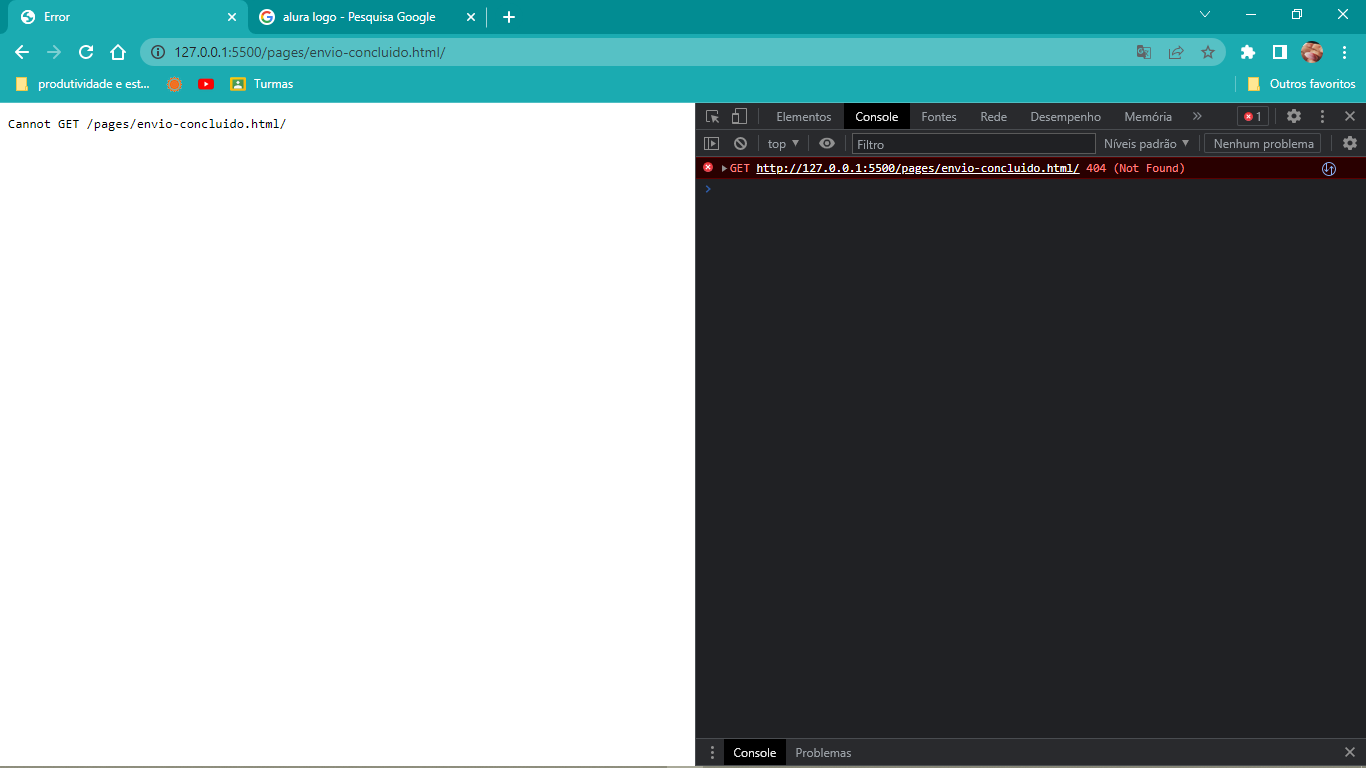
Boa tarde, feliz ano novo pra todo mundo, galera a Moni falou pra gente colocar esse seguinte codigo window.location.href = "../pages/envio-concluido.html"; que é pra carregar o html depois que o formulário é enviado, isso na aula 3, no ultimo video da aula que tem o nome de "enviar vídeos" , só que meu html não carrega não sei pq e meu auto complete não ta funcionando nessa parte do codigo e o dela ta, foi ai que eu comecei a achar algo de estranho, vou mandar o codigo completo aqui, mas ele aparece esse erro da imagem  eu não sei se tem haver com o erro que aparece no console mas vc vão poder conferir se tem algum erro no codigo
eu não sei se tem haver com o erro que aparece no console mas vc vão poder conferir se tem algum erro no codigo
import { conectaApi } from "./conectaAPI.js";
const formulario = document.querySelector("[data-formulario]");
async function criarVideo(evento) {
evento.preventDefault();
const url = document.querySelector("[data-url]").value;
const titulo = document.querySelector("[data-titulo]").value;
const imagem = document.querySelector("[data-imagem]").value;
const descricao = Math.floor(Math.random()*10).toString();
await conectaApi.criaVideo(titulo, descricao, url, imagem)
window.location.href = "../pages/envio-concluido.html";
}
formulario.addEventListener("submit", evento => criarVideo(evento) )
bom se tiver algum erro que eu não enxerguei me digam por favor
ps: Feliz 2023 que seja um ano abençoado e muito produtivo pra todos, Deus abençoe vcs

