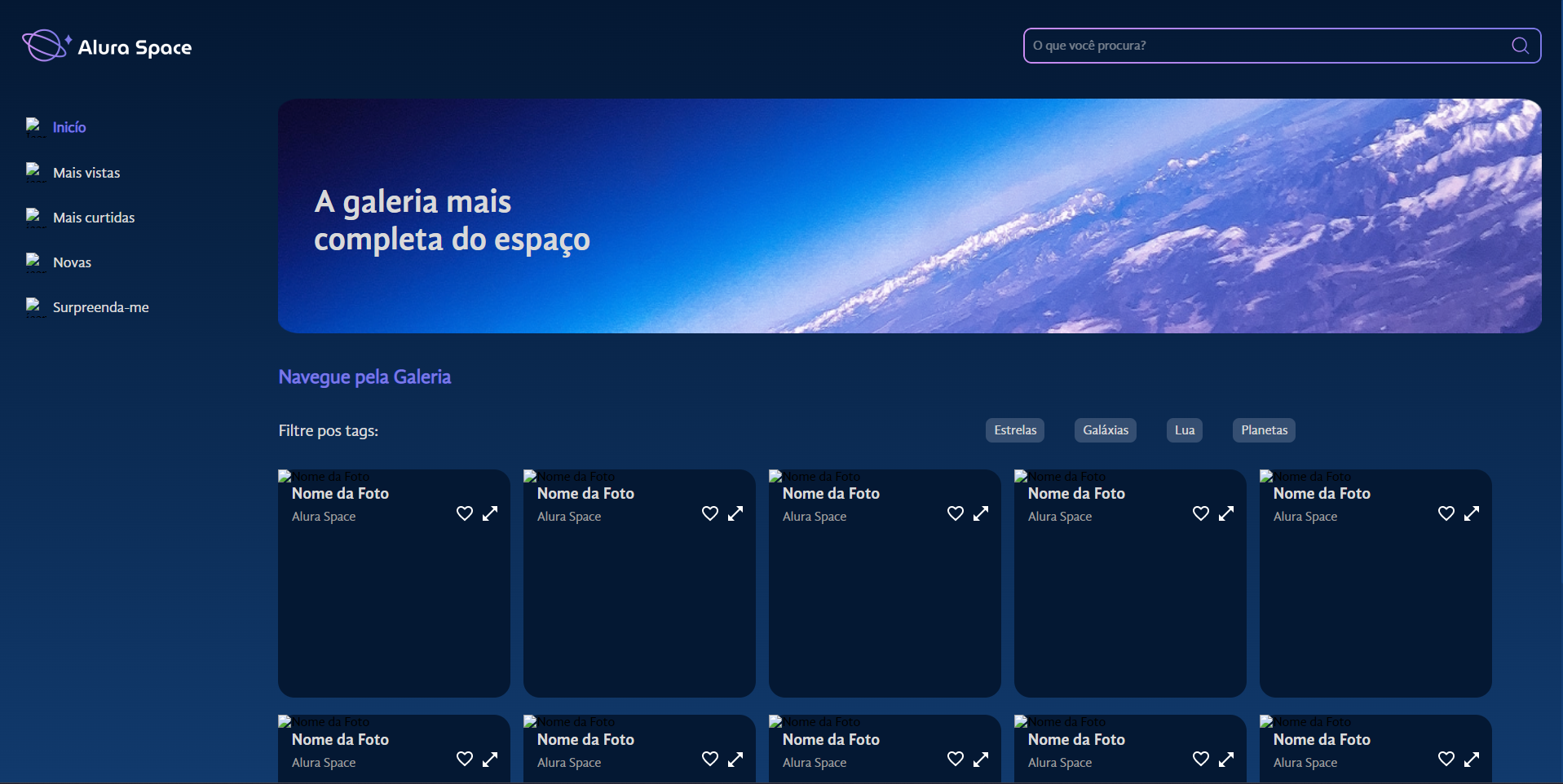
Pessoal, Após criação dos arquivos .json para carregar as images de forma dinamica, as imagens não ficam disponiveis para visualização!




Pessoal, Após criação dos arquivos .json para carregar as images de forma dinamica, as imagens não ficam disponiveis para visualização!




Fala Aldeny, bom dia, como vai?
