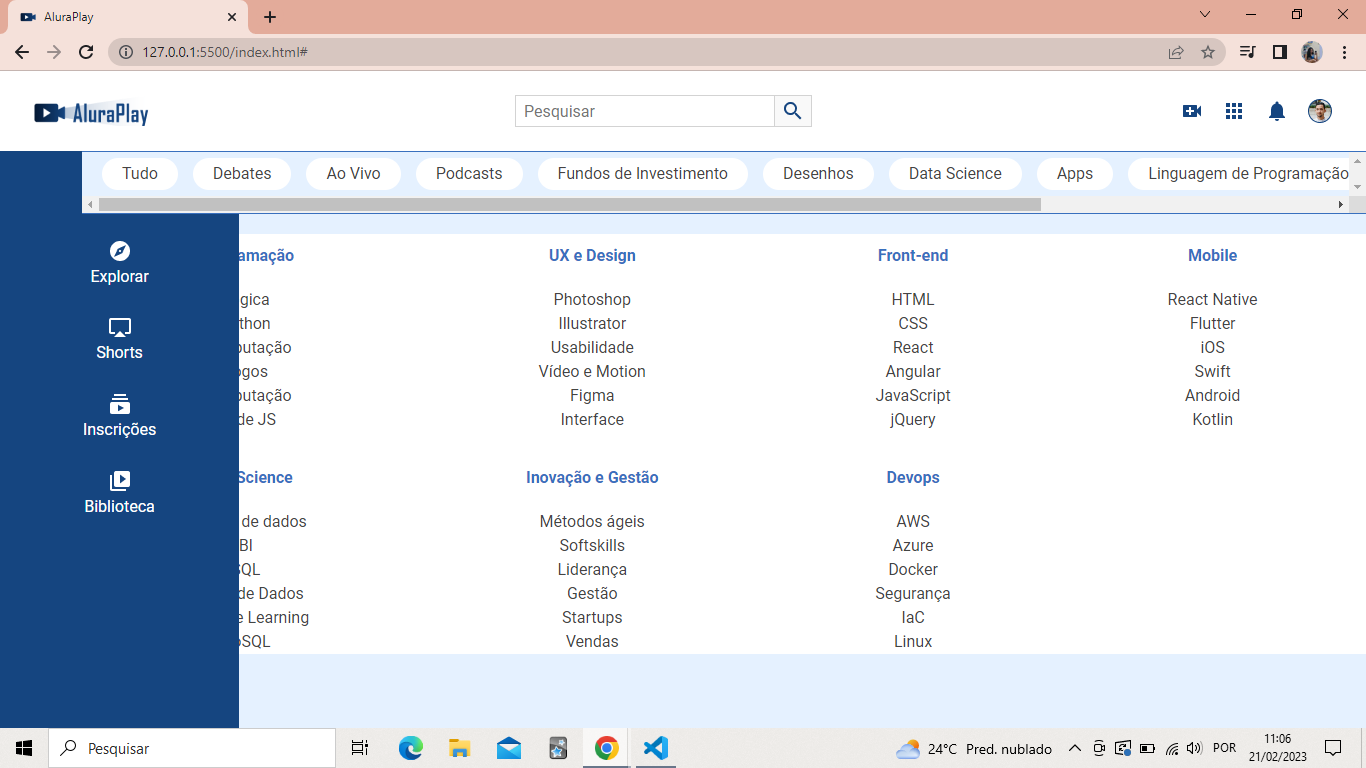
Quando ou adicionei o @media e coloquei a largura, o menu ficou "por cima" o conteúdo da página.
/* CABECALHO */
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecalho__pesquisar__item {
display: none;
}
/* MENU */
.menu__container {
position: fixed;
bottom: 0%;
height: 74px;
width: 100%;
}
.menu__lista {
display: flex;
justify-content: space-around;
height: 100%;
}
.menu__lista li {
align-self: center;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4) {
display: none;
}
.menu__itens {
display: flex;
flex-direction: column;
gap: 5px;
}
/* SUPERIOR SECAO */
.superior__secao__container {
display: flex;
align-items: center;
white-space: nowrap;
overflow: scroll;
gap: 15px;
}
/* RODAPE */
.rodape__container {
display: flex;
flex-flow: column wrap;
}
@media(min-width: 834px){
/* CABECALHO */
.cabecalho__pesquisar__item {
display: block;
}
/* MENU LATERAL */
.menu__container {
left: 0;
height: auto;
width: 74px;
top: 80px;
}
.menu__lista {
flex-direction: column;
justify-content: flex-start;
gap: 33px;
padding-top: 15px;
}
/* RODAPE */
.rodape__container {
justify-content: space-between;
}
}
@media(min-width: 1350px) {
.menu__container {
width: 239px;
}
}PS: A o width não está com o valor de 1440px pq é um valor maior que o da minha tela.