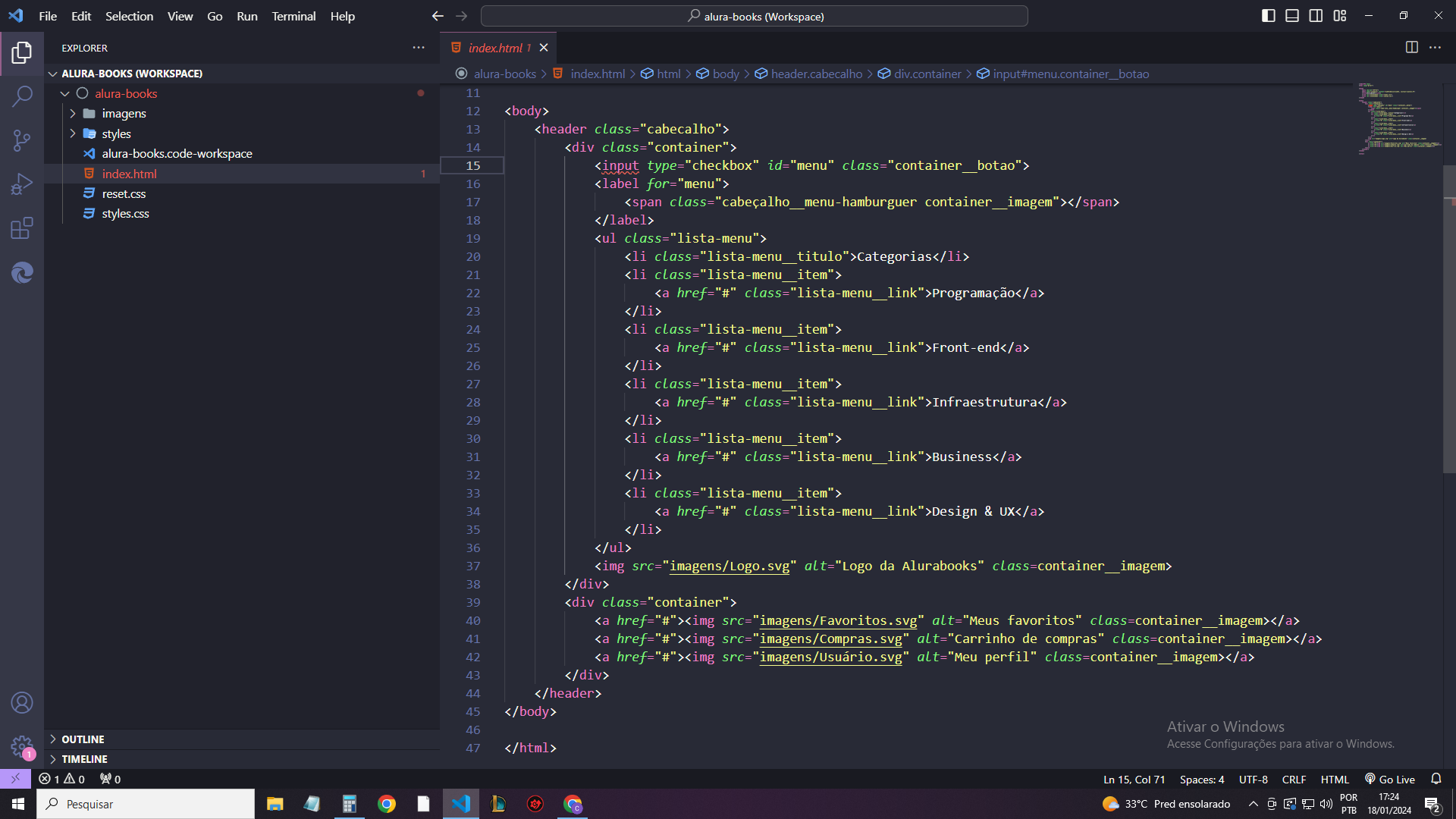
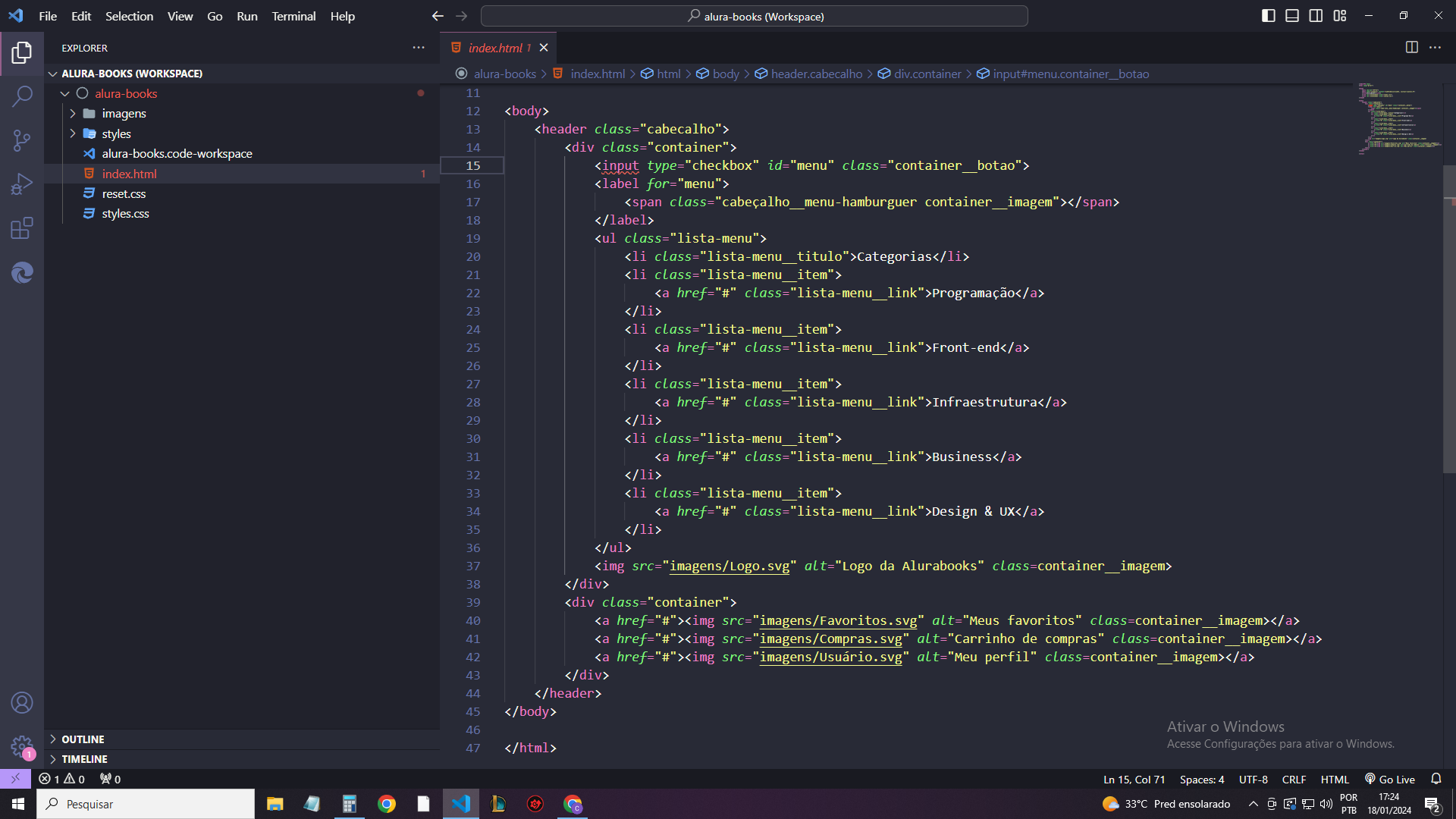
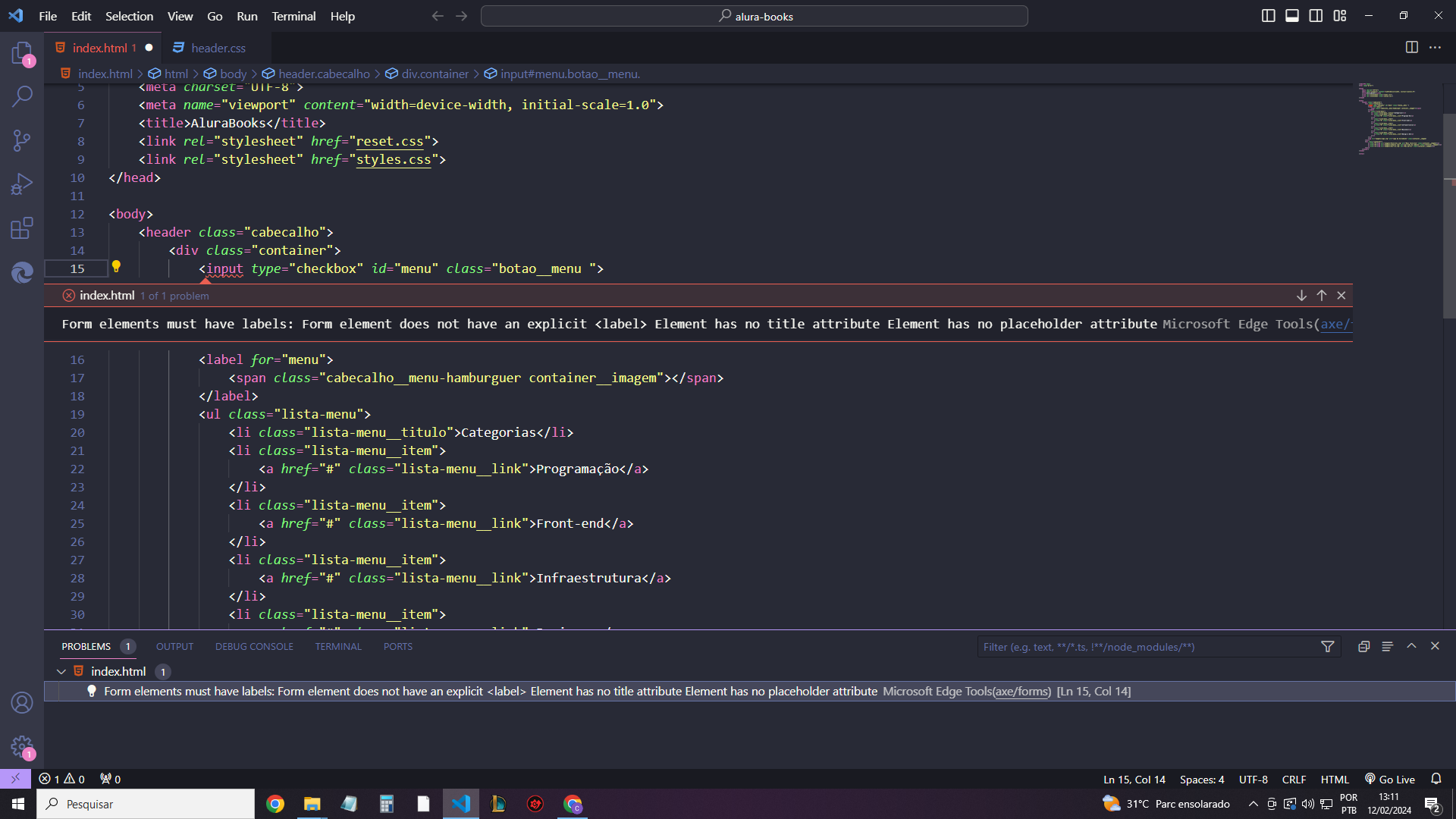
quando eu declaro input, igual ao professor o meu fica aparecendo que esta errado.

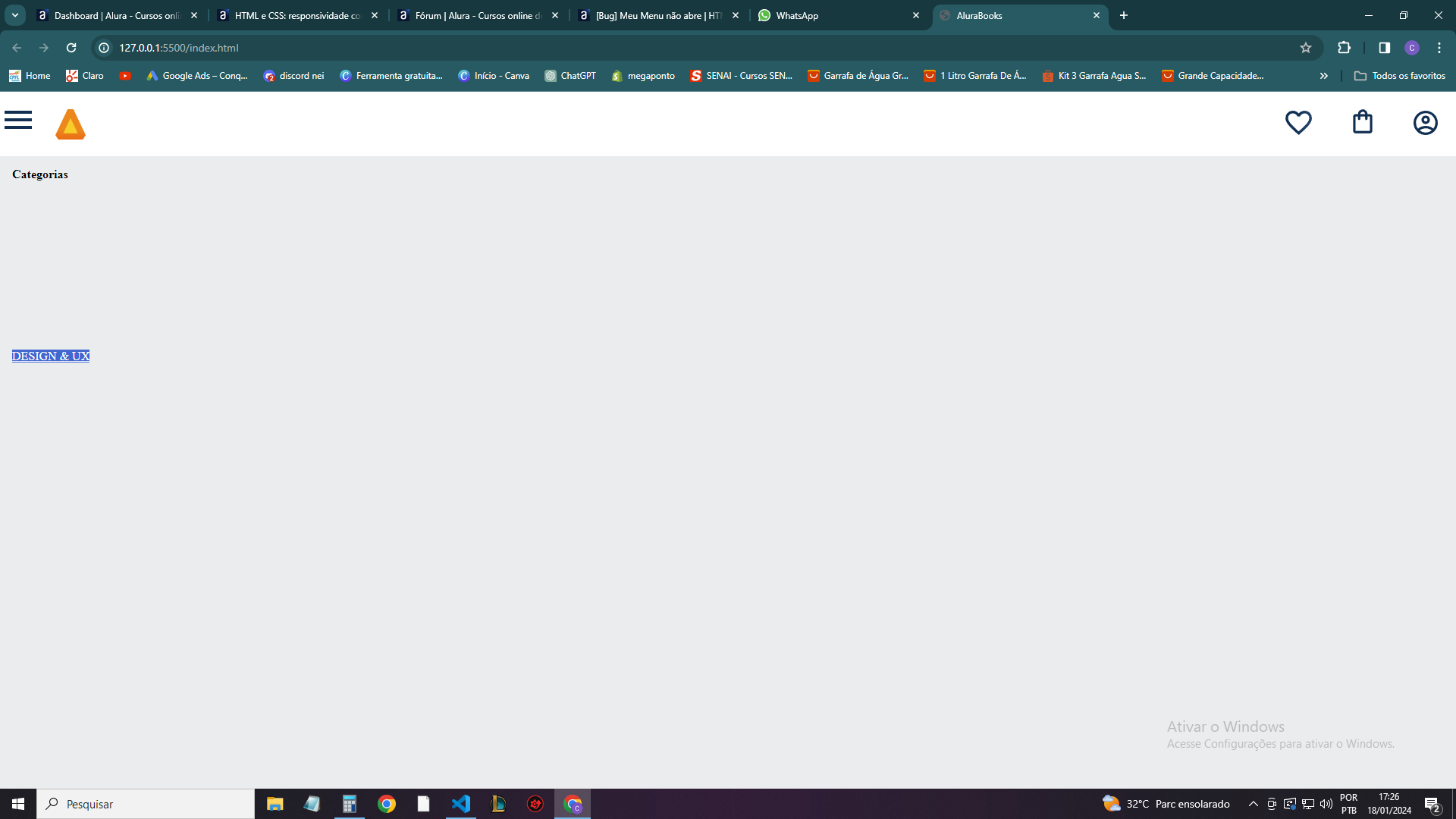
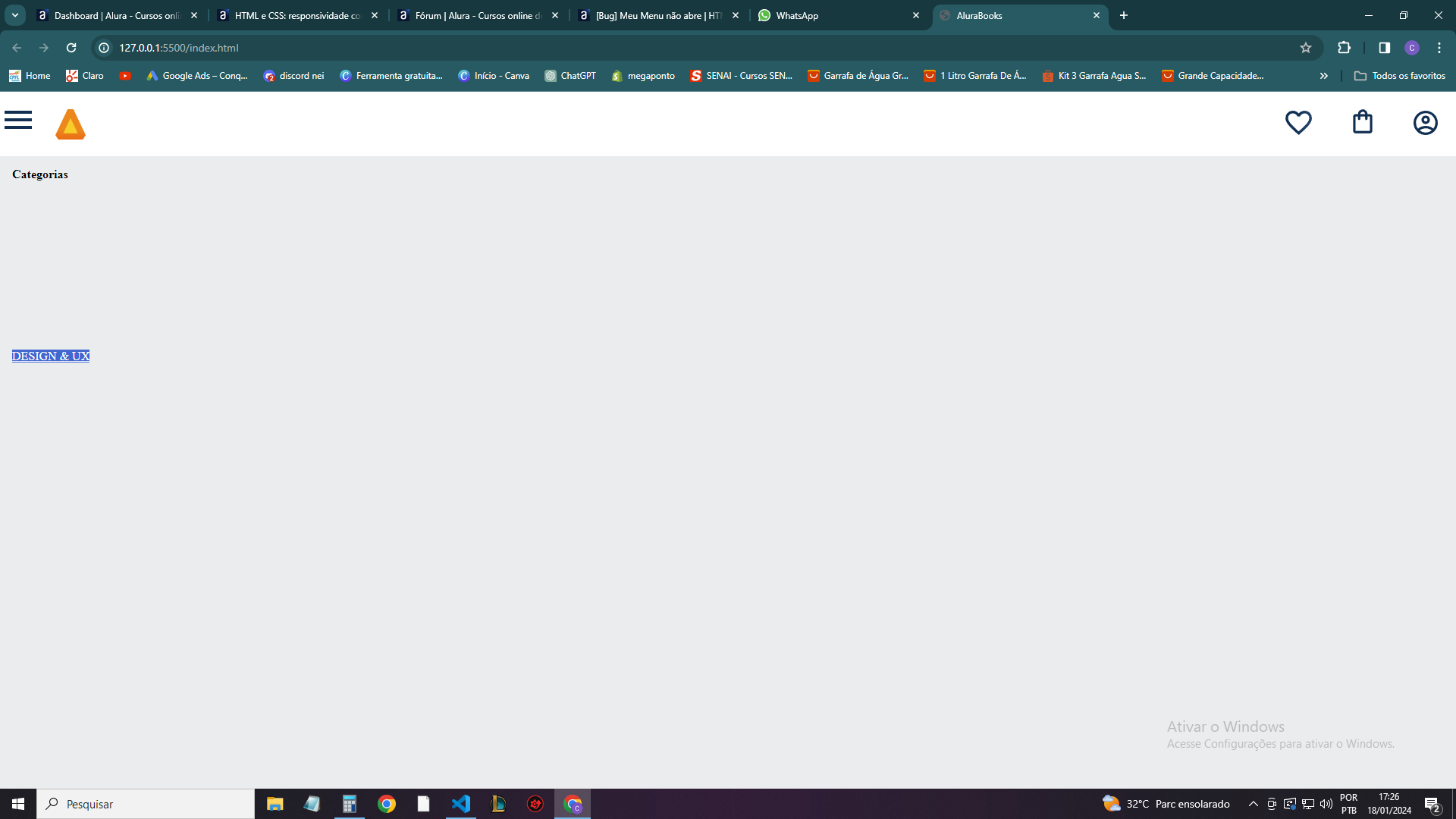
e com isso, faz com que meu menu deixa as categorias transparentes e nao consigo dar sequencia no curso, alguem me ajuda pfvr!

quando eu declaro input, igual ao professor o meu fica aparecendo que esta errado.

e com isso, faz com que meu menu deixa as categorias transparentes e nao consigo dar sequencia no curso, alguem me ajuda pfvr!

Aparentemente está tudo certo. Reinicie o vs code pra ver se o problema continua
Claudinei, tudo bem?
Poderia clicar nesse "x" no canto da tela e mostrar o que está escrito, por favor? Precisaremos de mais detalhes para entender sua solicitação 

Me manda o código, por favor? Vou tentar colocar no meu VS Code
codigo.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="botao__menu ">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="imagens/Logo.svg" alt="Logo da Alurabooks" class=container__imagem>
</div>
<div class="container">
<a href="#"><img src="imagens/Favoritos.svg" alt="Meus favoritos" class=container__imagem></a>
<a href="#"><img src="imagens/Compras.svg" alt="Carrinho de compras" class=container__imagem></a>
<a href="#"><img src="imagens/Usuário.svg" alt="Meu perfil" class=container__imagem></a>
</div>
</header>
</body>
</html>
codigo, alura books:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="botao__menu ">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="imagens/Logo.svg" alt="Logo da Alurabooks" class=container__imagem>
</div>
<div class="container">
<a href="#"><img src="imagens/Favoritos.svg" alt="Meus favoritos" class=container__imagem></a>
<a href="#"><img src="imagens/Compras.svg" alt="Carrinho de compras" class=container__imagem></a>
<a href="#"><img src="imagens/Usuário.svg" alt="Meu perfil" class=container__imagem></a>
</div>
</header>
</body>
</html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="botao__menu ">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="imagens/Logo.svg" alt="Logo da Alurabooks" class=container__imagem>
</div>
<div class="container">
<a href="#"><img src="imagens/Favoritos.svg" alt="Meus favoritos" class=container__imagem></a>
<a href="#"><img src="imagens/Compras.svg" alt="Carrinho de compras" class=container__imagem></a>
<a href="#"><img src="imagens/Usuário.svg" alt="Meu perfil" class=container__imagem></a>
</div>
</header>
</body>
</html>
Salve, Claudinei!
Provavelmente você tem alguma extensão instalada no VSCode que está validando o seu HTML, e o que ele está dizendo é que falta uma label explícita para o seu input.
Se você quiser se aprofundar no tema, eu recomendo esse curso:
Sobre as categorias estarem transparentes, precisava ver o seu css. Consegue compartilhar com a gente o conteúdo do arquivo styles.css?
styles
@import url(styles/header.css);
:root {
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}
header
.cabecalho__menu-hamburguer {
width: 25px;
height: 25px;
