Boa noite!
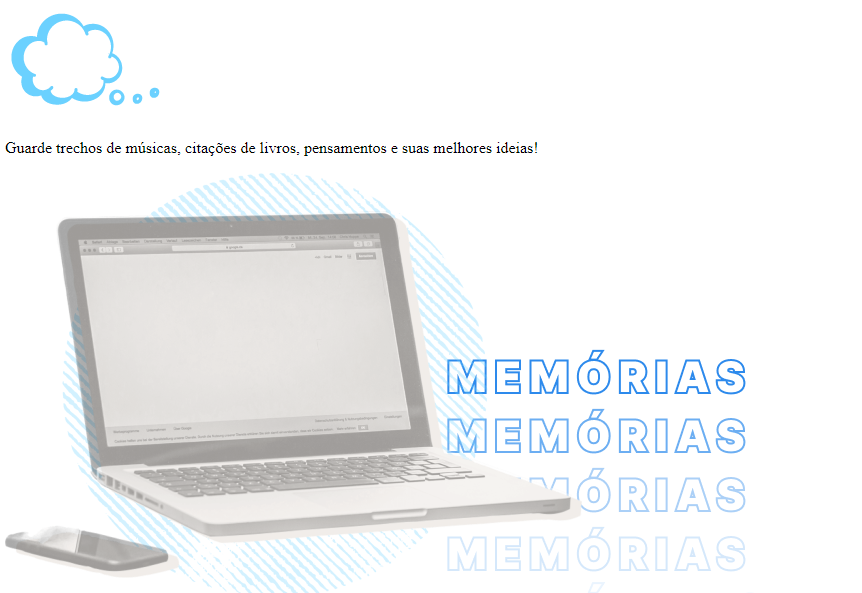
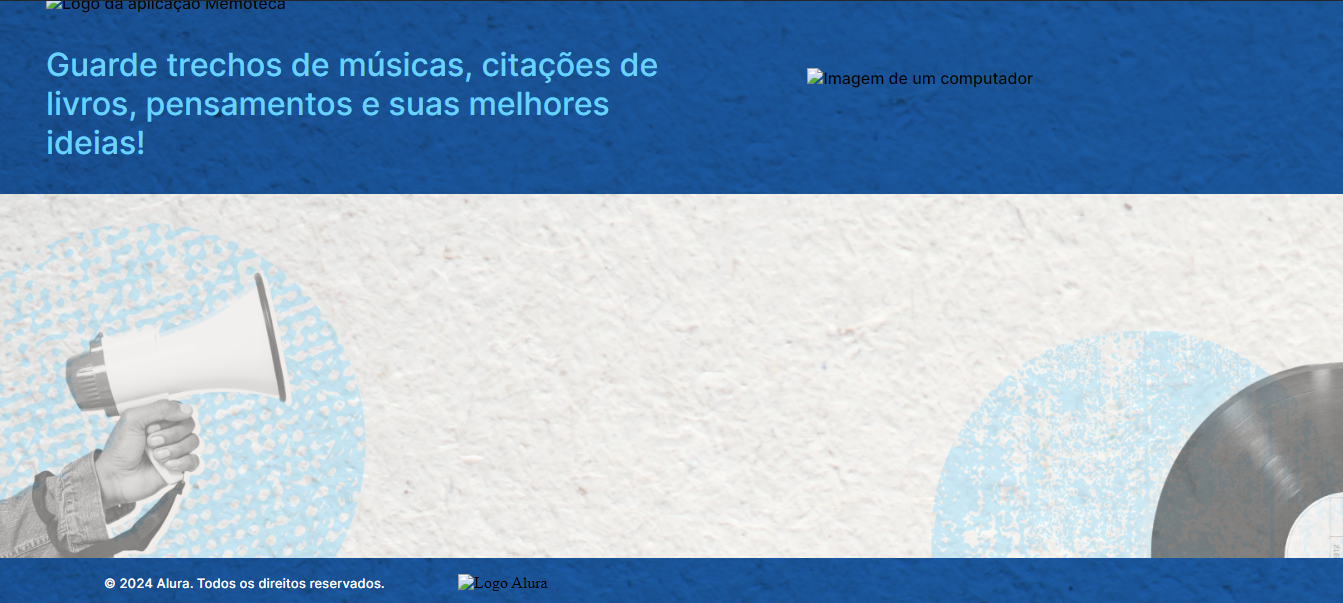
Continuo com o mesmo problema da aula anterior, as imagens inseridas no html dos componentes não são renderizadas:
 Já fiz várias pesquisas, tentei aplicar várias soluções como alterar o caminho das imagens, editar a parte de assets do "angular.json", mas nada resolve.
Alguém teria alguma dica ou solução?
Já fiz várias pesquisas, tentei aplicar várias soluções como alterar o caminho das imagens, editar a parte de assets do "angular.json", mas nada resolve.
Alguém teria alguma dica ou solução?
Repositório: https://github.com/im4k1r4/mindverse Estou usando: Angular CLI: 18.0.3 Node: 20.14.0 Package Manager: npm 10.7.0 (Obs.: antes de iniciar o curso, apliquei o comando 'ng new my-app --no-standalone --routing --ssr=false' conforme orientado, por não estar utilizando o Angular 14)