Salve, Alan!
O erro não me parece estar aí, mas sim no componente Galeria.
Ao fim da aula 4, ele deveria estar mais ou menos assim:
import { styled } from "styled-components"
import Titulo from "../Titulo"
import Tags from "./Tags"
import Populares from "./Populares"
import Imagem from "./Imagem"
const GaleriaContainer = styled.div`
display: flex;
gap: 24px;
`
const SecaoFluida = styled.section`
flex-grow: 1;
`
const ImagensContainer = styled.section`
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 24px;
`
const Galeria = ({ fotos = [], aoFotoSelecionada }) => {
return (
<>
<Tags />
<GaleriaContainer>
<SecaoFluida>
<Titulo>Navegue pela galeria</Titulo>
<ImagensContainer>
{fotos.map(foto => <Imagem
aoZoomSolicitado={aoFotoSelecionada}
key={foto.id}
foto={foto} />)
}
</ImagensContainer>
</SecaoFluida>
<Populares />
</GaleriaContainer>
</>
)
}
export default Galeria
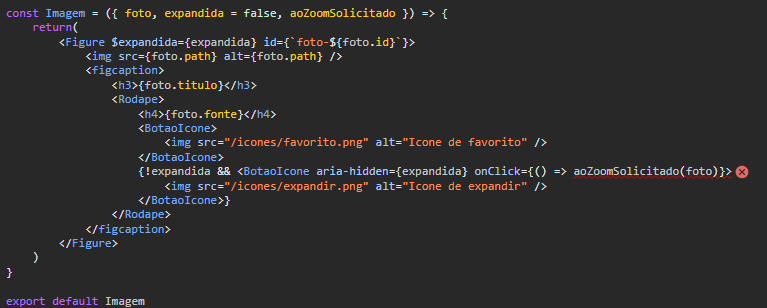
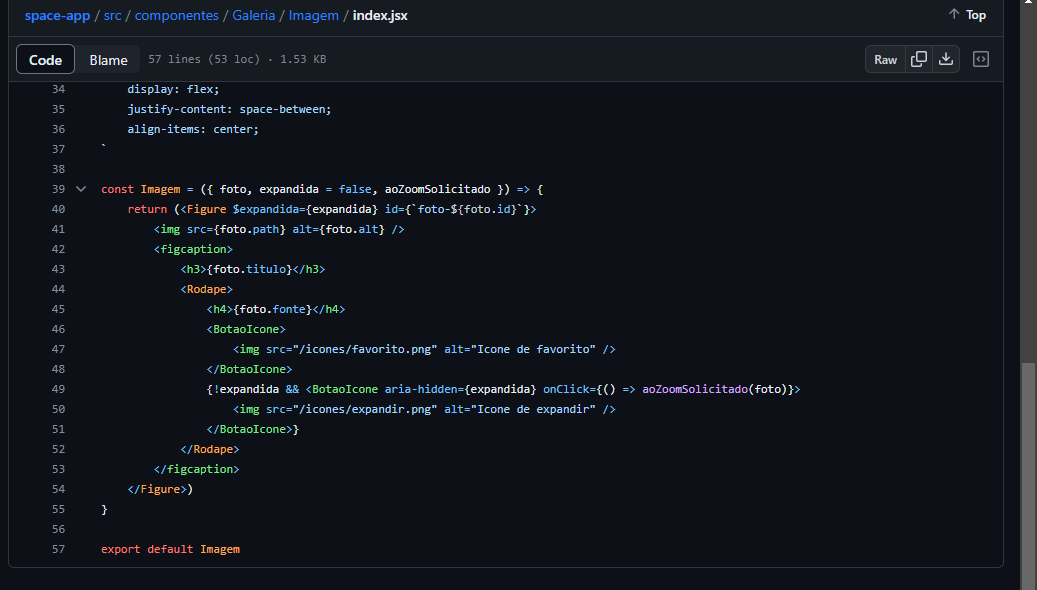
Detalhe na passagem de prop: aoZoomSolicitado={aoFotoSelecionada} para o componente Imagem.
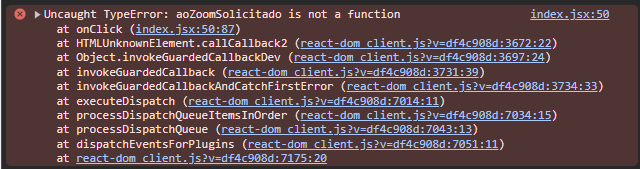
Pelo erro, o que o React está dizendo é que você está chamando aoZoomSolicitado mas isso não é uma função, então, pode ser que não esteja sendo passado corretamente.
Consegue dar uma olhada?