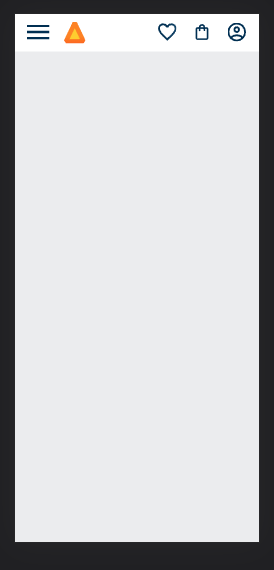
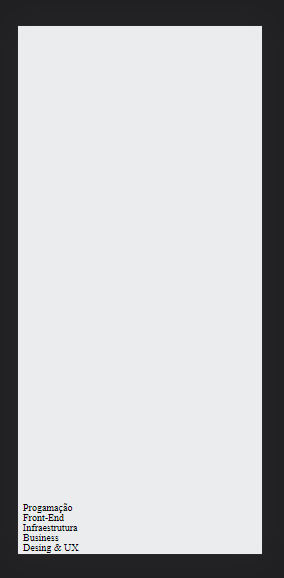
nao sei mais oq fazer estou a tempos tentando resolver e nao acho solução
html (index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, inital-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__itens"Categorias</li>
<li class="lista-menu__itens">
<a class="lista-menu__link">Progamação</a>
</li>
<li class="lista-menu__itens">
<a class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__itens">
<a class="lista-menu__itens">Infraestrutura</a>
</li>
<li class="lista-menu__itens">
<a class="lista-menu__itens">Business</a>
</li>
<li class="lista-menu__itens">
<a class="lista-menu__itens">Desing & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Icone da Alura Books" width="34px" height="34px" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favortidos" class="container__imagem tamanho "></a>
<a href="#"><img src="img/Compras.svg" alt="Minhas Compras" class="container__imagem tamanho "></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem tamanho correcao"></a>
</div>
</header>
<body>
</body>
</html>
css (style.css)
@import url("styles/header.css");
:root {
--cor-do-fundo: #EBECEE;
--fundo-cabecalho: #FFFFFF;
}
body {
background-color: var(--cor-do-fundo);
}
css (header.css)
.cabecalho__menu-hamburguer {
width: 32px;
height: 32px;
margin-left: .5em;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
position: relative;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: var(--fundo-cabecalho);
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: .8em;
}
.container__botao {
display: none;
}
.correcao {
margin-right: .5em;
}
.tamanho {
width: 30px;
height: 30px;
}
.lista-menu {
display: none;
position: absolute;
margin: 0em .5em;
top: 100%;
}
.container__botao:checked~.lista-menu {
display: block;
}
obs: nao deu pra tirar a foto com pagina toda, por isso as duas fotos.