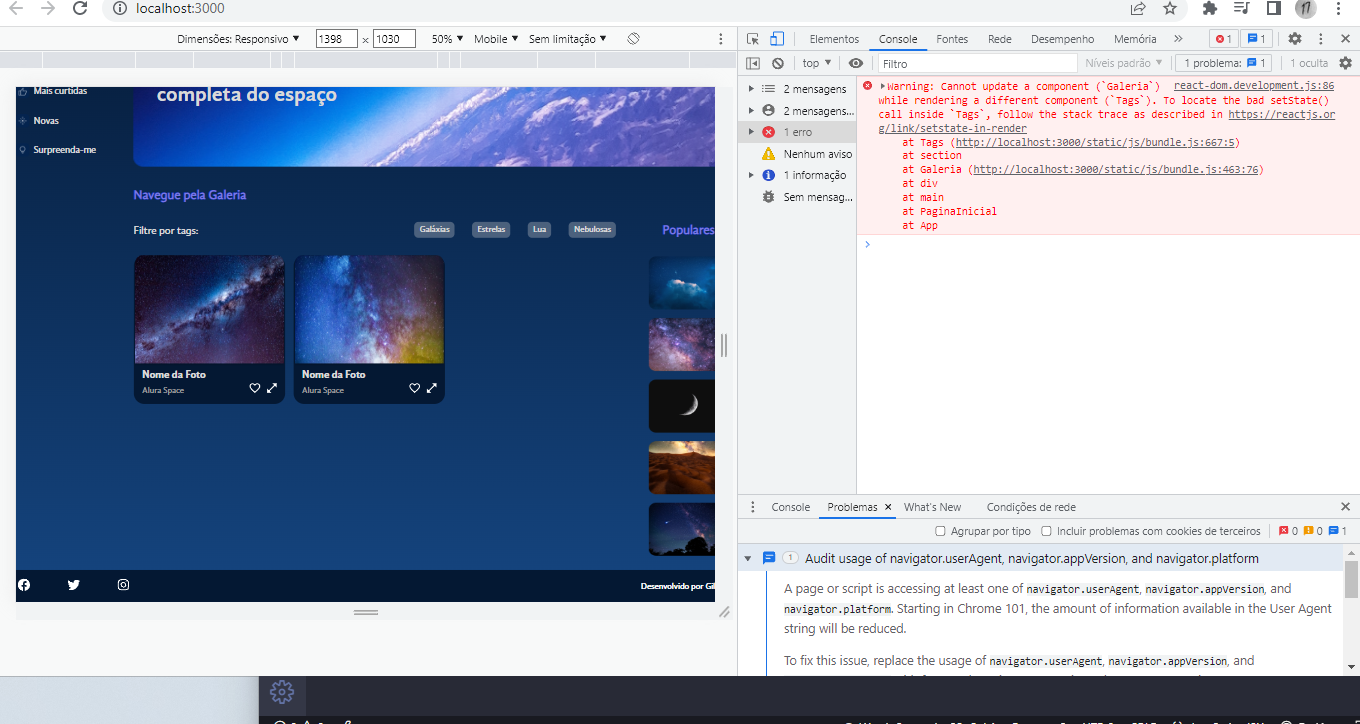
no navegador tá aparecendo este erro e ta carregando só duas imagens e o filtro não ta funcionando no click:

Meu codigo tá assim Tags/index.jsx:
import React from "react"
import styles from './Tags.module.scss'
export default function Tags({tags, filtraFotos})
{
return (
<div className={styles.tags}>
<p>Filtre por tags:</p>
<ul className={styles.tags__lista}>
{tags.map((tag) =>
{
return (
<li key={tag} onClick={filtraFotos(tag)}>
{tag}
</li>
)
})}
</ul>
</div>
)
}
Galeria/index.jsx :
import React, { useState } from 'react'
import Tags from '../Tags'
import styles from './galeria.module.scss'
import fotos from './fotos.json'
import Cards from './Cards'
export default function Galeria() {
const [itens, setItens] = useState(fotos)
const tags = [...new Set(fotos.map((valor) => valor.tag))]
const filtraFotos = (tag) => {
const novasFotos = fotos.filter((foto) =>{
return foto.tag === tag
})
setItens(novasFotos)
}
return (
<section className={styles.galeria}>
<h2>Navegue pela Galeria</h2>
<Tags tags={tags} filtraFotos={filtraFotos} />
<Cards itens={itens} styles={styles} />
</section>
)
}




