Boa tarde,
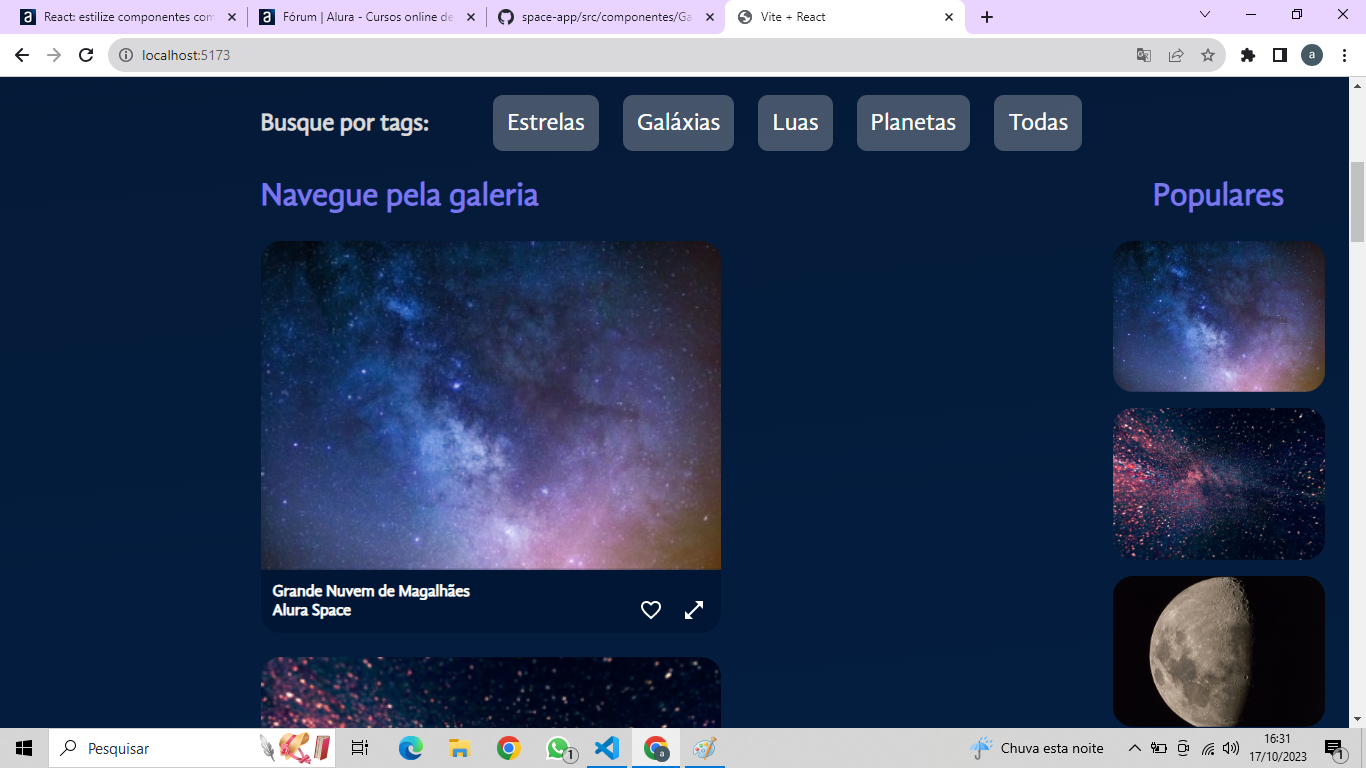
minha página só fica com uma coluna de imagens, e não duas, como o do instrutor 
import { styled } from "styled-components";
import Titulo from "../Titulo";
import Tags from "./Tags";
import Populares from "./Populares";
import Imagem from "./Imagem";
const GaleriaContainer = styled.div`
display: flex;
`
const SecaoFluida = styled.section`
flex-grow: 1;
`
const ImagemContainer = styled.section`
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 24px;
`
const Galeria = ({ fotos = [], setTag, aoFotoSelecionada, aoAlternarFavorito }) => {
return(
<>
<Tags setTag={setTag} />
<GaleriaContainer>
<SecaoFluida>
<Titulo>Navegue pela galeria</Titulo>
<ImagemContainer>
{fotos.map(( foto => <Imagem
aoZoomSolicitado={aoFotoSelecionada}
aoAlternarFavorito={aoAlternarFavorito}
key={foto.id}
foto={foto} />)
)}
</ImagemContainer>
</SecaoFluida>
<Populares />
</GaleriaContainer>
</>
)
}
export default Galeria
import { styled } from "styled-components";
import BotaoIcone from "../../BotaoIcone";
const Figure = styled.figure`
width: ${props => props.expandida ? '90%' : '460px'};
max-width: 100%;
margin: 0;
display: flex;
flex-direction: column;
& > img{
max-width: 100%;
border-radius: 20px 20px 0 0;
}
figcaption{
background-color: #001634;
border-radius: 0px 0px 20px 20px;
color: white;
box-sizing: border-box;
padding: 12px;
h4{
flex-grow: 1;
}
h3, h4{
margin: 0;
font-size: 16px;
}
}
`
const Rodape = styled.footer`
display: flex;
justify-content: space-between;
align-items: center;
`
const Imagem = ({ foto, expandida = false, aoZoomSolicitado, aoAlternarFavorito }) => {
//const iconeFavorito = foto.favorita ? '/icones/favorito-ativo.png' : '/icones/favorito.png'
let iconeFavorito = '/icones/favorito.png';
if(foto.favorita){
iconeFavorito = '/icones/favorito-ativo.png';
}
return(
<Figure $expandida={expandida} id={`foto-${foto.id}`}>
<img src={foto.path} alt={foto.alt} />
<figcaption>
<h3> {foto.titulo}</h3>
<Rodape>
<h4>{foto.fonte}</h4>
<BotaoIcone onClick={() => aoAlternarFavorito(foto)}>
<img src={iconeFavorito} alt="Icone de favorito"/>
</BotaoIcone>
{!expandida && <BotaoIcone aria-hidden={expandida} onClick={() => aoZoomSolicitado(foto)}>
<img src="/icones/expandir.png" alt="Icone de expandi"/>
</BotaoIcone>}
</Rodape>
</figcaption>
</Figure>)
}
export default Imagem


