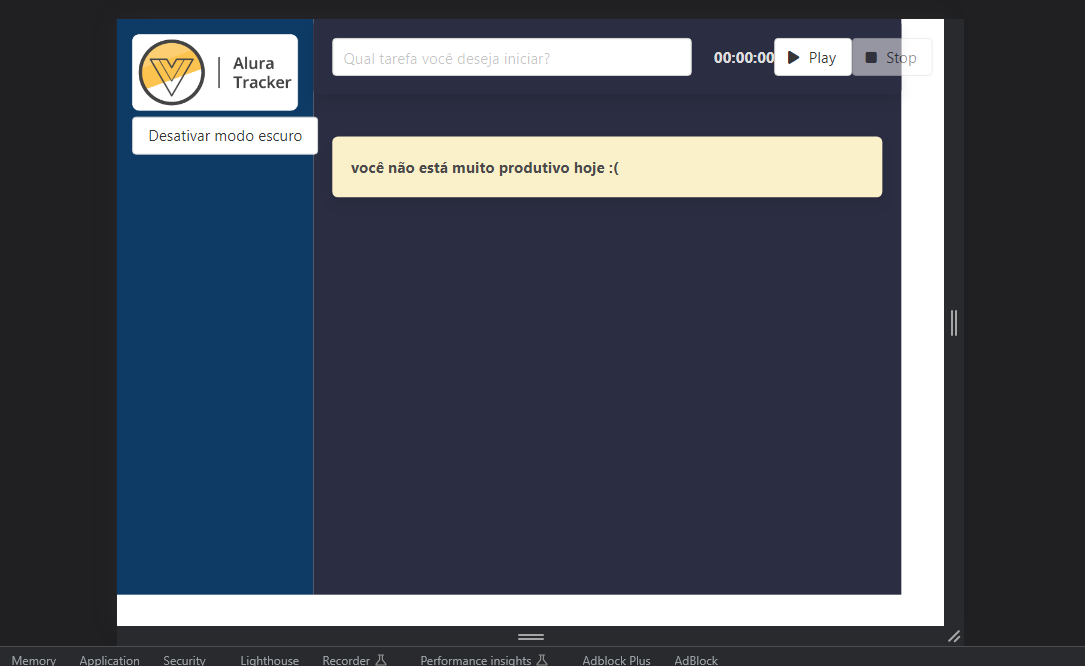
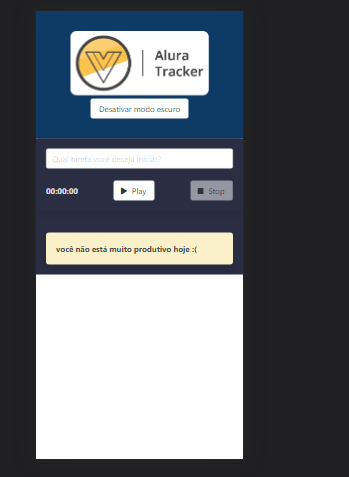
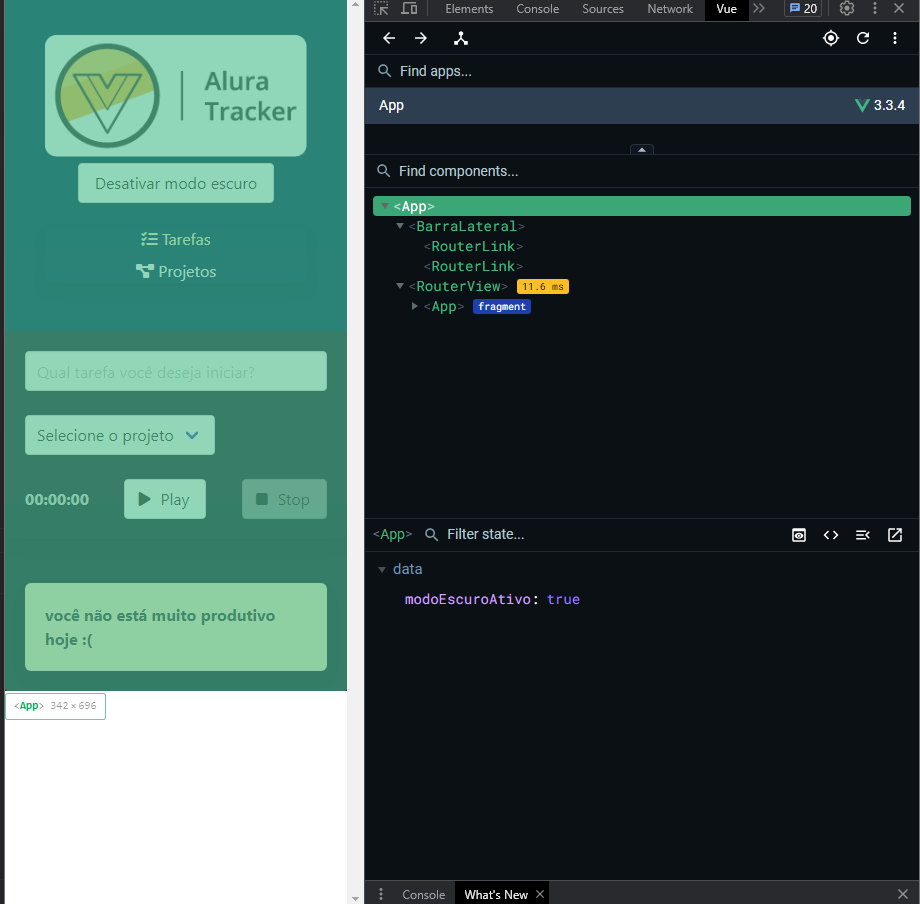
 Olá tudo bem, pq a parte branca está aparecendo, isso acontece quando a tela é reduzida e em um dispossitivo móvel fica assim:
Olá tudo bem, pq a parte branca está aparecendo, isso acontece quando a tela é reduzida e em um dispossitivo móvel fica assim:

 Olá tudo bem, pq a parte branca está aparecendo, isso acontece quando a tela é reduzida e em um dispossitivo móvel fica assim:
Olá tudo bem, pq a parte branca está aparecendo, isso acontece quando a tela é reduzida e em um dispossitivo móvel fica assim:

Olá, Daniel! Tudo ok contigo?
Parece que você está tendo um problema com a margem em dispositivos móveis e telas reduzidas, certo?
Pelo que entendi, você está trabalhando na funcionalidade do modo escuro do Alura Tracker e o problema ocorre quando você reduz a tela ou visualiza em um dispositivo móvel.
Uma possibilidade é que o problema esteja relacionado com a responsividade da sua página. O Vue.js não tem uma solução nativa para responsividade, então é comum usarmos CSS ou algum framework CSS para lidar com isso.
No seu caso, parece que o conteúdo não está se adaptando corretamente ao tamanho da tela. Uma solução seria usar media queries no CSS para ajustar o layout conforme o tamanho da tela. Aqui está um exemplo de como você poderia fazer isso:
@media (max-width: 600px) {
.conteudo {
margin: 0;
width: 100%;
}
}
Classes e valores ficticios e demonstrativos.
Neste exemplo, quando a largura da tela for menor que 600px, a margem do elemento com a classe .conteudo será definida como 0 e a largura será definida como 100%. Isso fará com que o conteúdo ocupe toda a largura da tela, eliminando a margem branca.
Lembre-se de substituir .conteudo pela classe ou id do elemento que você deseja alterar. E ajuste o valor 600px para o ponto de quebra que melhor se adequa ao seu design.
Se desejar também pode colocar seu projeto no Github, e colocar ele no ar, ou algo assim para podermos ajudar com mais calma e de forma mais direcionada.
Era isso! Espero ter ajudado.
Abraços e bons estudos!
