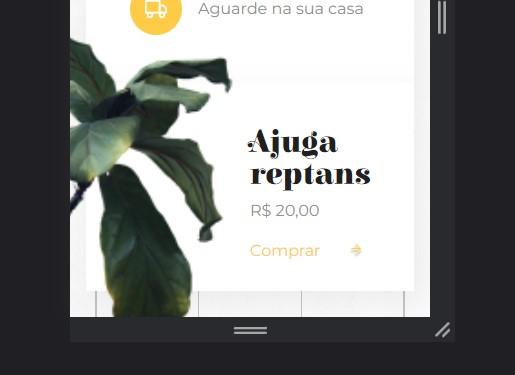
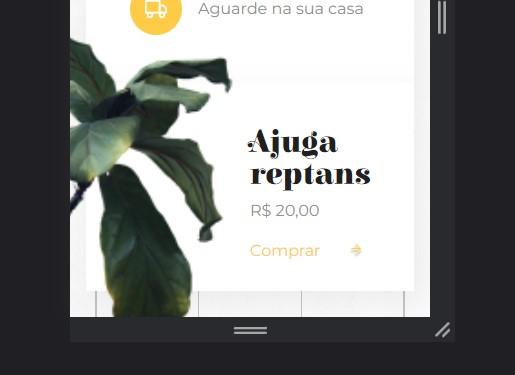
A imagem no meu projeto não respeitou os limites do cartão, o código está igual ao do vídeo.
A imagem no meu projeto não respeitou os limites do cartão, o código está igual ao do vídeo.
Oi Jonatan, tudo bem?
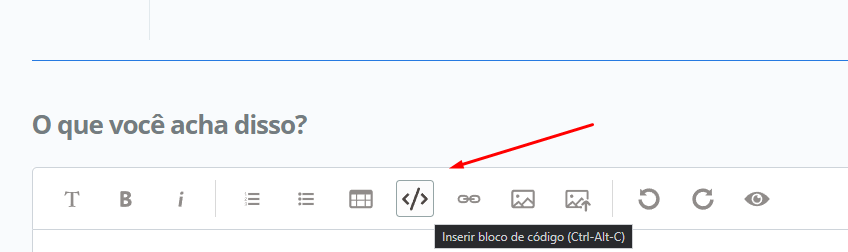
Pra te ajudar precisamos ver seu código, você pode colar ele aqui usando a opção de inserir bloco de código </>:

Que aí fica mais fácil da gente copiar e testar seu código para ver onde pode tá o erro.
Um abraço e bons estudos.
.produto {
margin-bottom: 1rem;
padding-top: 2rem;
padding-bottom: 2rem;
padding-left: 50%;
position: relative;
background-color: var(--branco);
box-shadow: 10px 10px 30px var(--preto-transparente);
box-sizing: border-box;
min-height: 12.5rem;
}
.produto__imagem {
position: absolute;
top: 50%;
left: -8rem;
transform: translateY(-50%);
z-index: 1;
width: 18.75rem;
}
.produto__conteudo {
position: relative;
z-index: 2;
}
.produto__titulo {
margin-top: 0;
margin-bottom: .5rem;
}
.produto__preco {
margin-bottom: 1.5rem;
}
.produto__comprar {
color: var(--amarelo);
display: flex;
align-items: center;
}
.produto__comprar--icone {
display: inline-block;
width: 0.875rem;
height: 0.875rem;
margin-left: 1.75rem;
background-image: url("../../img/ícones/seta.svg");
background-size: contain;
}<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Home | Casa Verde</title>
<!-- Fontes -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Elsie+Swash+Caps:wght@900&family=Montserrat:wght@400;700&display=swap" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body>
<main class="container">
<button class="botao">Assinar Newsletter</button>
<input type="text" class="input input--icone input--email" placeholder="Insira seu e-mail" aria-label="Insira seu e-mail">
<button class="botao botao--alternativo">Botão Alternativo</button>
<article class="cartao">
<h2 class="titulo alinhamento--meio">Como conseguir<span class="titulo-destaque">minha planta</span></h2>
<ul class="lista-item">
<li class="item">
<span class="item__icone item__icone--cursor"></span>
<p>Escolha suas plantas</p>
</li>
<li class="item">
<span class="item__icone item__icone--carrinho"></span>
<p>Faça seu pedido</p>
</li>
<li class="item">
<span class="item__icone item__icone--caminhao"></span>
<p>Aguarde na sua casa</p>
</li>
</ul>
</article>
<article class="produto">
<img src="assets/img/produto-01.png" alt="Foto do produto" class="produto__imagem">
<div class="produto__conteudo">
<h3 class="produto__titulo titulo--destaque">Ajuga reptans</h3>
<p class="produto__preco">R$ 20,00</p>
<a href="#" class="produto__comprar">Comprar<span class="produto__comprar--icone"></span></a>
</div>
</article>
</main>
</body>
</html>Oi Jonatan, tudo bem?
No seu CSS em .produto, está faltando adicionar a propriedade overflow: hidden; para que a imagem não vaze.
Então o seuCSS .produto precisa ficar assim:
.produto {
margin-bottom: 1rem;
padding-top: 2rem;
padding-bottom: 2rem;
padding-left: 50%;
position: relative;
overflow: hidden;
background-color: var(--branco);
box-shadow: 10px 10px 30px var(--preto-transparente);
box-sizing: border-box;
min-height: 12.5rem;
}Espero ter ajudado.
Um abraço e bons estudos.
Show! Obrigado pelo suporte. Deu certo.