Boa tarde, tudo bem?
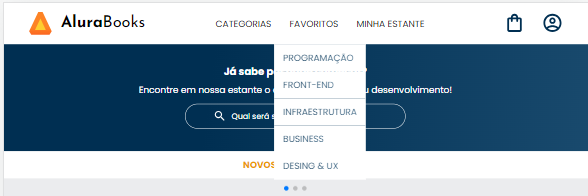
Estou acompanhando a aula e fazendo os passos a passos conforme a aula, porém, encontrei um bug que não estou conseguindo achar o erro, o qual o menu hambúrguer aparece abaixo do "favoritos" ao invés de "categorias". Poderiam me ajudar a achar o erro, por favor?
Meu código no HTML:
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura books</title>
<link rel="stylesheet" href="./styles/reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css"/>
<link rel="stylesheet" href="./styles/styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Desing & UX</a>
</li>
</ul>
<img src="./assets/Logo.svg" alt="logo alura" class="container__imagem">
<h1 class="titulo__pagina"><b class="titulo__pagina-destaque">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes-botao">
<label for="opcoes-menu">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Desing & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha estante</a></li>
</ul>
<div class="container">
<a href="#"><img src="./assets/favoritos.svg" alt="meus favoritos" class="container__imagem favoritos"></a>
<a href="#"><img src="./assets/Sacola.svg" alt="Carrinhos de compras" class="container__imagem"></a>
<a href="#"><img src="./assets/Vector.svg" alt="meu perfil" class="container__imagem"></a>
</div>
</header>
No CSS:
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display:none;
position: absolute;
top: 100%;
width: 58vw;
}
.container__botao:checked~.lista-menu{
display: block;
}
.container__botao{
display: none;
}
.lista-menu__titulo,
.lista-menu__item{
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
text-transform: uppercase;
font-weight: 700;
}
.lista-menu__link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
font-weight: 400;
}
.titulo__pagina {
display: none;
}
.opcoes {
display:none;
}