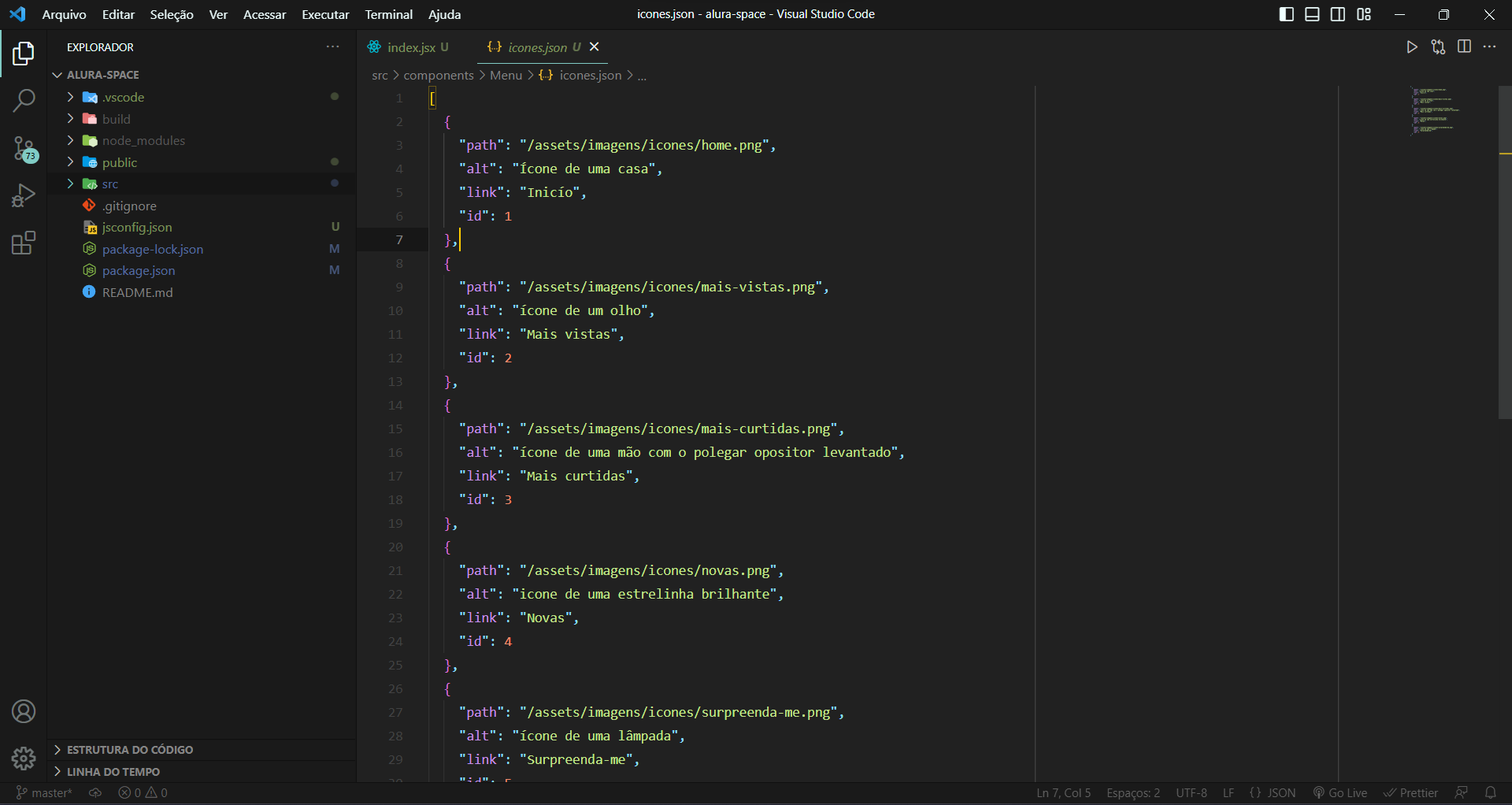
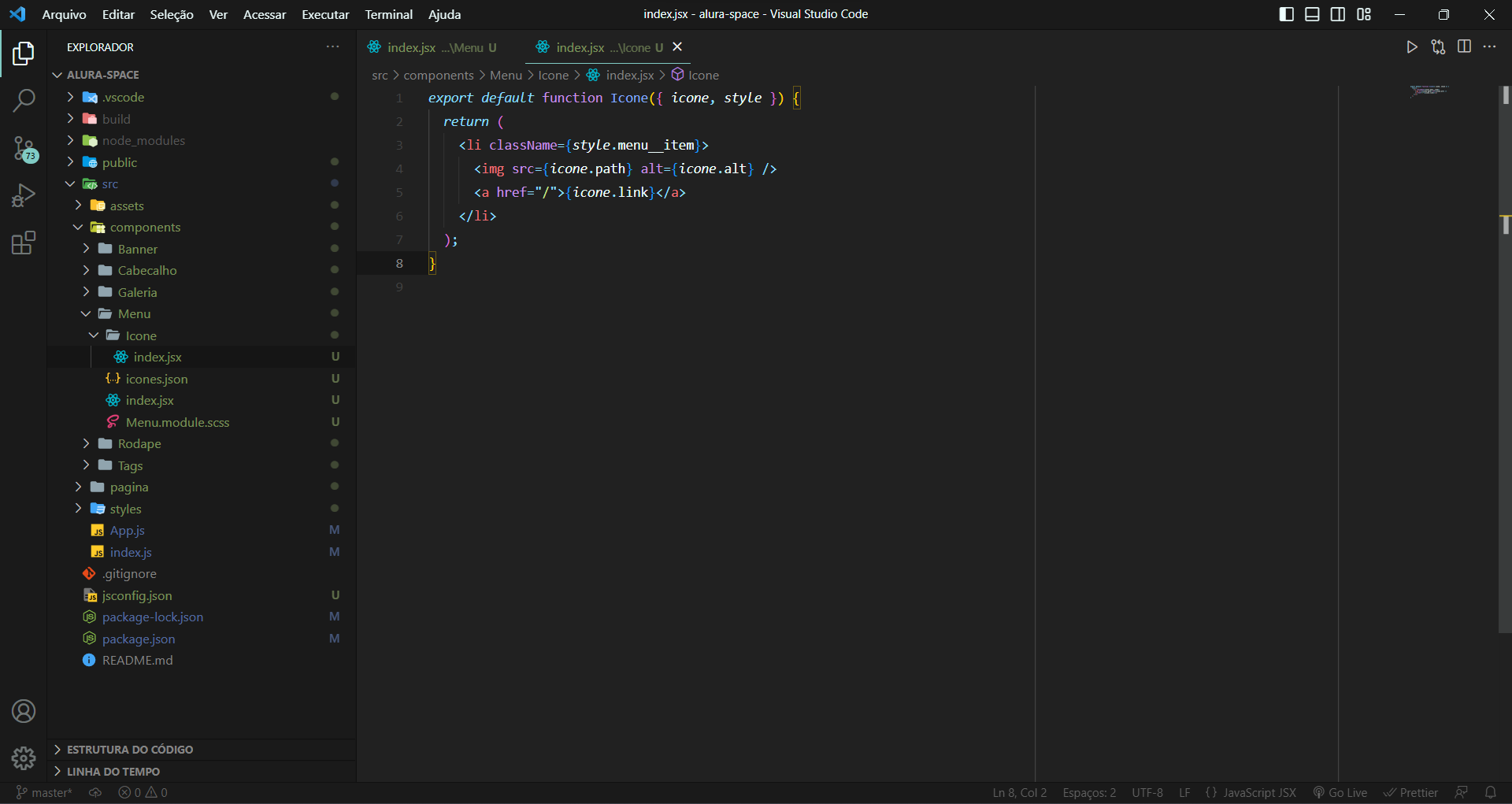
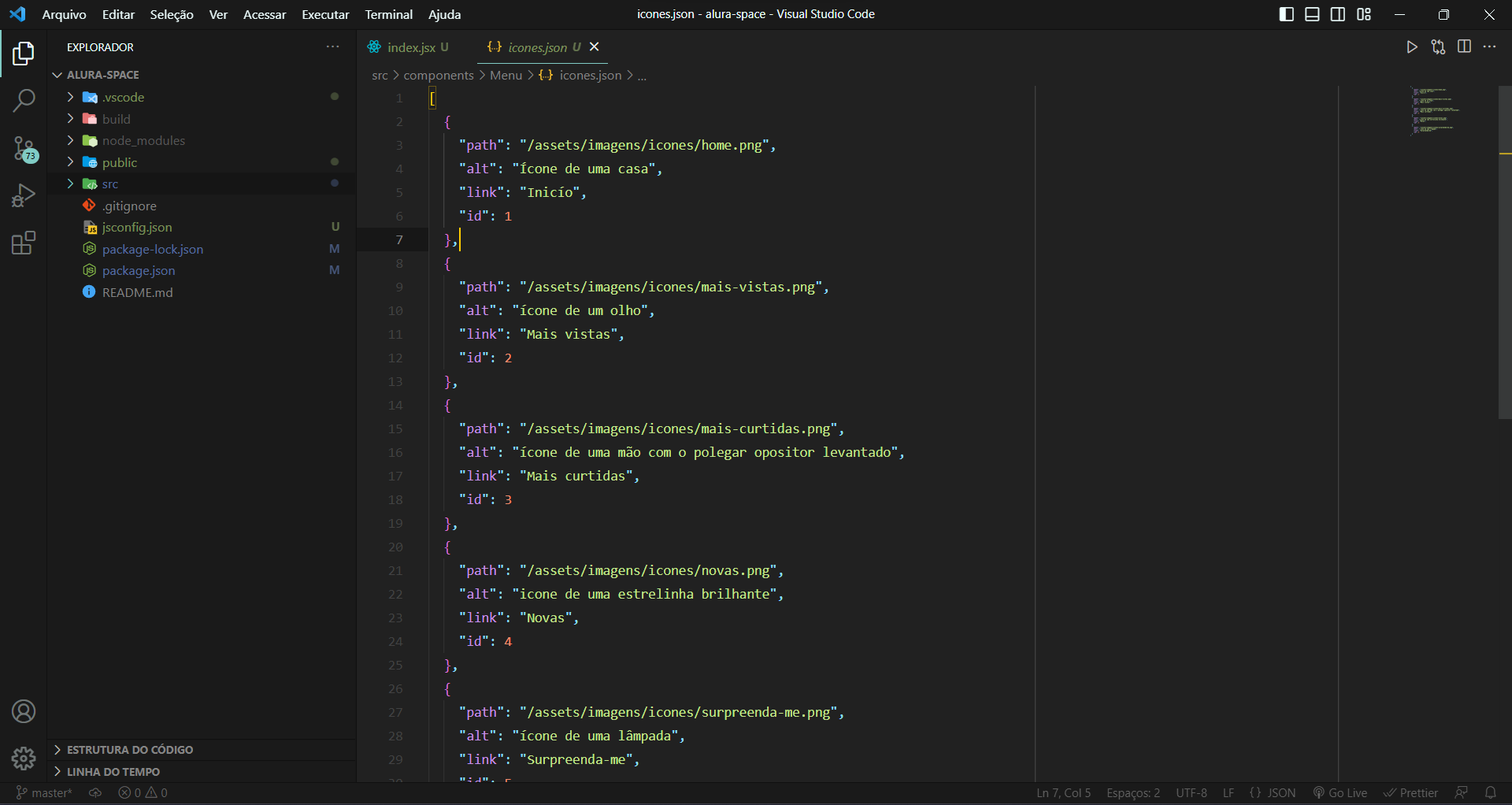
