Olá, Alan!
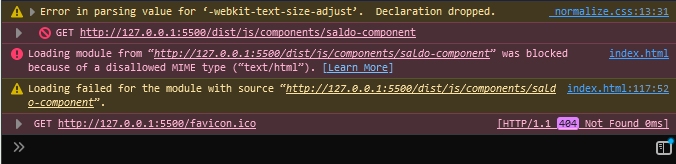
A mensagem de erro no console do navegador indica que o módulo saldo-component não está sendo carregado devido a um tipo MIME incorreto, o que sugere que o servidor pode não estar configurado para servir arquivos .js como application/javascript.
Aqui estão algumas etapas que você pode seguir para tentar resolver o problema:
Peço para que tente algumas soluções para podermos resolver o problema com o arquivo saldo-component, siga estes passos: Primeiramente, verifique se o arquivo realmente possui a extensão .js e está localizado no diretório dist/js/components. Caso contrário, corrija a extensão para .js. Em seguida, confirme o caminho de importação no seu código TypeScript para saldo-component, assegurando que corresponde à estrutura de pastas do seu projeto. É essencial que o caminho esteja correto para evitar erros de importação pelo navegador. Além disso, como você está usando TypeScript, certifique-se de que todos os tipos necessários estão sendo importados corretamente e que não há erros de tipo que possam estar causando problemas na compilação dos módulos.
Se após essas verificações o problema persistir. Peço para que compartilhe o seu projeto comigo para que possamos encontrar a causa do erro em questão.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 ``
``