Por algum motivo nenhuma das minhas query estão funcionando, mesmo digitando com a syntax correta.
@media screen and(max-width: 480px){
body{
background: red;
}
}
Por algum motivo nenhuma das minhas query estão funcionando, mesmo digitando com a syntax correta.
@media screen and(max-width: 480px){
body{
background: red;
}
}
Fala diego, passei por isso ontem cara! O erro está entre o and e o parâmetro, eles precisam de um espaço entre eles.
@media screen and (max-width: 480px){ body{ background: red; } }
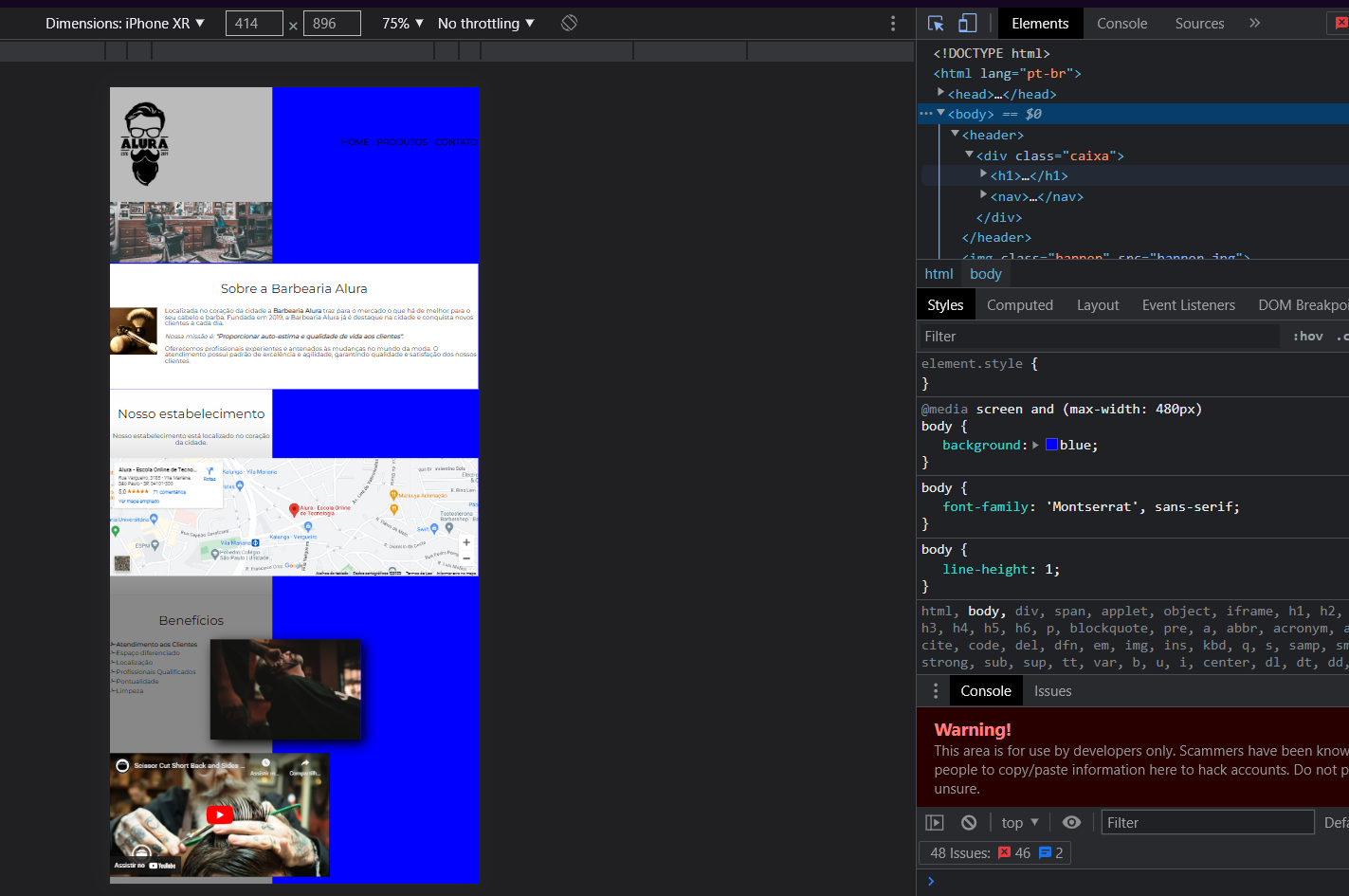
Oi Diego! Não sei se você passou pelo mesmo erro que eu lá na aula de gradiente, e também acabou vindo aqui para o fórum e encontrou a solução. Bom, o que aconteceu comigo foi: o gradiente não estava aparecendo então coloquei ele na página inteira, fazendo uma class no body.
Agora nesta aula, a cor vermelha não apareceu quando apliquei ela no background do @media. Pensei que talvez isso que fiz do gradiente pudesse estar atrapalhando a aplicação do @media na página (somente em visualização mobile), então eu tirei a class, e deu certo!
Meu CSS do gradiente agora está assim:
.principal {
padding: 3em 0;
width: 940px;
margin: 0 auto;
background: #FFFFFF;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE 15%, #888888);
}
.beneficios {
padding: 3em 0;
background: #888888;
}Apliquei o gradiente no mapa, como o prof. havia feito, e coloquei background branco no principal e cinza nos benefícios.
Aí quando testei o código do @meta, deu tudo certo!
 Espero ter ajudado alguém!
Espero ter ajudado alguém!