Pra mim só aparece a opção "create folder" e "create file", nenhuma dessas opções consigo colocar o código para ajudar no jogo
Pra mim só aparece a opção "create folder" e "create file", nenhuma dessas opções consigo colocar o código para ajudar no jogo
Consegui colocar o aqruivo, só que mesmo fazendo isso : . Isso aqui ainda fica vermelho : colidiu = collideRectCircle(xRaquete, yRaquete, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
O que eu faço?
Opa Victor, tudo bem?
Poderia por gentileza em enviar o seu código completo? Dessa forma posso analisar o seu código na totalidade e simular o problema para ajudá-lo de forma mais assertiva.
Para compartilhar o projeto no P5, siga os passos abaixo:

Fico à disposição.
Tenha um bom dia e bons estudos.
Olá Gabriel, beleza? Muito obrigado pela resposta ! Aqui embaixo está o link:
https://editor.p5js.org/PolimataDigital/sketches/sBNZa51qI8
Depois desse código que fiz, fui assistindo as aulas posteriores até que chegou no momento no qual o professor falou sobre importar códigos do GitHub. Quando chegou esse momento não consegui importar, deu erro ! Daí fui prosseguindo mesmo assim até que chegou no momento onde esse código meu aqui https://editor.p5js.org/PolimataDigital/sketches/sBNZa51qI8 começou dar bug porque eu não tinha o código importado do GitHub.
Meu código das últimas aulas: https://editor.p5js.org/PolimataDigital/sketches/sBNZa51qI8
Acho que esse bug ocorreu por causa desse código do GitHub que não consegui colocar no keu p5.js
olá Victor, este pequeno guia que eu fiz, deve ajudar-te.
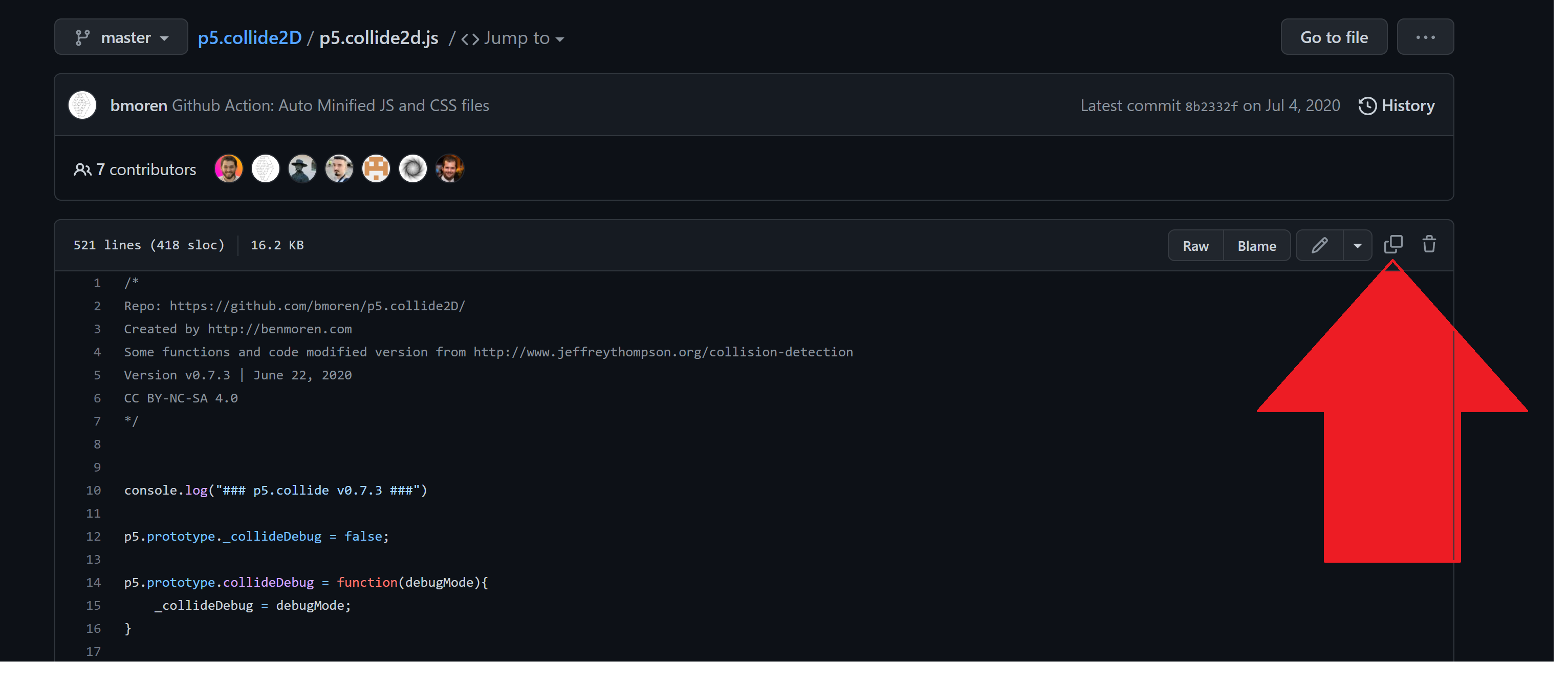
Siga exatamente!!!!! Olha só, com o link abaixo, vc vai para a página onde o p5collide2d.js , ele já está aberto, No canto superior direito como mostra a seta na imagem logo abaixo, vc copia o arquivo, é só clicar no ícone!!! , depois cole num bloco de notas e salve com o nome p5.collide2d.js , pronto , vc já tem o arquivo que precisa . Depois quando estiver o p5.js web editor aberto, é só fazer "upload file". Depois que fizer o upload e tentares resolver os problemas, e ainda sim persistir algo, posta novamente.
boa sorte.
https://github.com/bmoren/p5.collide2D/blob/master/p5.collide2d.js

Senhores Gabriel e Romeu, eu juntei o que os dois disse e entendi o que estava acontecendo comigo rsrsr... Eu não tinha feito o login ainda no p5.js, e por causa disso não conseguia fazer o que o Romeu disse sobre "upload file".
Agora consegui colocar o código do GitHub e o meu jogo está tudo certo! Posso dar continuidade para finalizar o jogo ! Muito obigado a vocês dois !
Olá Victor, comigo aconteceu o mesmo, tive que parar no meio e depois retornei a aula. Quando isso aconteceu eu não estava logado; Também estava tentando entender porque não entrava, cheguei a pensar que era porque o Professor estava usando Mac Book ao invés de Windows. Mas quando fiz o login ele aceitou abrir o arquivo !! \o/
Olá Danilo, tudo bem ?
O segredo é sempre estar logado mesmo kkkkk, tanto no p5 quanto no GitHub!