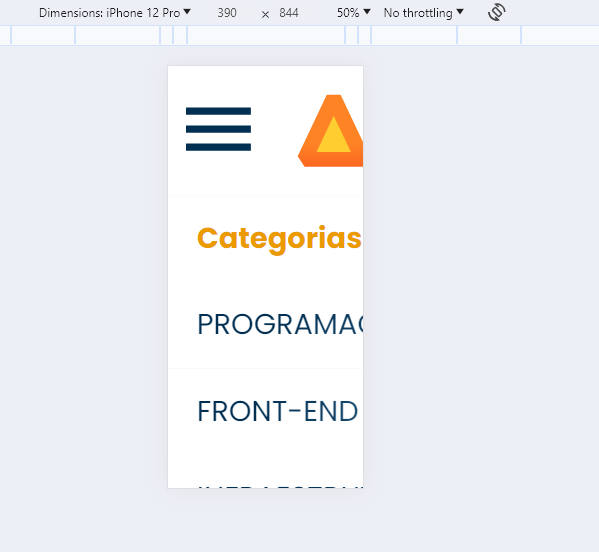
segue meu codigo e o anexo, não consigo ver onde esta o erro 
header.css
.cabecalho__menu__hamburguer{
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none; /*A lista que estava aparecendo do lado sumiu. Utilizamos o display: none porque ele faz o elemento desaparecer e não ocupa espaço nenhum. */
position: absolute;
top: 100%;/*deixar a lista embaixo e não em cima do cabeçalho */
width: 60vw; /*aumentar o tamanho da lista ate o coração */
}
.container__botao:checked~.lista-menu { /*condicional. se o container__botao estiver checked, vai procurar outro elemento que venha depois dele, que tenha a classe lista-menu e vai inserir display: block nele. Esse :checked é uma pseudoclasse que detecta se o input checkbox está preenchido. */
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
/*text-transform:lowercase; deixar o texto maisuculo ou minusculo */
}
.container__botao {
display: none;
}
Styles.css
@import url("styles/header.css");
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins", sans-serif;
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Luri Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao"> <!-- tipo de input que detecta quando clicamos e fica preenchido, armazenando a situação de clique-->
<label for="menu">
<span class="cabecalho__menu__hamburguer container__imagem"></span>
</label>
<ul class="lista-menu"> <!-- No HTML, temos elementos específicos para a lista, que são as ul (lista) e dentro dele temos os li (itens da lista). Assim, deixamos bem especificado o que é cada coisa.-->
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">FRONT-END</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">DESIGN & UX</a>
</li>
</ul>
<img src="./img/Logo.svg" alt="Logo triangular" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="./img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="./img/Compras.svg" alt="Meu carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="./img/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>




