Olá, Gisele!
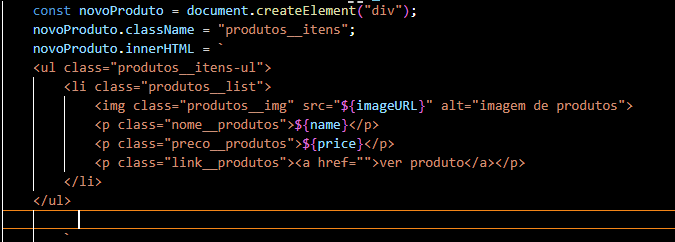
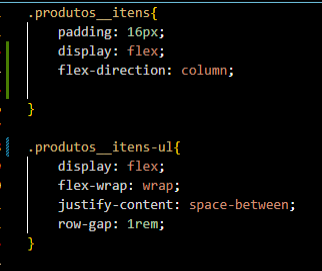
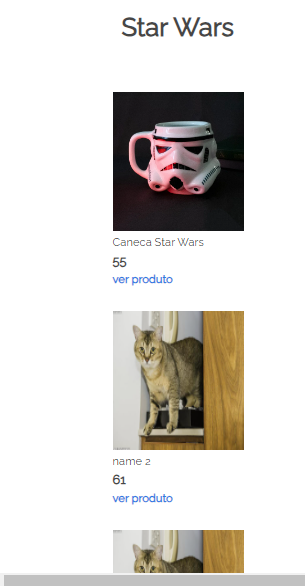
Para resolver isso você pode tentar usar o display: flex-inline ou colocar a class .produtos__itens-ul dentro do "<li>" no seu html ao lado da outra class, acredito que dessa forma os elementos dentro pode ficar alinhados, no mais Gisele seria legal compartilhar mais um pouco do seu código, e de preferencia colando o mesmo aqui, você pode colocar ele dentro de crases ou apertar o botão </> e depois colar o conteúdo nele aí vamos ter um resultado semelhante a esse:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Espero que essas sugestões ajudem a resolver o problema de alinhamento dos elementos em seu projeto, mas caso não surtem efeitos peço mais informações a respeito!
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!