.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/oficialMenu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--cor-branca);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo, .lista-menu__item {
padding: 1em;
background-color: var(--cor-branca);
}
.lista-menu__titulo {
color: var(--cor-laranja);
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
o HTML:
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer" class="container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__titulo">
<a href="#" class="lista-menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__titulo">
<a href="#" class="lista-menu__link">FRONT END</a>
</li>
<li class="lista-menu__titulo">
<a href="#" class="lista-menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__titulo">
<a href="#" class="lista-menu__link">BUSINESS</a>
</li>
<li class="lista-menu__titulo">
<a href="#" class="lista-menu__link">DESIGN & UX</a>
</li>
</ul>
<img src="./img/Logo.svg" alt="Logo do Codebooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="./img/favorito.svg" alt="ícone favoritos" class="container__imagem"></a>
<a href="#"><img src="./img/Sacola.svg" alt="Ícone sacola" class="container__imagem"></a>
<a href="#"><img src="./img/Usuario.svg" alt="ícone usuário" class="container__imagem"></a>
</div>
</header>
</body>
minha variável: --cor-azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
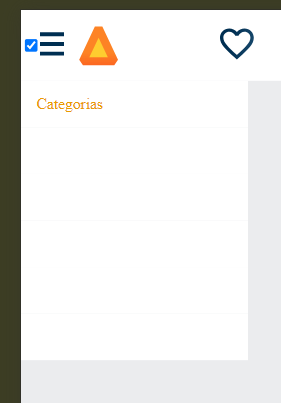
RESULTADO: