Tenho quase certeza que deve ser um bug do proprio navegador mas caso não fico no aguardo de uma ajuda :D.
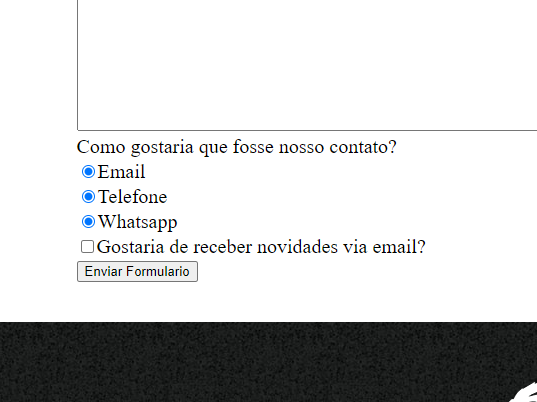
Print Sobre o bug, como pode ser visto todas as opções ficam marcadas ao invés de apenas uma.
 HTML:
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input class="input-padrao" type="text" id="nomesobrenome">
<label for="email">Email</label>
<input class="input-padrao" type="text" id="email">
<label for="telefone">Telefone</label>
<input class="input-padrao" type="text" id="telefone">
<label for="mensagem">Mensagem</label>
<textarea class="input-padrao" id="mensagem" cols="65" rows="10"></textarea>
<div>
<p>Como gostaria que fosse nosso contato?</p>
<label for="email2"><input id="email2" type="radio" value="email">Email</label>
<label for="telefone2"><input type="radio" value="telefone" id="telefone2">Telefone</label>
<label for="whatsapp2"><input type="radio" value="whatsapp" id="whatsapp2">Whatsapp</label>
</div>
<label><input type="checkbox">Gostaria de receber novidades via email?</label>
<input type="submit" value="Enviar Formulario">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>CSS:
header {
background: #bbbbbb;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: chocolate;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5px;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black;
border-radius: 10px;
}
.produtos li:hover {
border-color: chocolate;
font-size: 34px;
}
.produtos li:hover h2{
font-size: 36px;
}
.produtos li:active {
border-color: green;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto_descricao {
font-size: 18px;
}
.preco_produto {
font-size: 22px;
font-weight: bold;
margin: 10px 0 0;
}
footer {
padding: 40px 0;
text-align: center;
background: url(bg.jpg);
}
.copyright {
color: white;
font-size: 13px;
margin: 20px 0 0;
}
main {
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label, form p {
display: block;
margin: 0 0 5px;
font-size: 20px;
}
.input-padrao {
display: block;
margin: 0 0 5px;
padding: 10px 20px;
width: 50%;
}




