
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url(../img/Menu\ \(1\).svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
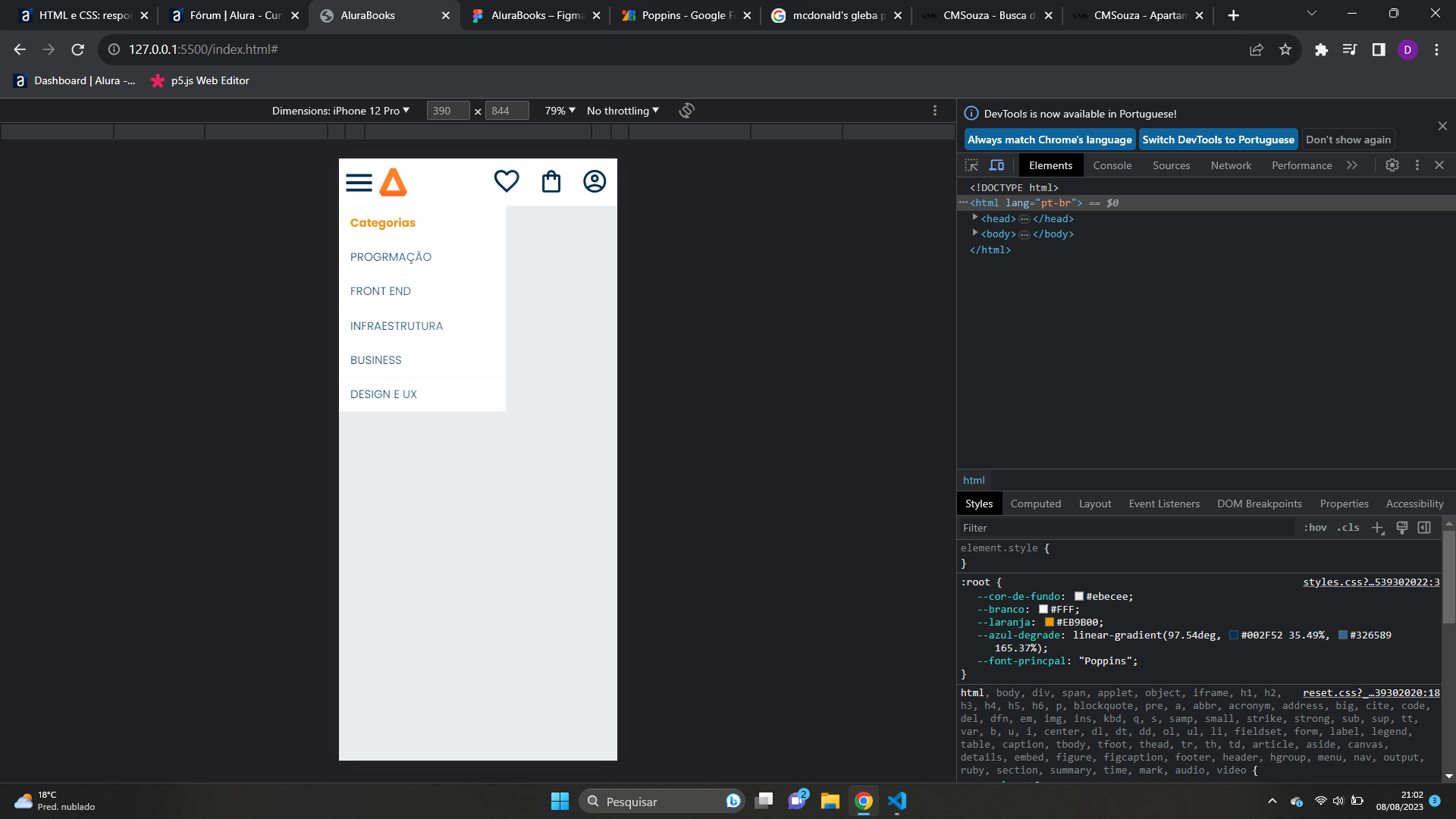
.container__botao:checked ~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--teste, linear-gradient(160deg, #002F52 0%, #326589 100%));
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao {
display: none;
}
- Categorias
- Progrmação
- Front End
<li class="lista-menu__item"> <a href="#" class="lista-menu__link">Infraestrutura</a> </li> <li class="lista-menu__item"> <a href="#" class="lista-menu__link">Business</a> </li> <li class="lista-menu__item"> <a href="#" class="lista-menu__link">Design e UX</a> </li> </ul> <img src="img/Polygon 1 (Stroke).svg" alt="triangulo laranja"> </div> <div class="container"> <a href="#"><img src="img/Favoritos (1).svg" alt="Meus Favoritos" class="container__imagem"></a> <a href="#"><img src="img/Compras (1).svg" alt="Sacola de compras" class="container__imagem"></a> <a href="#"><img src="img/Usuario (1).svg" alt="Meu Perfil" class="container__imagem"></a> </div> </header>