meu oponente não aparece por algum motivo ja tentei de todos as formas que consegui mas mesmo assim o oponente nao aparece todos que puderem me ajudem por favor
meu oponente não aparece por algum motivo ja tentei de todos as formas que consegui mas mesmo assim o oponente nao aparece todos que puderem me ajudem por favor
Oii Angela, tudo bem?
Pode compartilhar o link do seu código comigo? Assim consigo te ajudar de forma mais detalhada e assertiva.
ok pode me chamar de João so ta com o nome da minha mãe mesmo mas é esse
Oi João, tudo bem?
O link do seu projeto está indisponivel. Pode tentar me enviar novamente?
Para compartilhar o seu projeto do p5.js, você precisa seguir os seguintes passos:
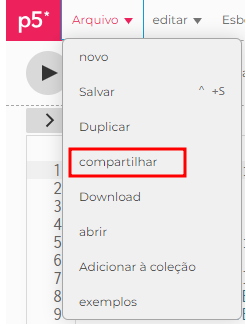
1: Você precisa clicar na opção: "Arquivo" que está ao lado do logo do p5.js e acima do seu projeto e clicar em: "Compartilhar" .

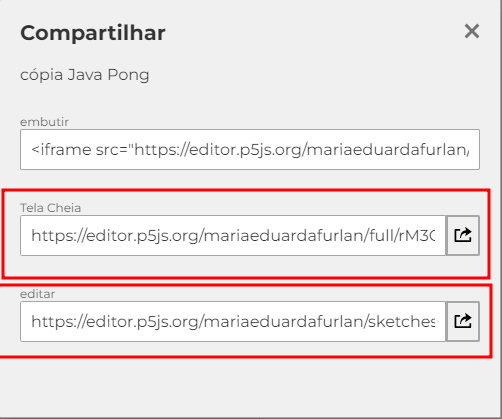
2: Se você quiser compartilhar apenas o resultado do seu projeto,precisa copiar o link que esta em "Tela Cheia". Agora, se você quiser compartilhar o projeto com o código dele junto, precisa copiar o link que está em "Editar"

Se surgir mais dúvidas, estou a disposição.
Abraços e bons estudos!
ola ja te mando https://editor.p5js.org/jrttrafael/sketches/tBVXygagf para mim esta funcionando
ja que vc disse eu queria tirar uma duvida . eu quero criar um site de portifólio mas nao achei nenhum curso de html e css apenas aqui no alura qual curso de programação possui explicações sobre isso
Oi João, tudo bem?
O link desse projeto é do curso Lógica de programação: laços e listas com JavaScript. Ele não possui oponente. Apenas um personagem que deve atravessar a rua, sem encostar em nenhum caro. Acredito que você queria me enviar o projeto do jogo Pong, certo?
Um curso que você pode realizar para começar a criar sua página de portifólio é HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags.
Fico no aguardo do envio do projeto do Pong. Espero ter conseguido ajudar. Abraços e bons estudos!
Oi João, tudo bem?
Eu ainda não consigo acessar seu projeto. Conforme print abaixo:

Recomendo que você siga os passos da resposta acima, para compartilhar seu projeto.