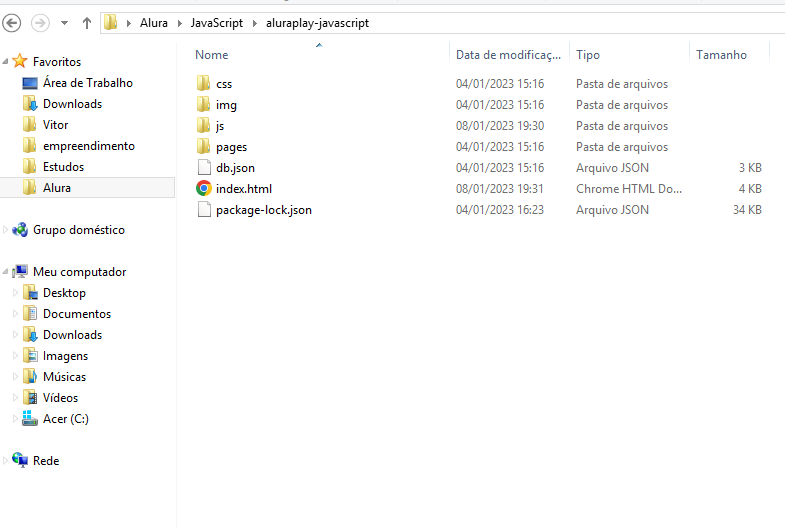
No a pasta do projeto esta desse jeito
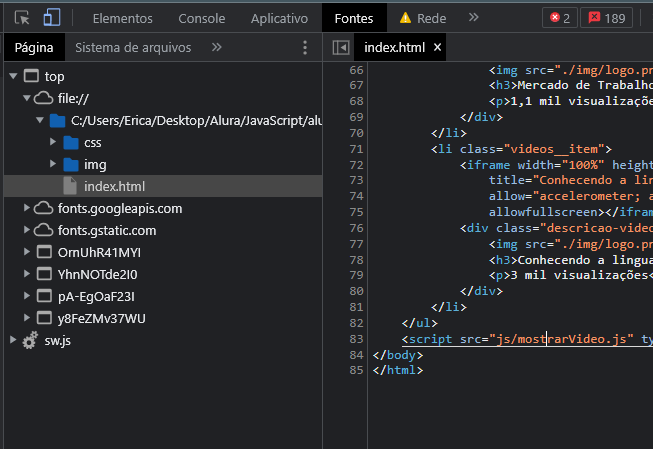
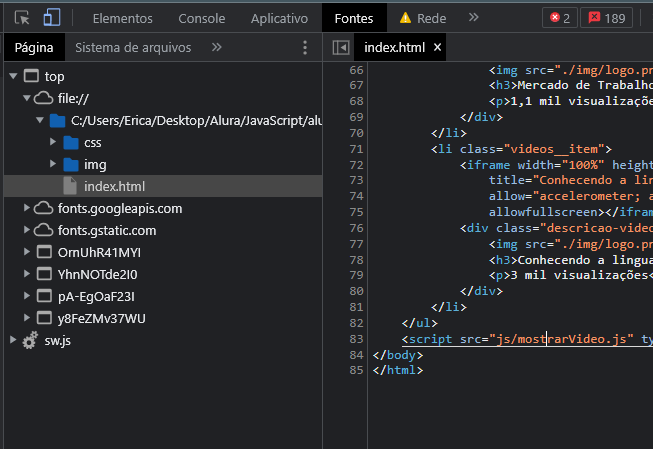
e no meu navegador não esta aparecendo a pasta de js e pasta pages

Em relação ao codigo esta igualzinho o da Mônica
No a pasta do projeto esta desse jeito
e no meu navegador não esta aparecendo a pasta de js e pasta pages

Em relação ao codigo esta igualzinho o da Mônica

Essa é a pasta do projeto, acredito que não esta dando tela por causa disso
Oi, Vitor
No navegador só aparece o que foi carregado
Você poderia mostrar o conteúdo da pasta "js"
Pode ser que o nome esteja diferente
Oii, Luis Posso sim
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/pA-EgOaF23I"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Qual é o melhor hardware para programação com Mario Souto</h3>
<p>236 mil visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/OrnUhR41MYI"
title="Voltando ao mercado após a maternidade: Ana Silvério" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Voltando ao mercado após a mmaternidade: Ana Silvério</h3>
<p>618 visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/YhnNOTde2I0"
title="Mercado de Trabalho | Desmistificando Mobile - Episódio 5" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Mercado de Trabalho | Desmistificando Mobile...</h3>
<p>1,1 mil visualizações</p>
</div>
</li>
<li class="videos__item">
<iframe width="100%" height="72%" src="https://www.youtube.com/embed/y8FeZMv37WU"
title="Conhecendo a linguagem Go | Hipsters.Talks" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="./img/logo.png" alt="logo canal alura">
<h3>Conhecendo a linguagem Go | Hipsters.Talks</h3>
<p>3 mil visualizações</p>
</div>
</li>
</ul>
<script src="javascript/mostrarVideo.js" type="module"></script>
</body>
</html>import { conectaApi } from "./conectApi";
const lista = document.querySelector("[data-lista]");
console.log(lista)
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video
}
async function listaVideos() {
const listaAPI = await conectaApi.listaVideos();
listaAPI.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)));
}
listaVideos();async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida
}
export const conectaApi = {
listaVideos
}Vitor, o nome é "mostrarVideos" ou "mostrarVideo"
Caso tenha um "s" no final, corrija no seu index.html
Então Luis, eu olhei no projeto e o nome esta certinho. O nome é "mostrarVideo" e no index.html esta certinho
Não é no projeto é na pasta js o nome do arquivo

Oii Luis, Consegui resolver. O erro era na hora de importar, o import desse jeito não estava indo.
import { conectaApi } from "./conectApi";Quando adicionei no final .js, desse jeito
import { conectaApi } from "./conectApi.js";Funcionou normal Obrigado pela atenção!
O meu havia faltado o .js também!
Valeu!