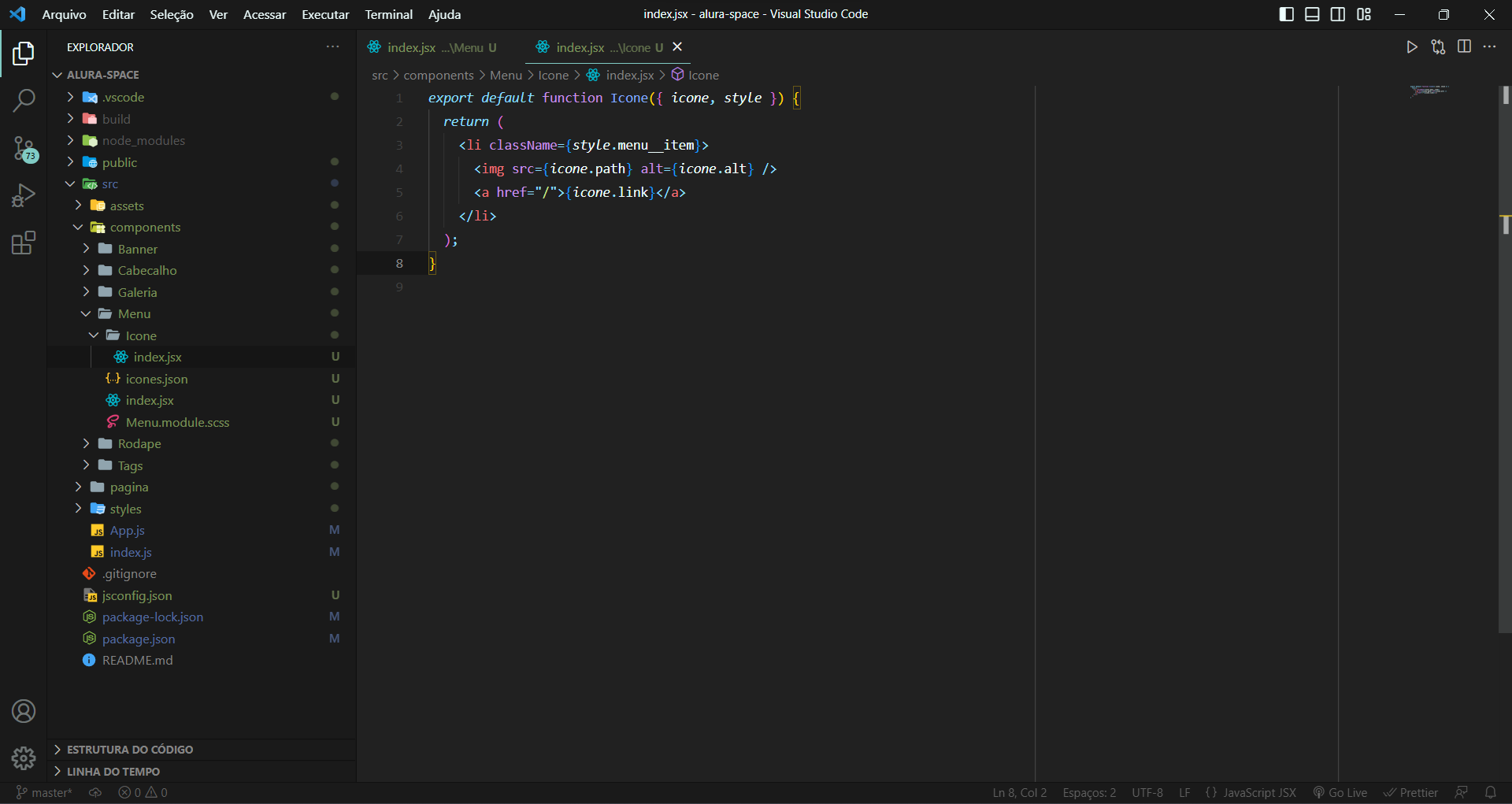
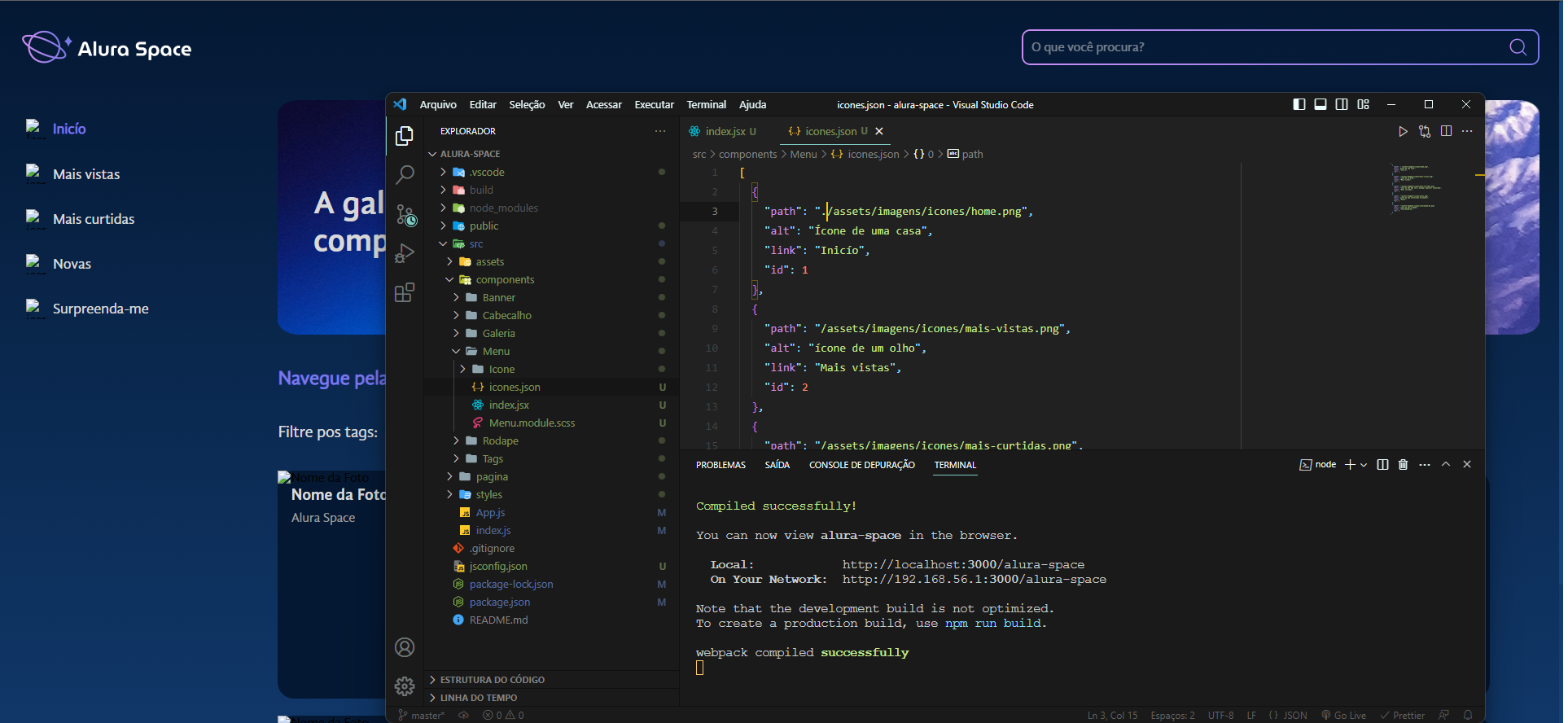
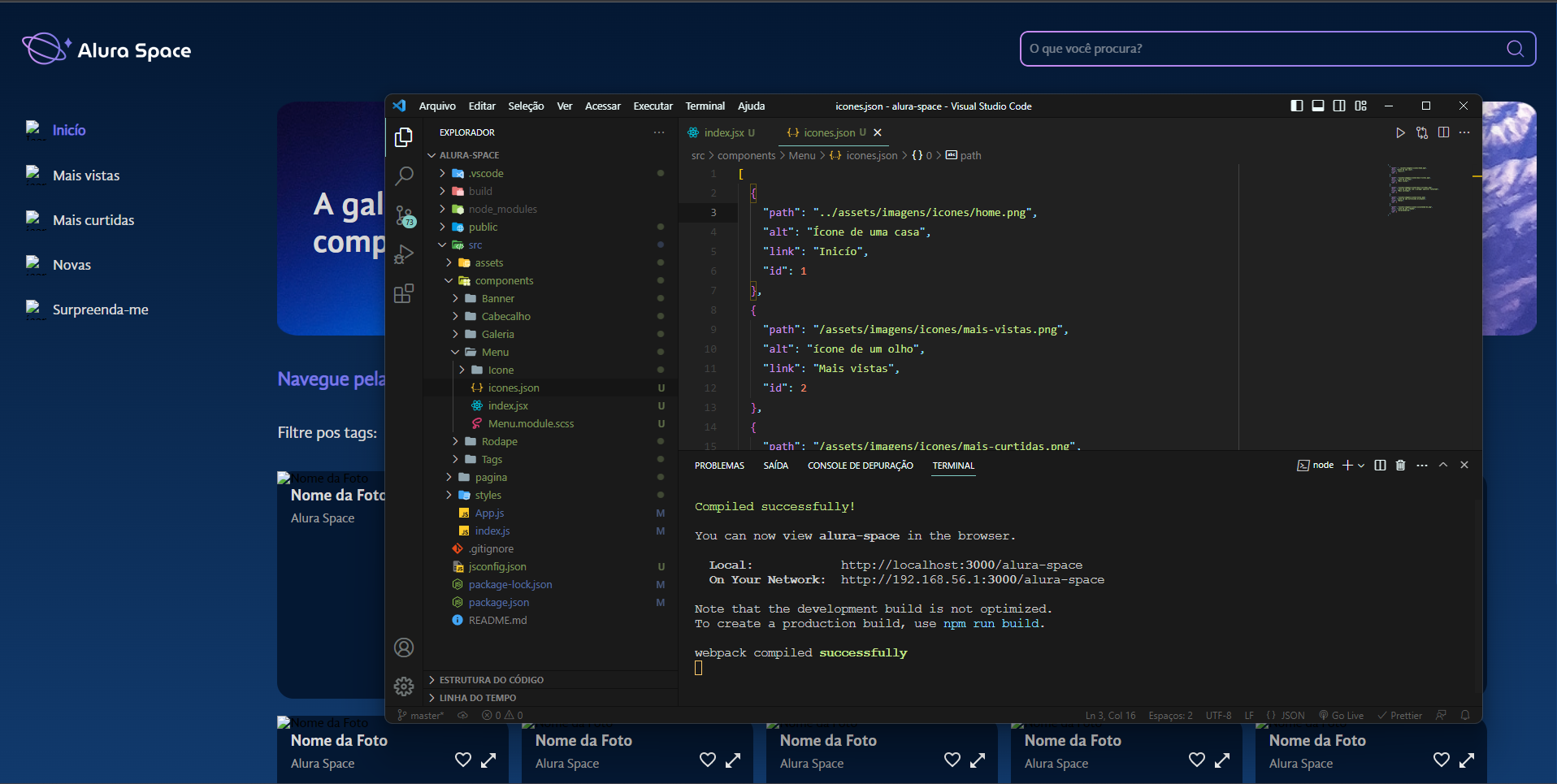
Creio que possa ser necessário usar 1 ou 2 pontos antes de acessar a pasta assets. Como os arquivos estão em outra pasta, você deve localizar onde estão os arquivos de imagem e creio que sejam dois "." pois deve-se sair da pasta atual e entrar em outra, então os caminhos da primeira imagem seriam nesse estilo: ../assets/imagens/icones/home.png .
