quando tento executar no firefox , ela não mostra o input do tipo time , para escolher a hora , como proceder ?
quando tento executar no firefox , ela não mostra o input do tipo time , para escolher a hora , como proceder ?
Oi Edilson. Poderia mandar seu código e print da tela do Firefox para gente ver o que pode estar acontecendo?
Já adianto que esse input do tipo "time" é renderizado de uma forma diferente para cada navegador. Você poder ver mais sobre isso no MDN: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/input/time#aparência
import React from "react";
//components
import Button from "../Button";
export default function Forms() {
return (
<form>
<div>
<label htmlFor="task">Adicione uma nova tarefa</label>
<input type="text" name="task" id="task" required placeholder="O que você quer estudar" />
</div>
<div>
<label htmlFor="studieTime">Tempo de estudo</label>
<input type="time" name="studieTime" id="studieTime" step="1" required min="00:00:00" max="01:30:00" />
</div>
<Button></Button>
</form>
);
}
quando voc
Seu código está certo.
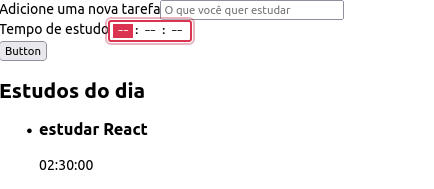
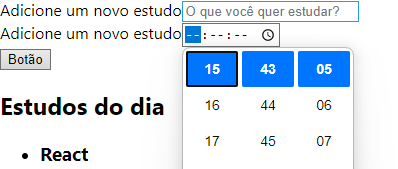
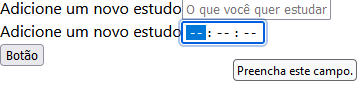
Acho que o problema que você aponta é com relação à aparência do input. Isso não é um bug, é somente como o firefox renderiza o input do tipo "time".
No Chrome, ele mostra um reloginho em que você pode selecionar as horas - isso é uma decisão do Chrome, não do HTML.

Já no Firefox, ele só mostra os campos e você digita manualmente - isso é decisão do Firefox, não do HTML.

Cada navegador renderiza de uma forma, entende?
entendo , mas queria saber se não existe nenhum workaround para dar essa facilidade