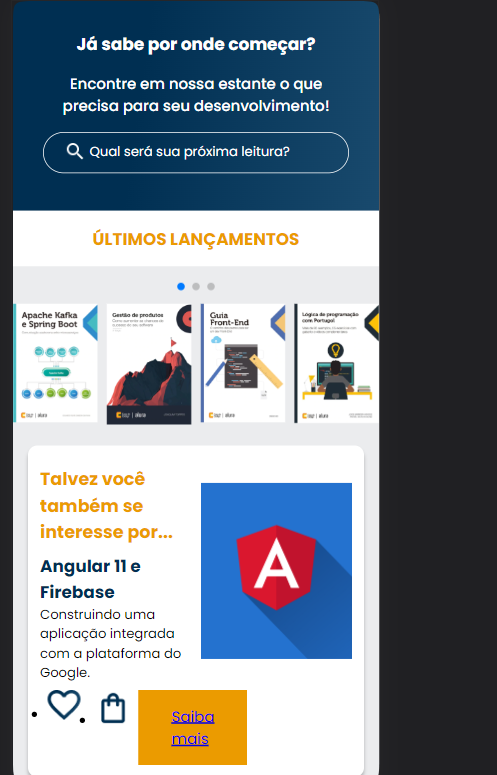
Boa noite! Estou tendo problemas com meu saiba mais que além de estar junto com os outros botões ainda quebra linhaaa!
Boa noite! Estou tendo problemas com meu saiba mais que além de estar junto com os outros botões ainda quebra linhaaa!


Oi Anne, tudo bom?
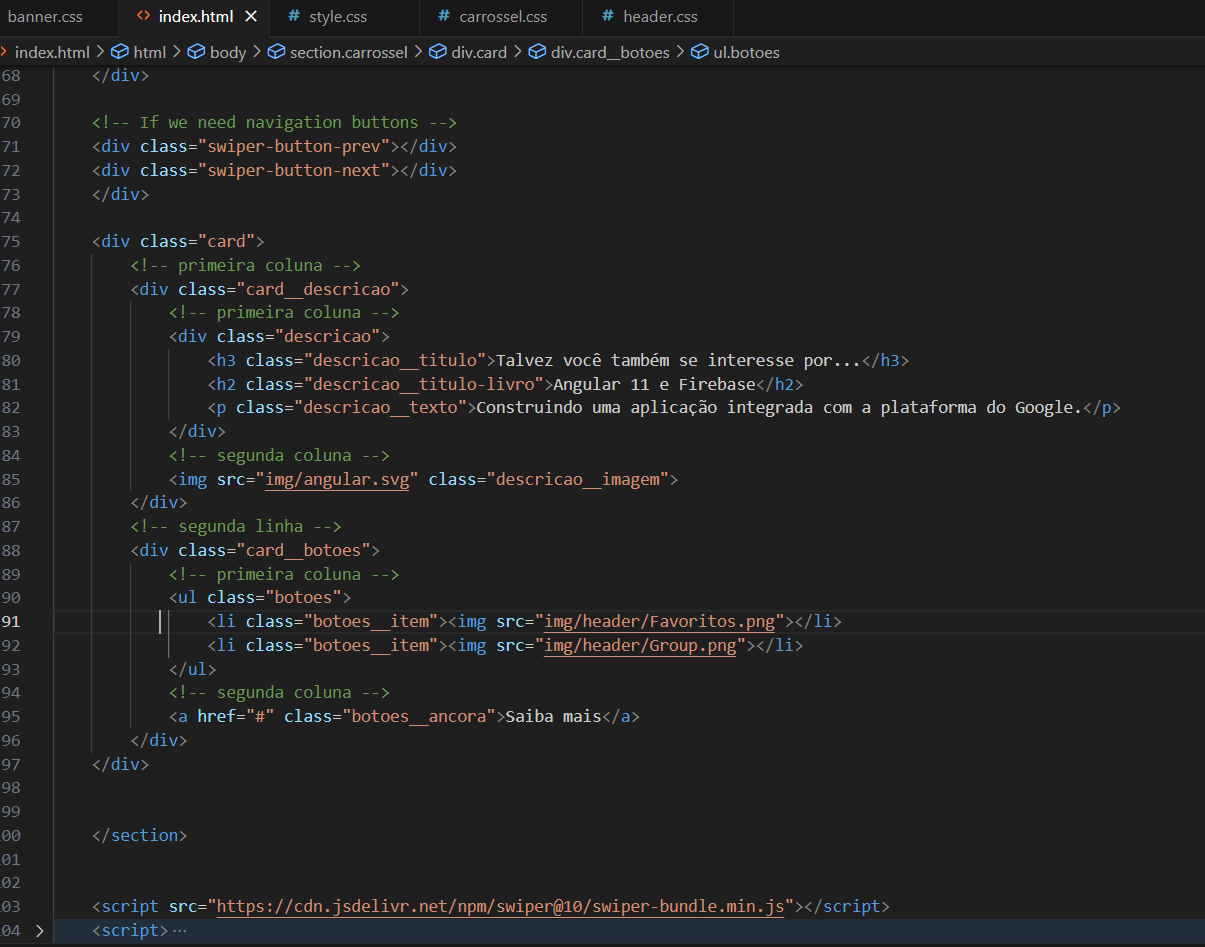
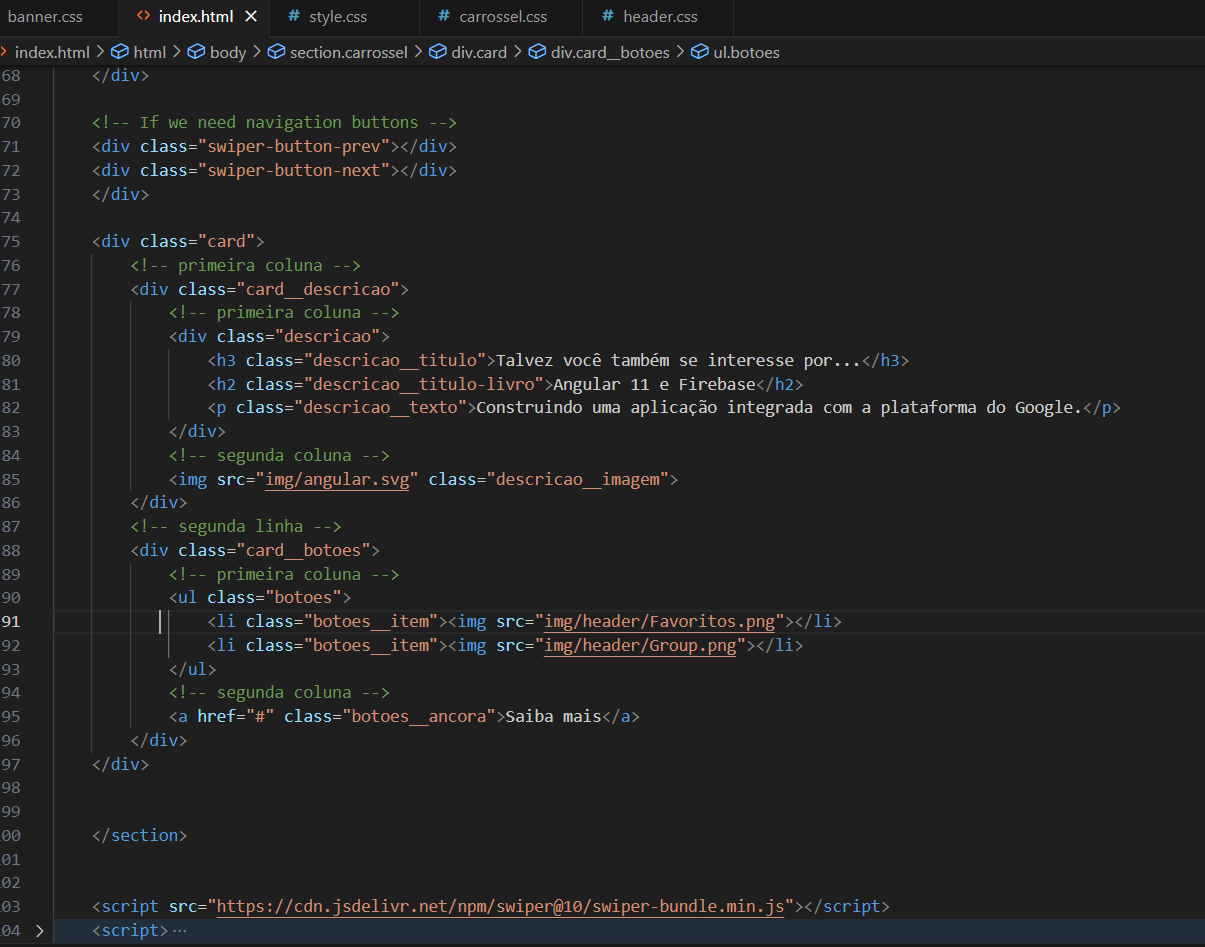
Uma dúvida que no print do css eu não consegui ver, você está usando a classe "botoes__ancora" ?

Talvez esse bug possa ser a falta de estilo no botão do saiba mais.
Se caso você esteja usando, responde aqui que podemos ver o porque disso estar ocorrendo!
Oi Mateus! estou sim, mas toda alteração de espaçamento a prof faz no "card__botoes" e estava tudo certo, mas quando ela começou a estilizar o resto o comando justify-content parou de responder, o botão ficou fora de lugar e quebrou a linha do saiba mais, estando o mais embaixo do saiba sem motivo nenhum aparente! não consigo progredir pois fico muito incomodada com esse erro, o espaçamento eu consigo resolver com o gap mas a quebra de linha não vejo onde!

Entendi Anne, vamos testar algumas possíveis soluções!