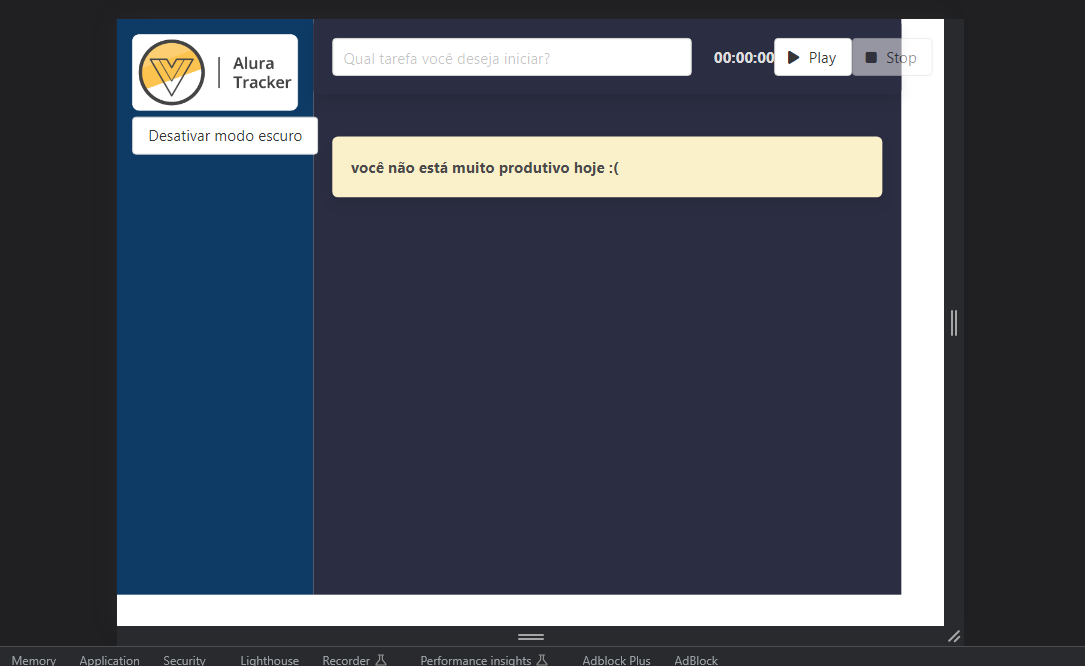
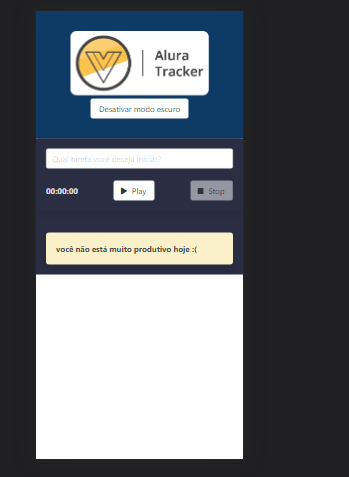
opa então, eu fiz o teste e não funcionou.
 parece que o app não está expandindo para a tela toda, aqui está o meu projeto no git https://github.com/Dani2003G/alura-tracker
parece que o app não está expandindo para a tela toda, aqui está o meu projeto no git https://github.com/Dani2003G/alura-tracker
Oi Daniel, eaí?
Desculpa a demora.
Bom, primeiramente eu quero dizer que aqueles espaços brancos podem ser alguma coisa de navegador, pois eu clonei seu repositório e testei em alguns navegadores diferentes, e só no chrome que elas apareceram, mas eu já resolvi. Isso é resultado desse belíssimo arquivo aqui: https://cdn.jsdelivr.net/npm/bulma@0.9.4/css/bulma.min.css, ele tem uma propriedade que coloca um width com número quebrado que deixa esses espaços que você viu.
Então é só sobrescrever esses estilos. Dessa forma aqui:
@media screen and (min-width: 769px) {
.column.is-5, .column.is-5-tablet {
flex: none;
width: auto!important;
}
}
Isso pode ser colocado naquela tag de style do arquivo App.vue que foi criado nessa aula. Com isso os espaçamentos devem sumir.
Era isso, desculpe a demora, mas tá aí.
Se precisar é só chamar.
Abraços e bons estudos.