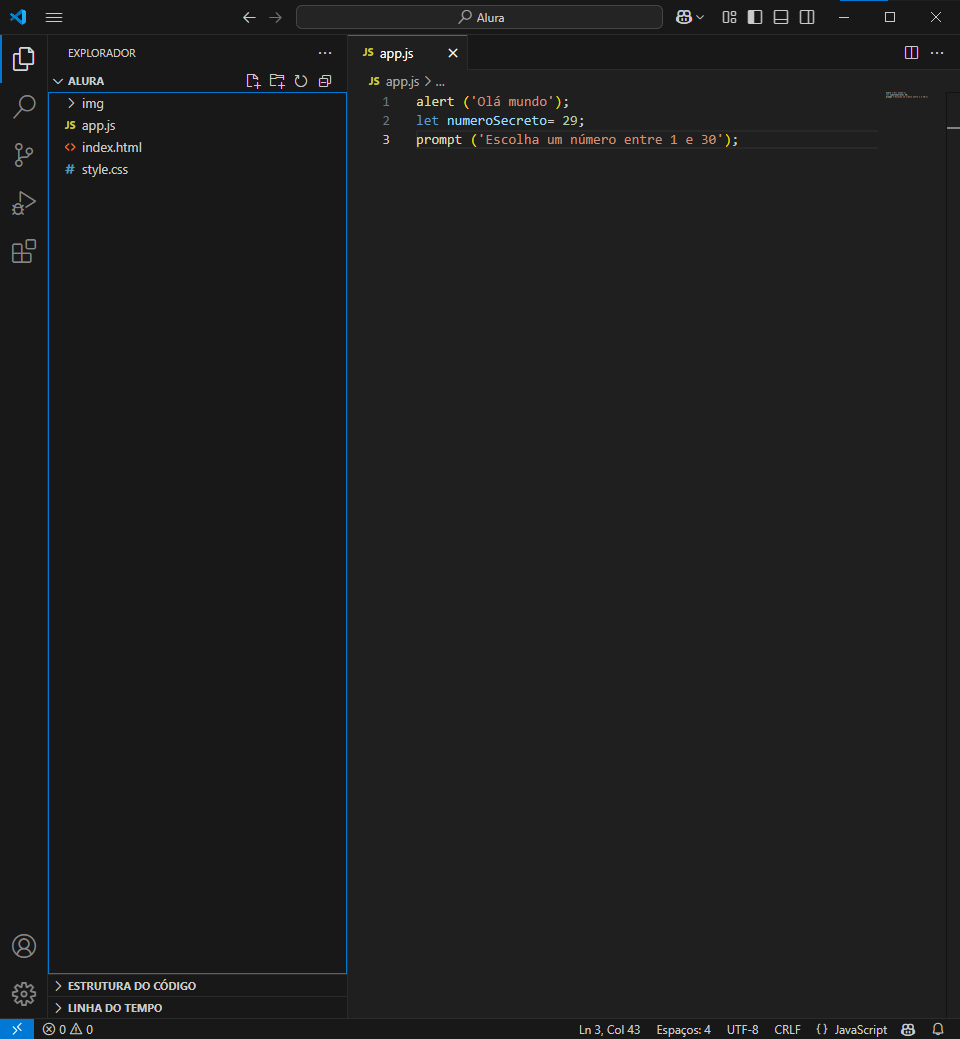
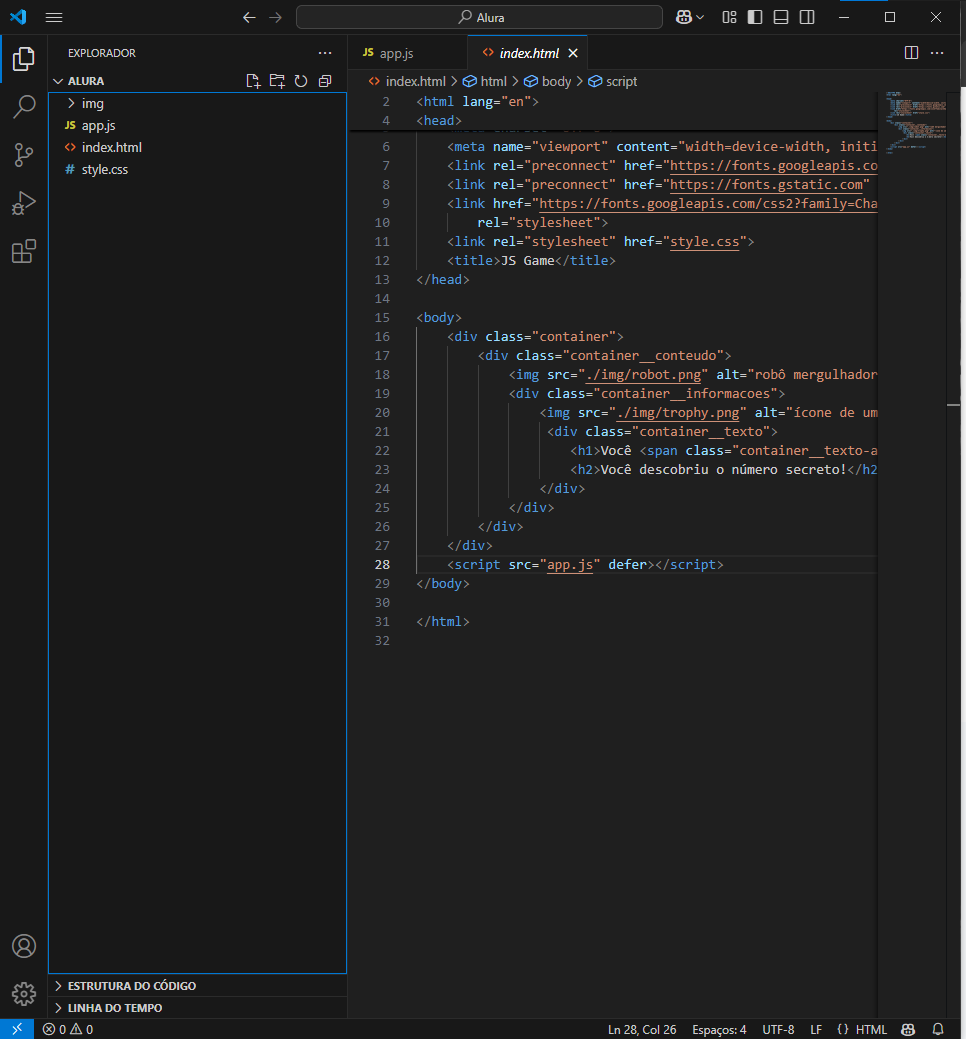
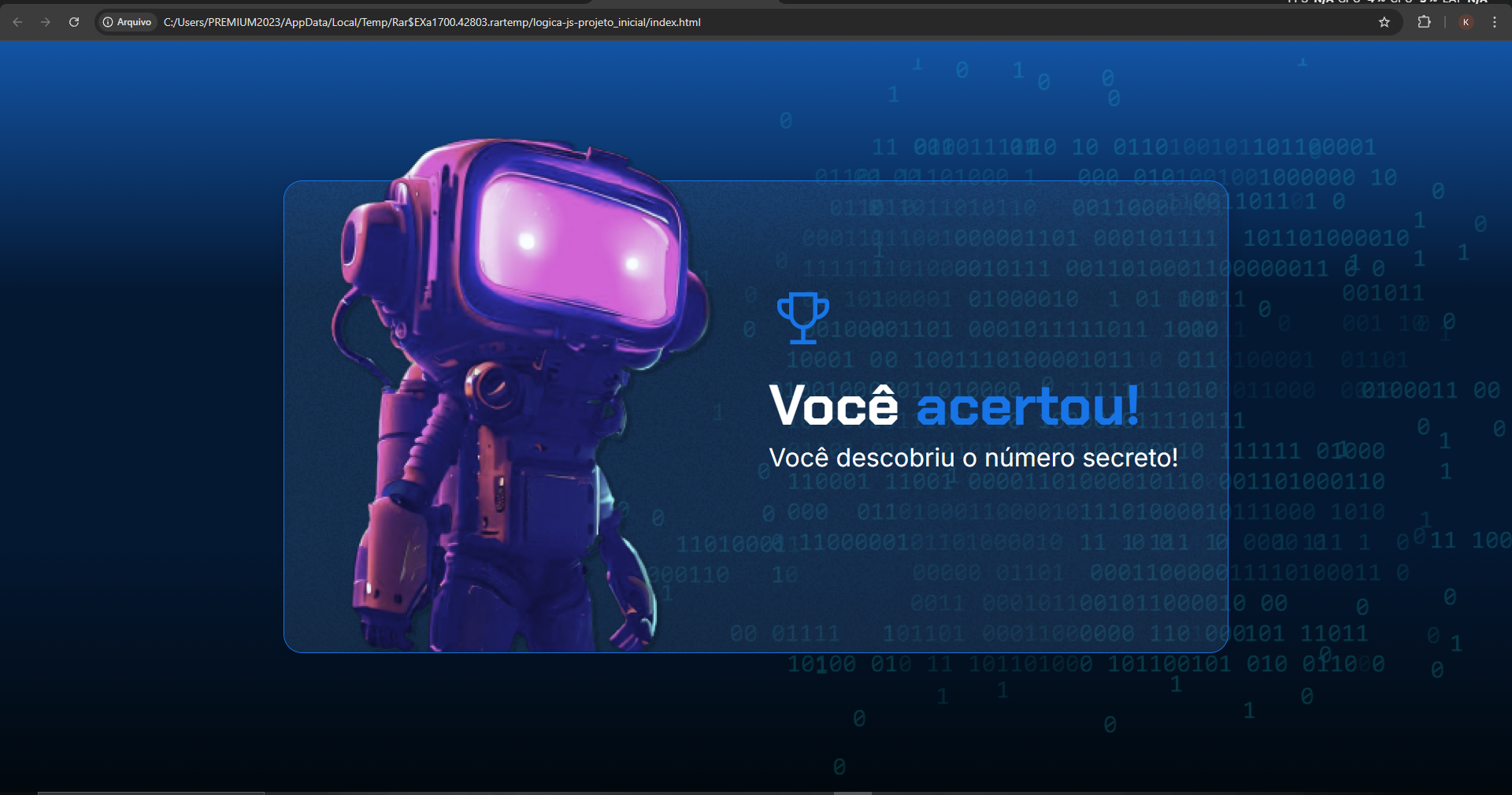
Oi pessoal, alguém pode me ajudar? O meu app.js não está fazendo as mensagens aparecerem na página para continuar minha programação, uma vez quando tentei colocar uma pasta no vscode eu desinstalei o winRAR que tem no meu computador, eu desinstalei ele para colocar a pasta, só que depois disso a página não aparece mais a mensagem, porque antes aparecia na página, só que depois disso não funciona mais, eu já instalei ele mas não está funcionando, eu ainda estou começando na programação, depois tentei desinstalar o vscode e instalei ele denovo e também eu fiz isso no winRAR mas ainda continua não funcionando, eu não sei oque fazer, eu fiz tudo certo na aula novamente e não deu certo.


 Eu não sei oque fazer agora, a página recarrega mas não aparece mensagem ou para colocar o número secreto.
Eu não sei oque fazer agora, a página recarrega mas não aparece mensagem ou para colocar o número secreto.




