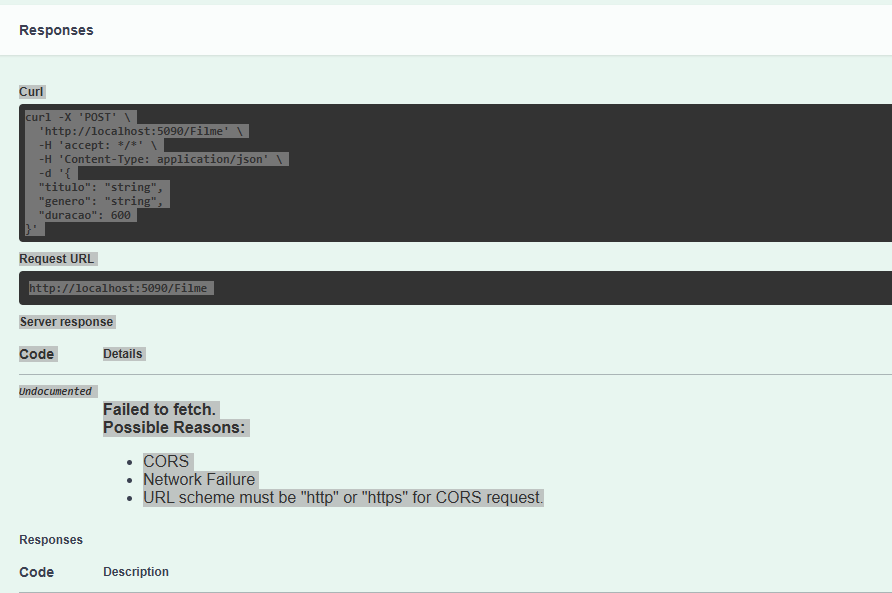
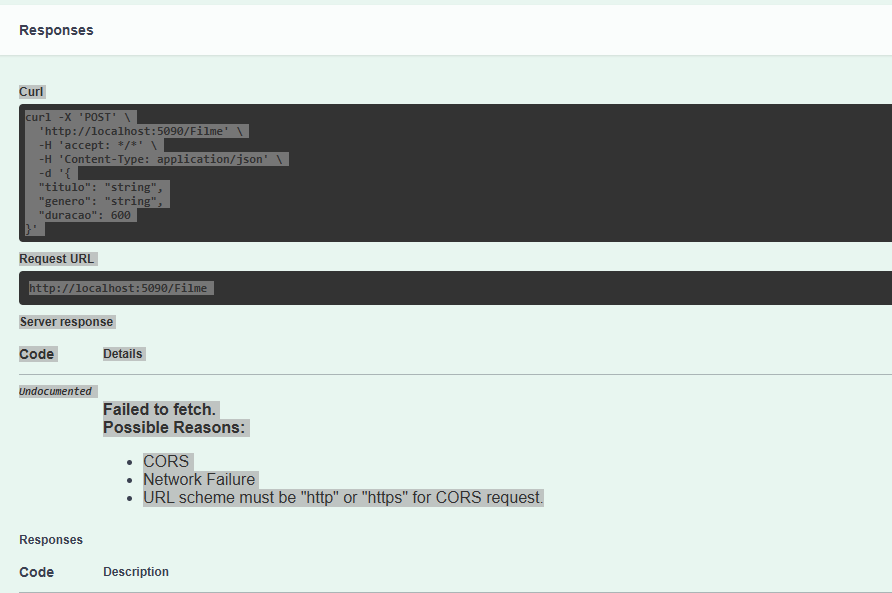
Consigo fazer a gravação de dados pelo postman corretamente, porém pelo swagger ocorre esse erro.
Sabe o problema ?

Consigo fazer a gravação de dados pelo postman corretamente, porém pelo swagger ocorre esse erro.
Sabe o problema ?

Olá, José! Tudo bem?
Pelo erro que aparece na imagem ("Failed to fetch. Possible Reasons: CORS, Network Failure, URL scheme must be "http" or "https" for CORS request."), o problema mais provável é o CORS (Cross-Origin Resource Sharing).
O CORS é um mecanismo de segurança implementado pelos navegadores para restringir que um site rodando em uma origem (domínio, protocolo e porta) diferente da origem do servidor da API faça requisições para esse servidor.
Por que funciona no Postman e não no Swagger (rodando no navegador)?
http://localhost:algumporta). Se a sua API estiver rodando em uma origem diferente (por exemplo, http://localhost:5090, como parece ser o caso), o navegador pode bloquear a requisição devido às políticas de CORS.Possíveis soluções:
Configurar o CORS no seu servidor da API: Essa é a solução mais comum e recomendada. Você precisa configurar o seu backend (a API que você está tentando acessar) para permitir requisições da origem onde o Swagger está rodando. Isso geralmente envolve adicionar headers específicos nas respostas HTTP da sua API, como:
Access-Control-Allow-Origin: Especifica quais origens têm permissão para acessar os recursos. Você pode definir um domínio específico (por exemplo, http://localhost:a-porta-do-swagger) ou usar * para permitir todas as origens (não recomendado para produção).Access-Control-Allow-Methods: Especifica quais métodos HTTP (POST, GET, PUT, DELETE, etc.) são permitidos para a origem especificada.Access-Control-Allow-Headers: Especifica quais headers personalizados podem ser enviados na requisição.Como configurar o CORS depende da linguagem e do framework que você está usando no seu backend. Por exemplo:
cors.@CrossOrigin ou configurar o CORS globalmente.Startup.cs.Verificar se o Swagger está rodando na mesma origem da API (improvável em desenvolvimento): Em um ambiente de desenvolvimento, é comum que o frontend (Swagger) e o backend (API) rodem em portas diferentes no localhost.
Verificar se não há nenhum problema de rede: Embora o erro mencione "Network Failure", como funciona no Postman, é menos provável que seja um problema de rede geral. No entanto, pode haver alguma configuração no seu navegador ou rede que esteja interferindo.
Certificar-se de que o esquema da URL é HTTP ou HTTPS: O erro também menciona que o esquema da URL deve ser "http" ou "https" para requisições CORS. Pela sua imagem, a URL da API parece ser http://localhost:5090/Filme, o que está correto nesse aspecto.
Espero ter ajudado e bons estudos!
Funcionou
Alteração no program.cs
//politica cors builder.Services.AddCors(options => { options.AddPolicy("MinhaPolitica", builder => { builder.WithOrigins("http://localhost:5090") .AllowAnyMethod() .AllowAnyHeader(); }); });
// Aplica a política app.UseCors("MinhaPolitica");