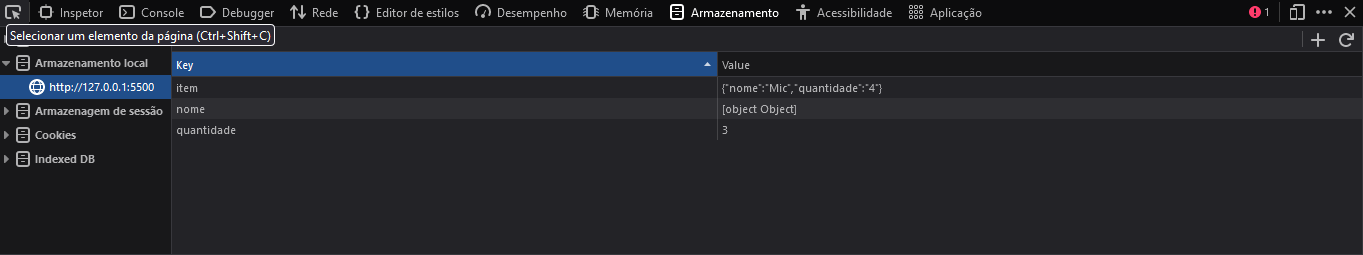
Não sei o que tem de errado no meu código mas quando tento adicionar um item na minha lista, isso acontece:

Meu código:
const form = document.getElementById('novoItem'); // Captura o formulário
const lista = document.getElementById('lista'); // Captura a lista
const itens = []
form.addEventListener('submit', (evento) => {
evento.preventDefault(); // Preveni que o formulário passe informação para o próprio navegador
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
adicionaElemento(nome.value, quantidade.value); // Captura o submit e adiciona na lista
nome.value = ''
quantidade.value = ''
})
function adicionaElemento(nome, quantidade) {
const novoItem = document.createElement("li"); // Cria um novo item pra lista
novoItem.classList.add('item') // Adiciona classe a esse item
const numeroDoItem = document.createElement('strong'); // Insere uma tag strong ao número
numeroDoItem.innerHTML = quantidade; // A quantidade do item fica dentro do HTML
novoItem.appendChild(numeroDoItem); // Adiciona, dentro da tag strong, o número do Item
novoItem.innerHTML += nome // Adiciona, dentro do HTML, o 'li' em si
lista.appendChild(novoItem); // Adiciona à lista, o novo item
const itemAtual = {
"nome": nome,
'quantidade': quantidade
}
itens.push(itemAtual);
localStorage.setItem('item', JSON.stringify(itemAtual));
}



