Olá, Luiz!
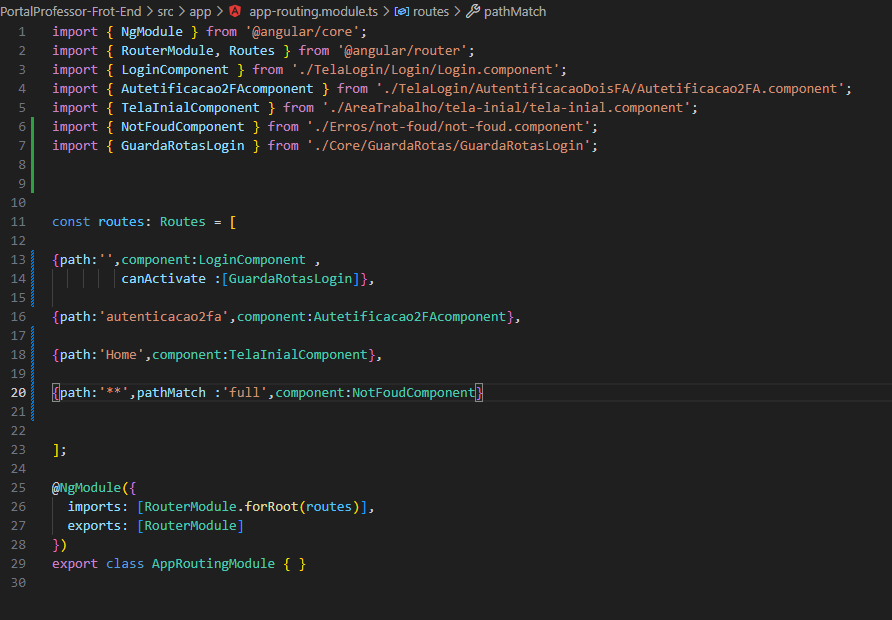
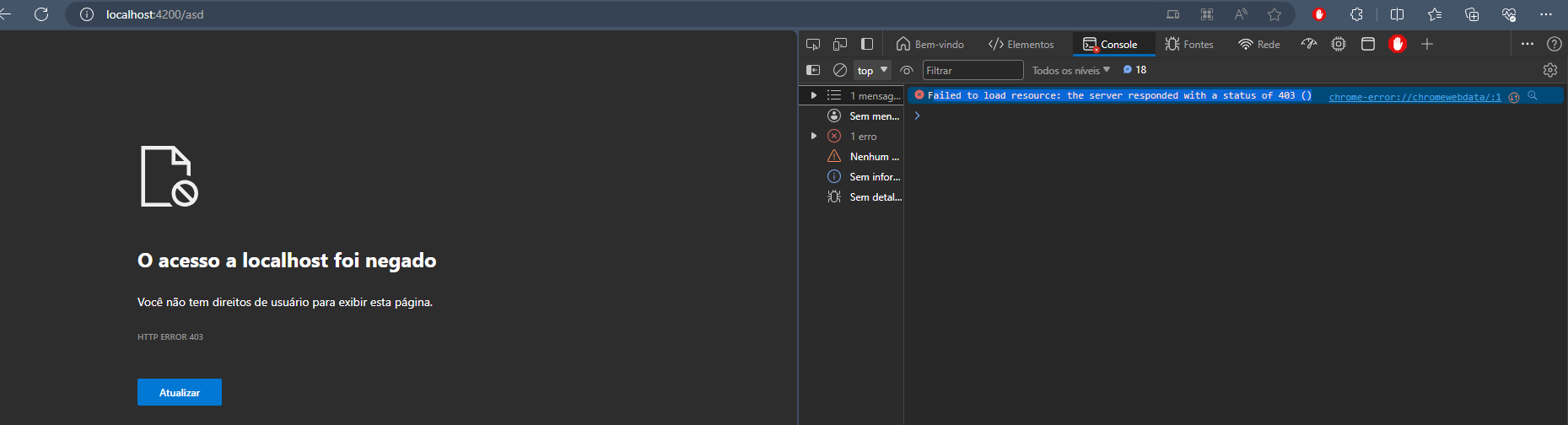
Parece que o Angular está configurado corretamente para lidar com rotas inexistentes, redirecionando para o NotFoundComponent. Quando ao erro 403 é um código de status HTTP que indica uma proibição de acesso ao recurso solicitado. Geralmente, isso ocorre quando o servidor entende a solicitação, mas se recusa a atendê-la devido a restrições de permissão. Pode ser causado por configurações de servidor, autenticação incorreta ou políticas de acesso restritas.
Uma observação importante é que o curso em questão foi descontinuado, o que significa que pode não estar atualizado com as ferramentas mais recentes. Por isso, é importante verificar se o conteúdo ainda é relevante e funcional para as necessidades atuais.
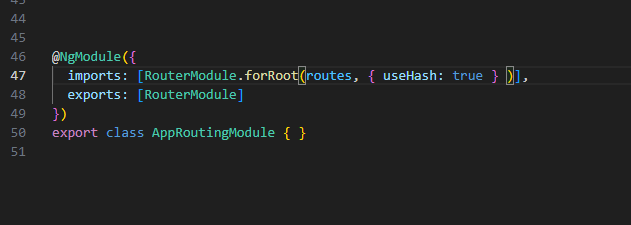
Mas algumas recomendações que posso deixa são, para que verifique, as permissões do servidor, garantindo que ele tenha acesso aos arquivos do projeto. Em seguida, considere reiniciar o servidor, o que às vezes pode resolver problemas inesperados. Certifique-se de que os arquivos estejam no caminho correto e que o servidor esteja configurado para servir a pasta correta do projeto. Experimente usar o Angular CLI, se ainda não estiver, pois ele é configurado para lidar bem com as rotas do Angular. Verifique também a configuração do proxy, caso esteja em uso, para garantir que não esteja causando o erro 403. Por fim, faça uma revisão no código para identificar possíveis interceptações ou guardas de rota que possam estar causando o problema. Essas etapas devem ajudar na resolução do erro 403.
Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!