background-image: url("../imagens/Menu.svg");
background-repeat: no-repeat;
display: inline-block;
}
.cabecalho {
background-color: #ffffff;
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
position: absolute;
top: 100%;
width: 60vw;
}
.container_botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
color: black;
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao {
display: none;
}
Salve, Claudinei!
Analisando o seu CSS, a diferença está em algumas classes que tem nomes diferentes.
Mas o principal que achei é que em alguns lugares você usa container_botao com apenas um _ :
.container_botao:checked~.lista-menu {
display: block;
}
e em outros você usa container__botao:
.container__botao {
display: none;
}
E no input em si, você usa:
<input type="checkbox" id="menu" class="container__botao">
Enquanto no código projeto nós temos:
<input type="checkbox" id="menu" class="container__botao">
Então temos aí alguns ajustes pra fazer :)
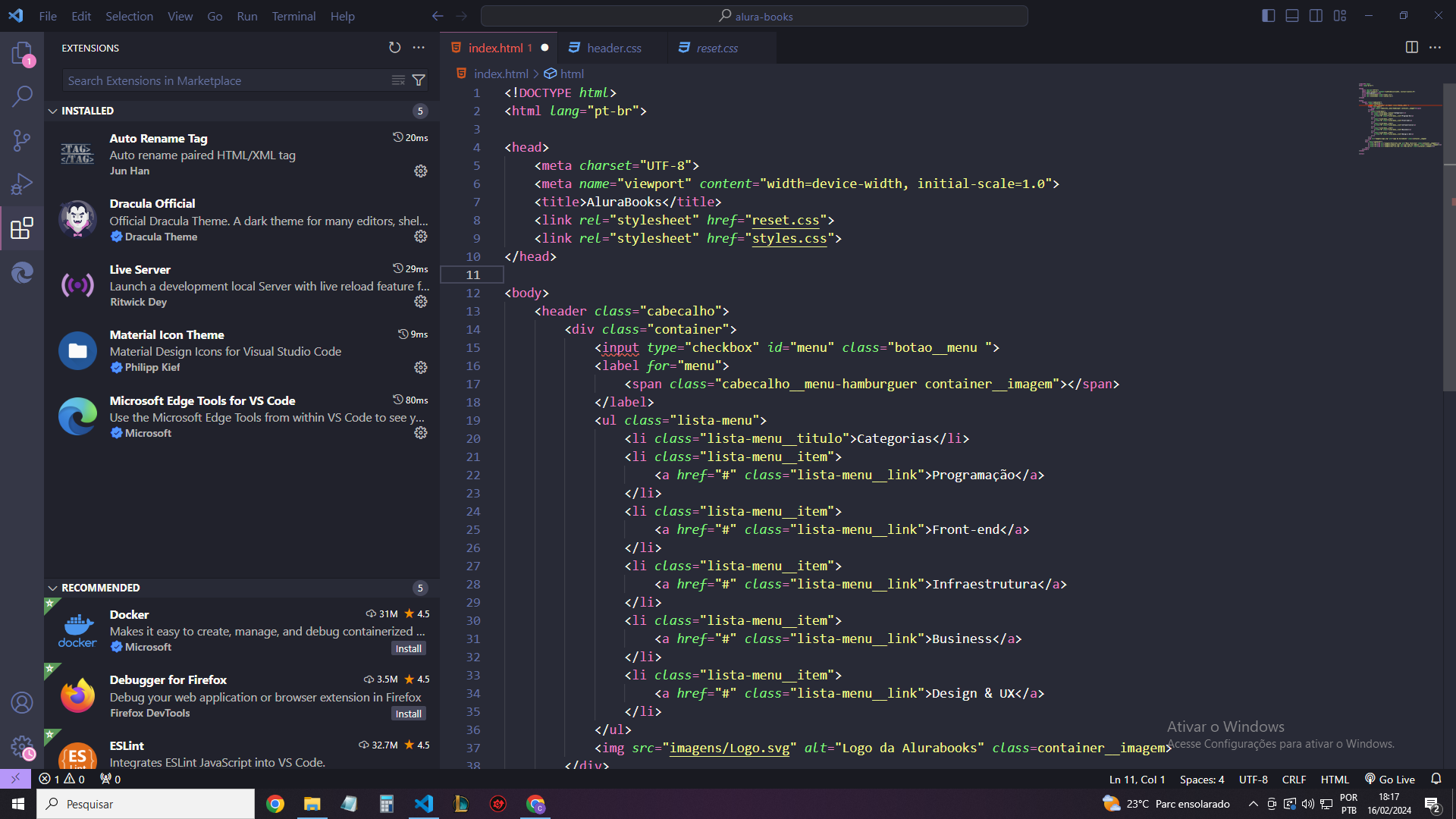
Sobre o erro que você disse, vale reforçar: O erro do VSCode é devido a uma extensão que você tem instalada (se você conseguir me mostrar as extensões que tem instalado, eu consigo tentar te ajudar a descobrir qual é) que está aplicando uma validação de semântica HTML para acessibilidade que está fora do contexto do curso. Nesse cenário em específico você pode ignorar o erro do VSCode e prosseguir com o curso.
Como o foco do curso é responsividade, a minha sugestão é você abordar e estudar os temas de acessibilidade e semântica no curso que te indiquei acima. Erros do VSCode são diferentes dos erros do console das ferramentas do desenvolvedor, direto no navegador.
esses sao os meu plugins. eu vou tentar fazer estas mudanças e ve se muda alguma coisa.

eu postei o projeto no github, se quiser da uma olhada e : Claudineiii
eu fiz as mudanças porem, parece que o problema e no checkbox, quando eu clico os item ficam transparentes
Olá, Claudinei. Como vai? Peço perdão pela demora na resposta! Vou seguir acompanhando sua dúvida até que a gente tenha solucionado! :)
Você informou que chegou a realizar as mudanças que o Vinicios Neves passou mas o problema no input checkbox continua, certo? E eles ficam transparentes. Vou conferir, porém você pode enviar o link do seu projeto no github por favor?
Você enviou acho que o seu nome, porém preciso do o link exato do repositório do projeto. :)
Fico aguardando retorno. Combinado?