 e o meu problema de cors retornou também.. eu tinha colocado https no environment.dev e tinha sumido porém tinha dado um outro problema de ssl/ssh
e o meu problema de cors retornou também.. eu tinha colocado https no environment.dev e tinha sumido porém tinha dado um outro problema de ssl/ssh 
 e o meu problema de cors retornou também.. eu tinha colocado https no environment.dev e tinha sumido porém tinha dado um outro problema de ssl/ssh
e o meu problema de cors retornou também.. eu tinha colocado https no environment.dev e tinha sumido porém tinha dado um outro problema de ssl/ssh 
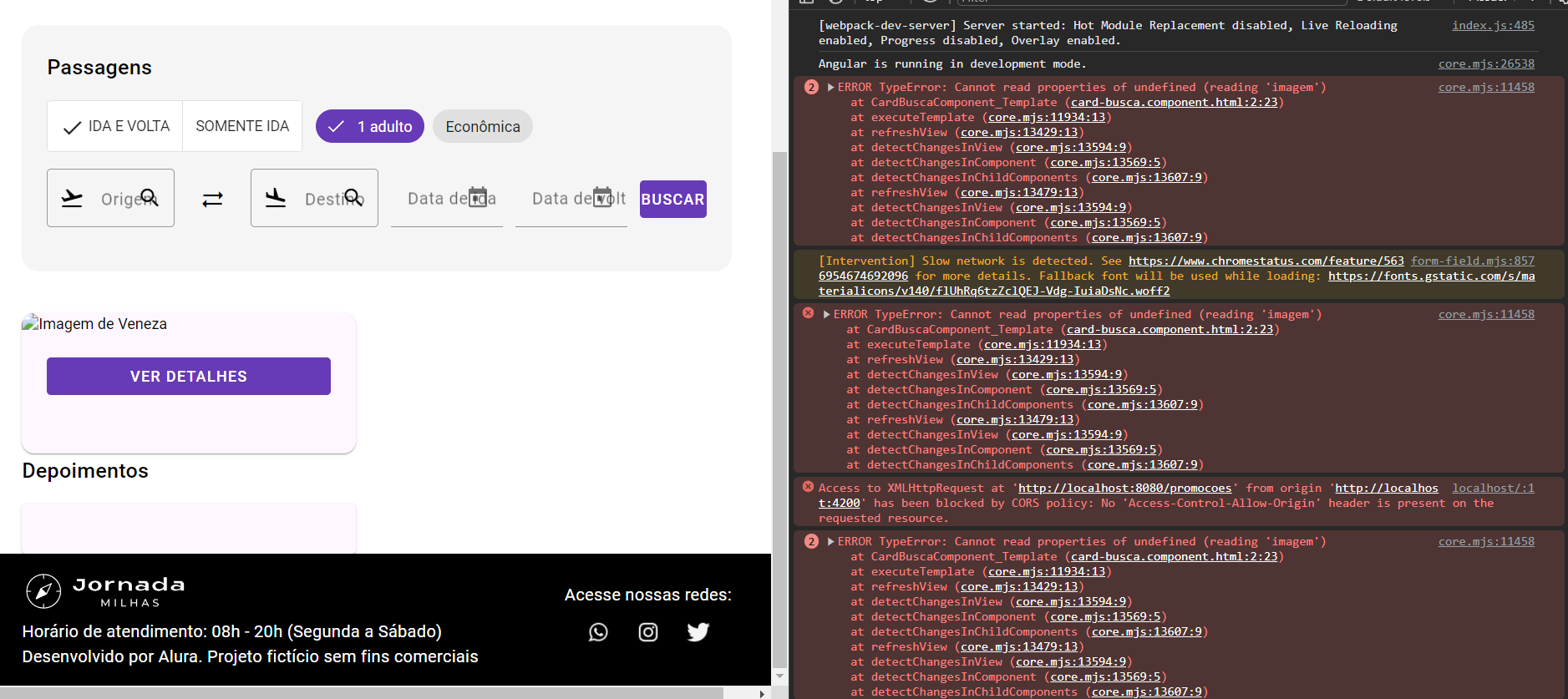
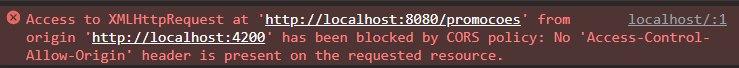
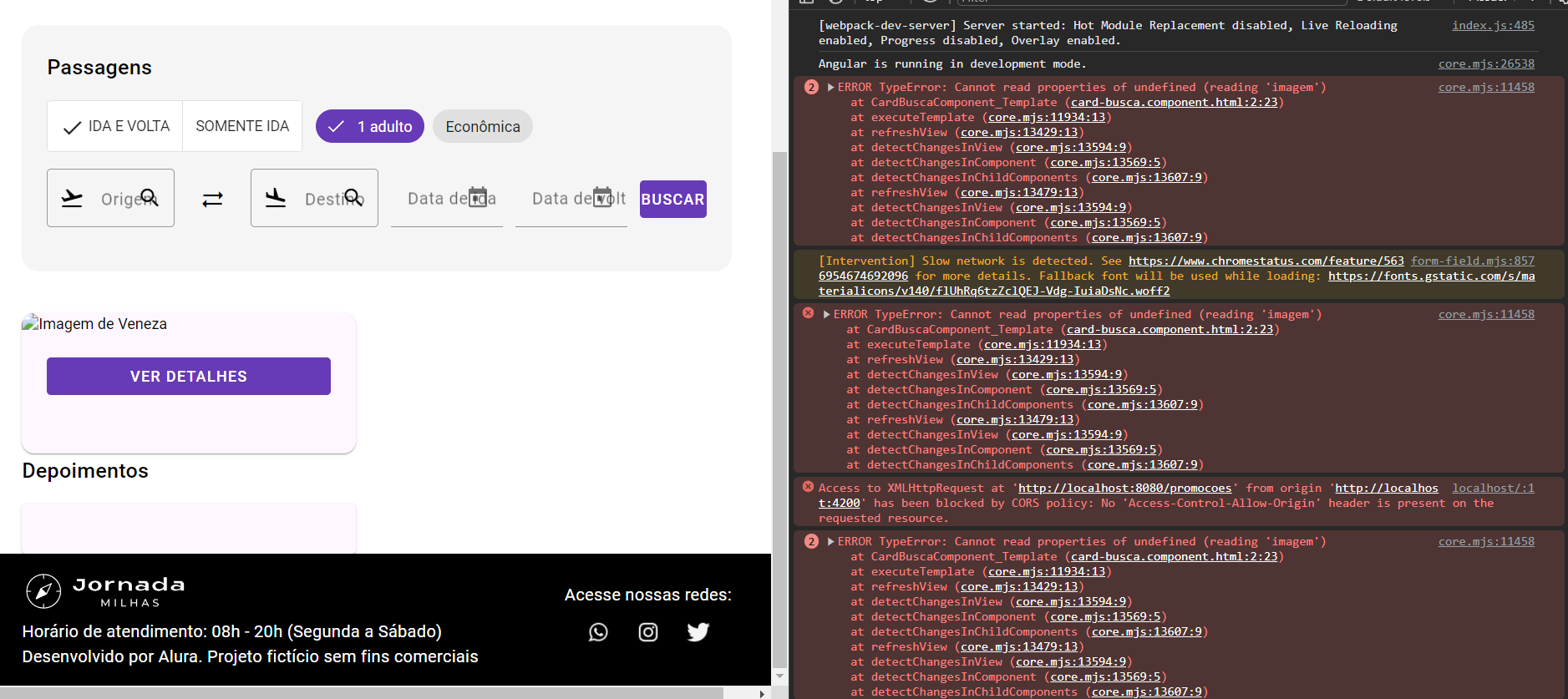
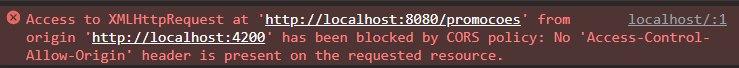
Eu baixei o projeto de vocês para ver se tinha algum problema com o meu front porém o problema de Cors permanece
após horas tentando consegui solucionar, quem estiver com o mesmo problema, é só fazer essa seguinte configuração no seu arquivo main.ts do backend: ` import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
async function bootstrap() { const app = await NestFactory.create(AppModule);
// Configuração do CORS app.enableCors({ origin: 'http://localhost:4200', // Troque para o domínio do seu frontend methods: 'GET,HEAD,PUT,PATCH,POST,DELETE', credentials: true, // Habilita o envio de cookies e cabeçalhos de autenticação });
const config = new DocumentBuilder() .setTitle('Jornada Milhas') .setDescription('Jornada Milhas API') .setVersion('1.0') .build(); const document = SwaggerModule.createDocument(app, config); SwaggerModule.setup('api', app, document); await app.listen(8080); } bootstrap(); `
é uma solução cabivel para o projeto? não sei, mas funcionou kk
Meu github caso alguém queira copiar por lá: https://github.com/RobertOcsV/AluraProjects/tree/main/Angular/AngularComponentizacao/jornada-milhas