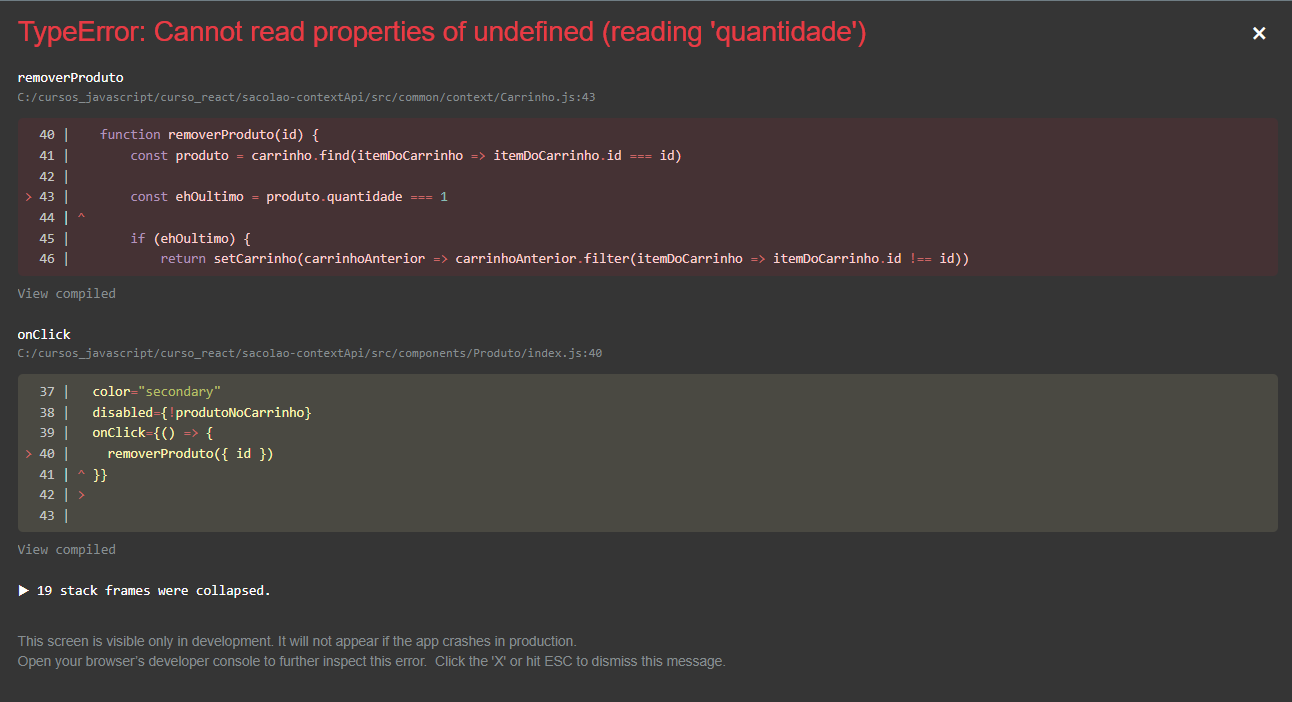
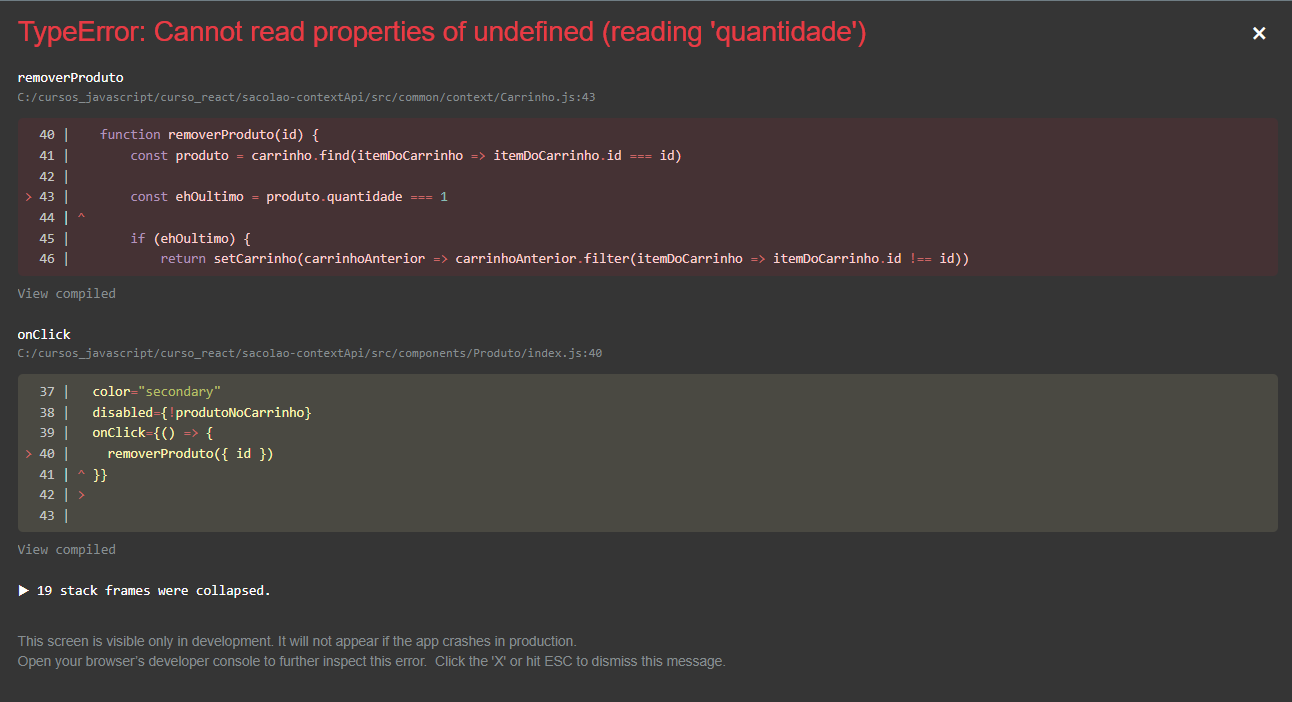
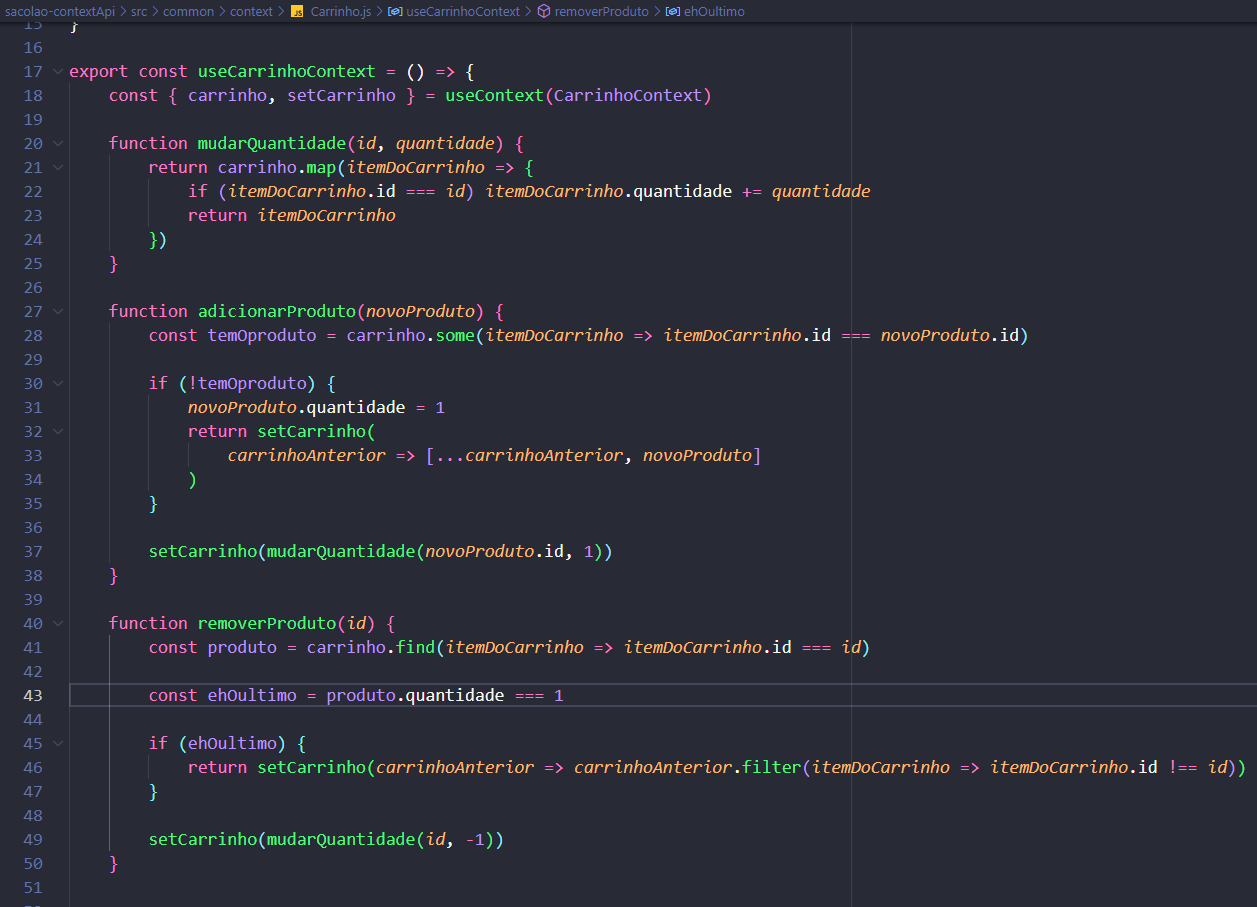
Mesmo quando a quantidade não é zero, ao clicar para remover dá este erro:



Mesmo quando a quantidade não é zero, ao clicar para remover dá este erro:



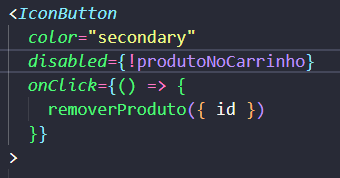
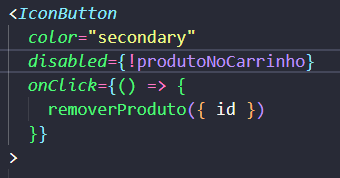
Na terceira imagem onde você mostra o componente de botão (<IconButton>) você acabou passando na propriedade onClick um objeto para o parâmetro da função removerProduto.
<IconButton
color="secondary"
disabled={!produtoNoCarrinho}
onClick={() => {
removerProduto(-> { id } <-)
}}
>O correto seria você passar somente o parâmetro id sem o uso das chaves.
<IconButton
color="secondary"
disabled={!produtoNoCarrinho}
onClick={() => {
removerProduto(id)
}}
>