Oi, Danilo! Tudo bem?
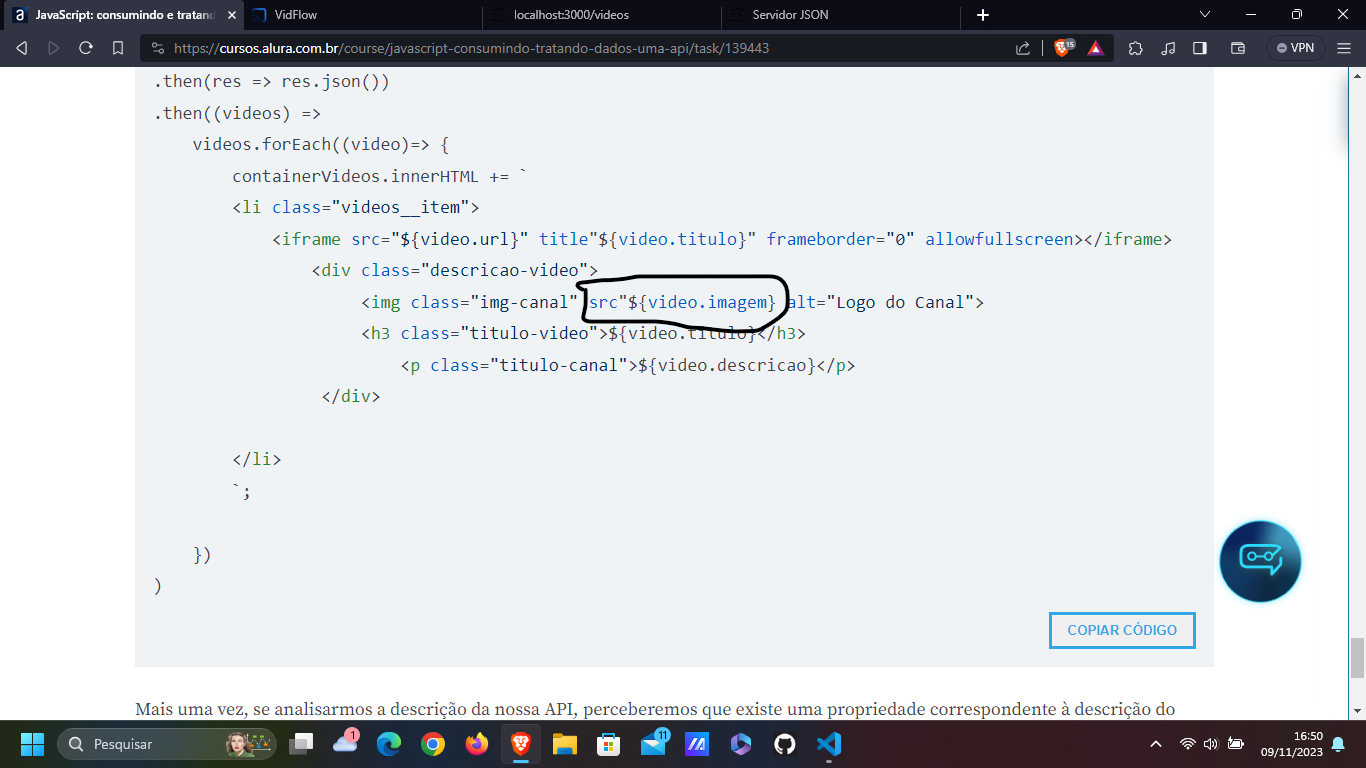
De acordo com o código enviado, o problema está acontecendo devido a um pequeno erro de digitação na linha onde é definido o atributo src da tag <img> para exibir a imagem do canal, onde precisamos adicionar o sinal de igual (=) após o atributo src. Devemos, então, deixar a linha de código da seguinte maneira:
<img class="img-canal" src="${video.imagem}" alt="Logo do Canal">
Precisamos nos certificar de adicionar o sinal de igual (=) após o src para que o caminho da imagem seja corretamente atribuído ao atributo src da tag <img>.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!
Caso este post tenha te ajudado, por favor, marcar como solucionado ✓