Pode testar e informar se funcionou, por favor?
Aqui tem um artigo explicando um pouco mais: https://horadecodar.com.br/2020/06/11/caminho-para-acesso-de-pastas-html-css-php-e-etc/
Fala Kevin, boa tarde!
Realizei testes conforme mencionado e ambas as possibilidades não surtiram efeito!


Pessoal,
Com base em algumas pesquisas, o que conseguir concluir foi que:
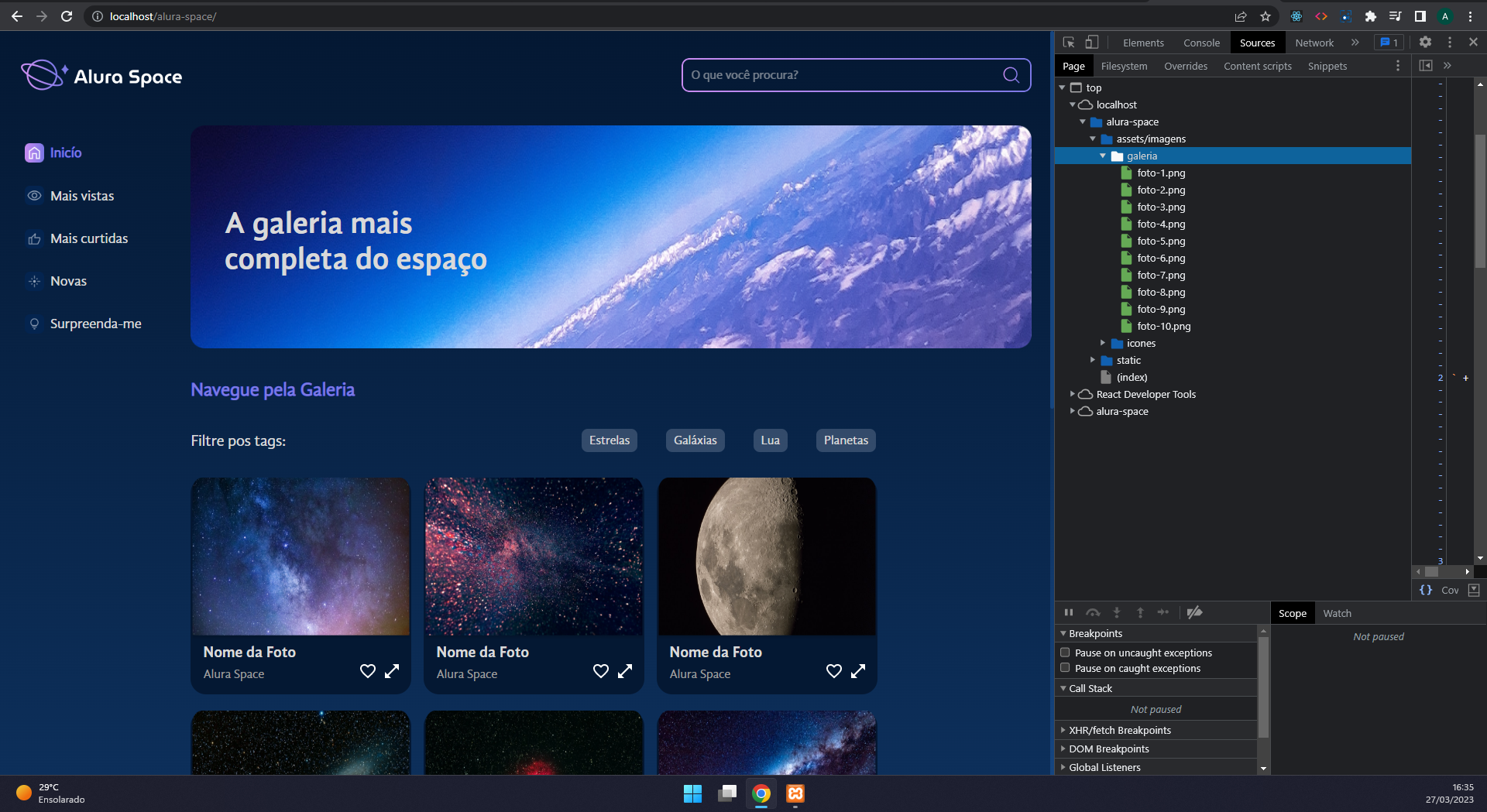
1- Somente quando for feito o build do projeto em react, que será criado a pasta assets adicionada a pasta public.