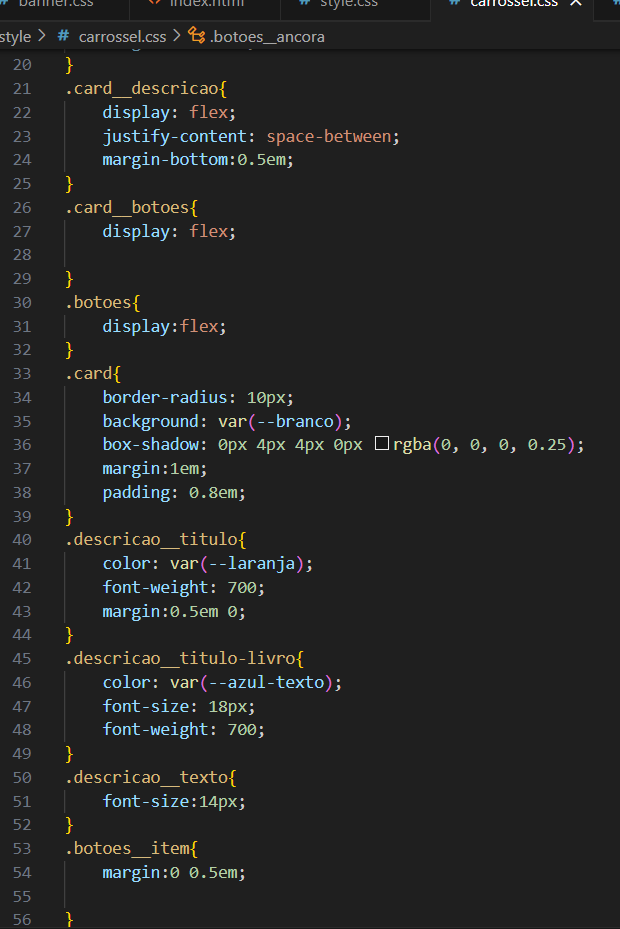
Você pode testar lá no "card__botoes" inserir um "justify-content: space-between;" abaixo do display flex, para dar um espaçamento entre os itens de curtidas e o botão.
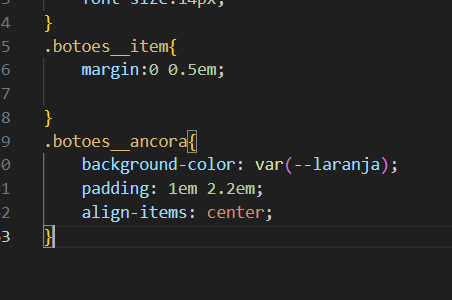
Agora dentro do teu "botoes_ancora", talvez seja uma boa você remover o "align-items:center" ou se quiser manter ele para testar, incluir um display flex para que ele possa ter funcionalidade dentro da classe.
No mais também recomendo que termine de estilizar ele, colocando a cor, fonte ideal e utilizar o "text-decoration:none" para tirar o estilo de link raiz do css
Talvez tenha ficado um pouco confuso então vou usar um exemplo das minhas sugestões:
.card__botoes {
display: flex;
justify-content: space-between;
}
/* outras classes */
.botoes__ancora {
display: flex;
align-items: center;
/*Código acima, caso queira testar o seu align-items */
background-color: var(--laranja);
padding: 1em 2.2em;
color: white;
font-weight: ???;
text-decoration: none;
}
Espero que funcione, se não der certo responda aqui, e por favor compartilhe o link também desse projeto no github, para que eu possa olhar caso der errado essas soluções! ;)
Vou postar no github pq realmente não está dando certo, tem alguma coisa que está ocasionando a quebra de linha no botão e deixando ele sem alinhamento, consegui evitar a quebra através de um comando no css que pesquisando achei, é o "white-space: nowrap" mas claramente há algo errado no meu código e não consigo saber oq é, pode ser que meu código quebre mais pra frente :c
Disponibiliza o link do github para podemos ver oque está ocorrendo, Por favor!
Boa noite Anne tudo certo? Desculpa o delay da resposta mas verifiquei o seu código e fiz algumas alterações que funcionou, tentei mexer o menos possível para que não te atrapalhe no curso! Segue algumas alterações:
Incluir o arquivo de reset.css: (Percebi que no seu curso tem arquivo de reset no css que ajuda a gente com aquele problema dos ícones ficarem com o formato de lista)
/* reset.css
*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Obs: Não esquece de passar o link do reset.css no html, coloquei aqui porque quando eu estava alterando acabei esquecendo kkkk
Segundo passo: Percebi que seu código possuia uma chamada adicional na classe "card__butoes" ela estava sendo utilizada no banner.css, apaga ela por favor, e se caso estiver utilizando ela realmente dentro do banner, muda o nome para não dar interferencia no estilo da nossa seção.
Terceiro passo: Correção no css que está bugando nossa seção:
.card{
border-radius: 10px;
background: var(--branco);
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
margin: 1em;
/* pequena alteração na margin arredondando ela para "1em"*/
padding: 1em;
}
.botoes__item{
margin:0.5em;
/*esse cara aqui estava quebrado, você se esqueceu de passar o ponto depois do zero*/
}
.botoes__ancora{
display: flex;
background-color: var(--laranja);
padding: 1em 2.2em;
color: white;
font-weight: 700;
text-decoration: none;
/*Modifiquei o seu padding e adicionei uma estilização para o botão*/
}
Espero que funcione, se não der certo avisa aqui que tentamos outra solução!