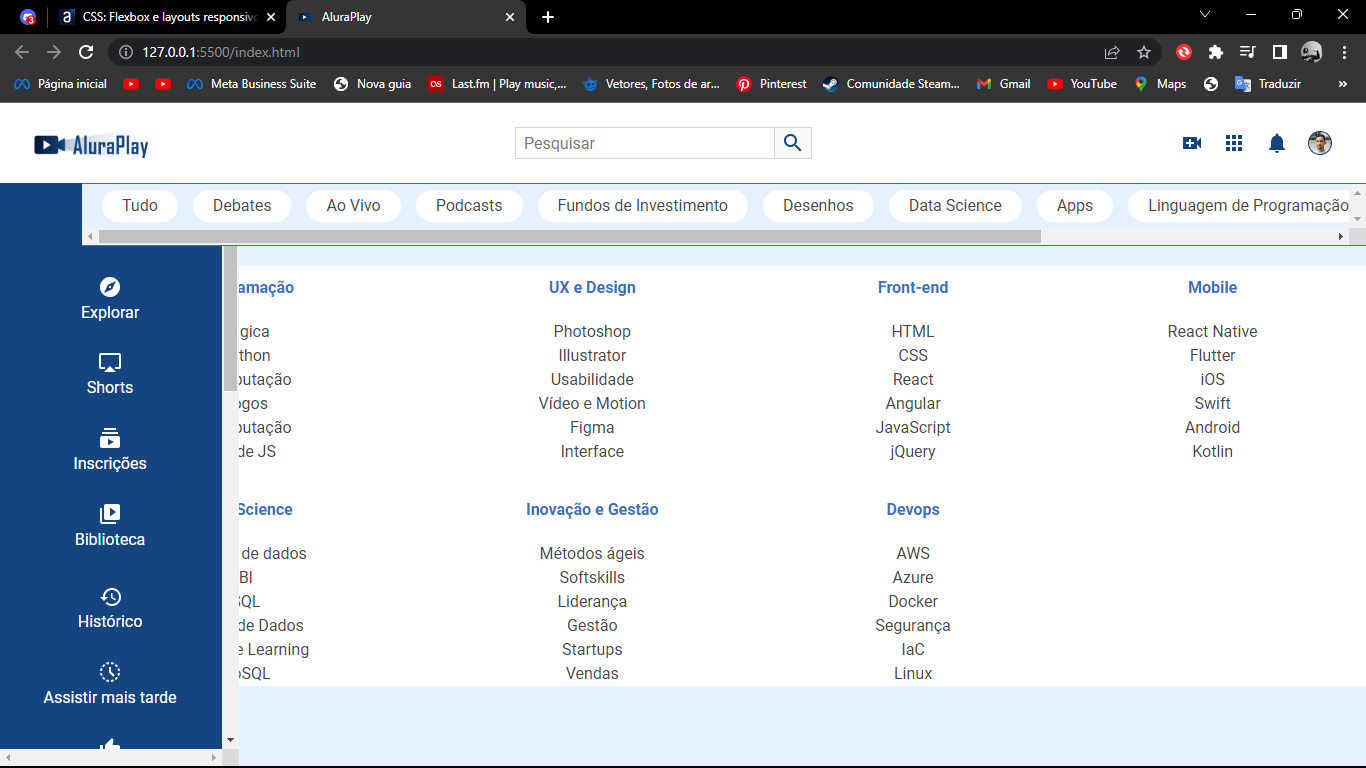
Bom dia! O layout quebrou depois da tentativa de fazer o menu para desktop, segue a imagem:
Tentei mudar largura x, dps altura y e nada resolveu. Sobre a largura de 1366px, é por que eu uso um notebook com essas especificações ´de tamanho. Aqui está o código no meu github caso alguém queira me ajudar
https://github.com/heitormaciel988/ALURA-PLAY
Se você perceber, até o scroll quebra. O que eu fiz para "consertar" foi usar o valor do overflow em auto ao inves de scroll.