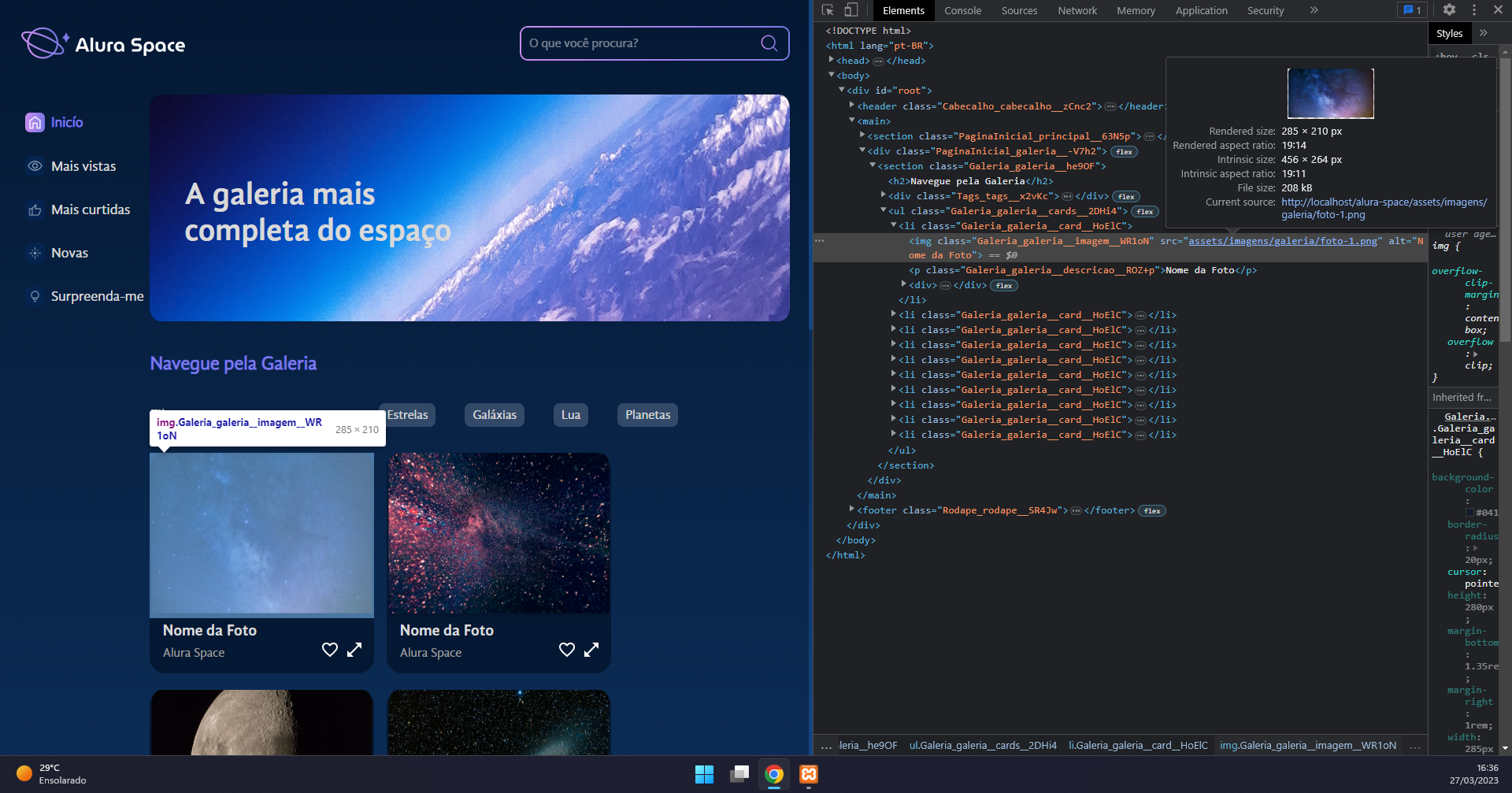
2- o caminho no arquivo .json deve ficar da sequinte maneira: "assets/imagens/galeria/foto-1.png" .


Não sei informar se esse é um comportamento correto, de não exibir as imagens utilizando o npm start iniciado o projeto em modo de desenvolvimento, mais após feito o build do projeto e hospedando no apache, funcionou corretamente!