Meu projeto está funcional
Quando clico no input para escolher uma cor ele só aceita clique, quando arrasto a bolinha para esoclher uma cor ele esconde tal parte.
Meu projeto está funcional
Quando clico no input para escolher uma cor ele só aceita clique, quando arrasto a bolinha para esoclher uma cor ele esconde tal parte.
Poderia, por gentileza, disponibilizar o link do repositório onde está seu código para que a gente consiga analisar e tentar te ajudar? ;-)
o problema pode estar na função mudaCor em app.js ou em ColunaCard/index.js no input type'color'
Desculpe demorar para responder.
Como o comportamento relatado por você é baseado num evento de formulário (onChange), eu preciso ver como ele está se comportando quando eu interajo com ele no navegador. Sendo assim, eu preciso rodar o projeto de forma local, porém estão faltando arquivos no seu repositório.
Você subiu apenas o conteúdo da pasta src, mas é importante sempre subir projeto completo, especialmente, o arquivo package.json, para instalar as dependências do projeto. Assim, eu ou qualquer ou dev que ler este tópico, vai conseguir baixar seu projeto, rodar e ver o que está acontecendo.
Por gentileza, suba o projeto completo, para que a gente possa te ajudar. ;-)
Testei seu código e está funcionando como esperado. Você está usando qual navegador?
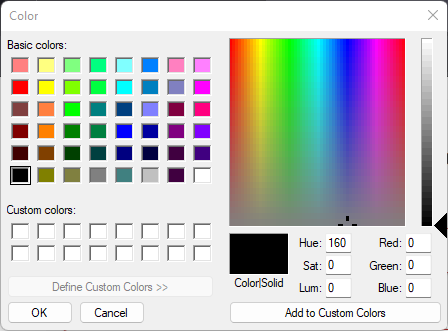
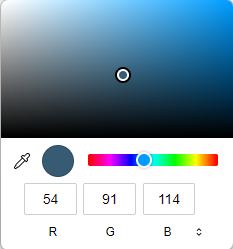
O input que permite selecionar a cor vai funcionar de formas diferentes, dependendo do navegador. Por exemplo:
No Edge, ele aparece assim:

Já no Firefox, assim: