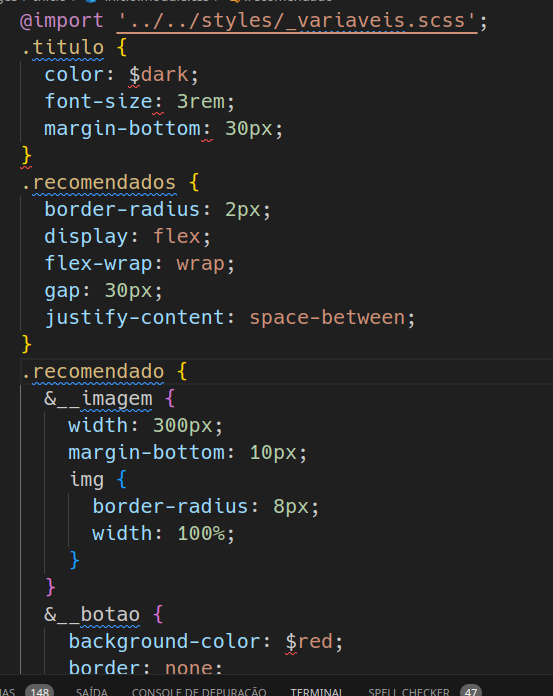
A importação está correta, mas aparece essa marcação em vermelho e não exibe a formatação desejada

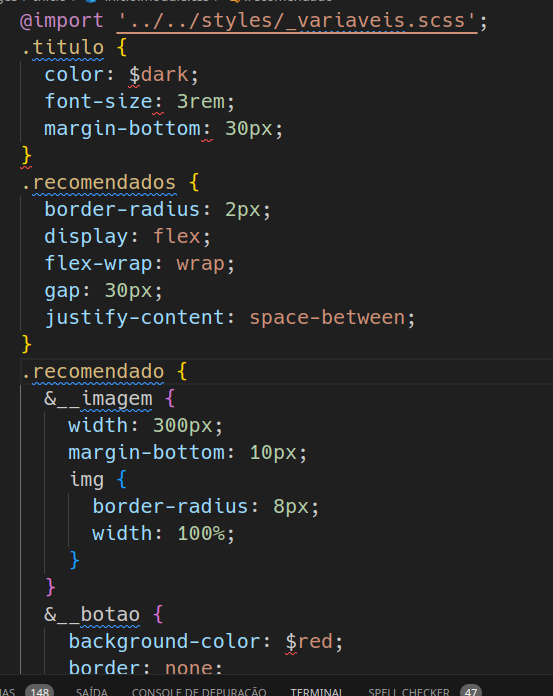
A importação está correta, mas aparece essa marcação em vermelho e não exibe a formatação desejada

Olá, Rosangela!
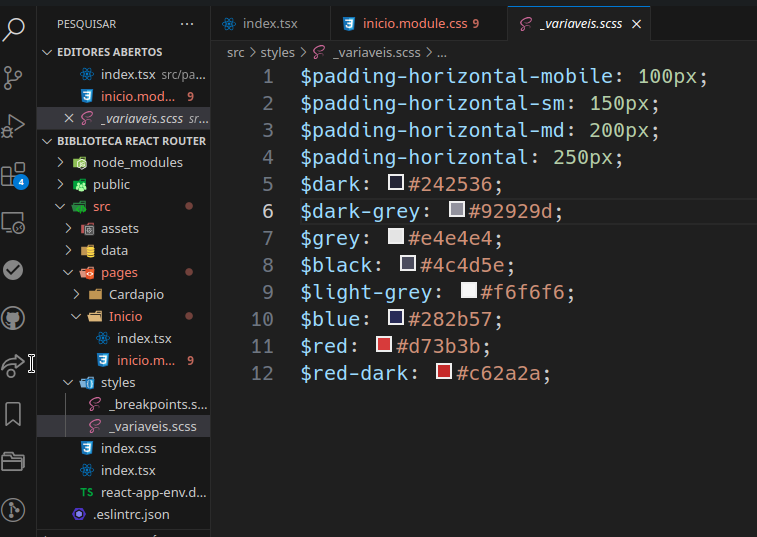
Verifique se as variáveis $dark e $red estão corretamente importadas no arquivo _variaveis.scss.
A marcação em vermelho pode indicar um erro de sintaxe; assegure-se de que todos os pontos e vírgulas estão no lugar certo.
Reiniciar o servidor de desenvolvimento pode resolver problemas de cache.
Além disso, checar o terminal para erros e verificar se o VScode está reconhecendo a extensão do arquivo pode ajudar..
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Acredito não haver erros na importação: Aqui está o print do arquivo _variaveis.scss

No terminal diz que foi Compilado com sucesso! Se quiser conferir no github: https://github.com/Rommendes/React-Router
Olá Rosangela!
O erro ocorre porque o código é SCSS em um arquivo CSS. Para corrigir isso, renomeie o arquivo inicio.module.css para *inicio.module.css*.
Espero ter ajudado e reforço que em caso de dúvidas conte sempre com o fórum da comunidade Alura.
Bons estudos!
Olá Victor! Eu já fiz isso, mas apareceram outros problemas, então, por hora desisti deste curso.