
App.js
import Banner from './components/Banner';
import Box from './components/Box';
//setup do site
function App() {
return (
<div className="App">
<Banner />
<Box />
</div>
);
}
export default App;index.js (da pasta Box)
import Form from '../Form'
import './Box.css'
const Box = () => {
return (
<section className="box">
<form>
<h2>Fill in the details to create a card</h2>
<Form label="Name" placeholder="Type your name:" />
<Form label="Office" placeholder="Type your position :" />
<Form label="Picture" placeholder="Enter the path of your image:" />
<Form label="Team" placeholder="Type your team name:" />
</form>
</section>
)
}
export default BoxBox.css
.box {
display: flex;
justify-content: center;
margin: 80px 0;
}
.box form {
max-width: 80%;
background-color: #f2f2f2;
border-radius: 16px;
padding: 36px 64px;
box-shadow: 8px 8px 16px rgb(0, 0, 0, 0.08);
}index.js (da pasta Form)
import './Form.css'
const Form = (props) => {
return (
<div className="text-bar">
<label>
{props.label}
</label>
<input placeholder = {props.placeholder}/>
</div>
)
}
export default FormForm.css
.text-bar {
margin: 24px 0;
}
.text-bar label{
display: block;
margin-bottom: 8px;
font-size: 24px;
}
.text-bar input{
background-color: #fff;
box-shadow: 10px 10px 30px rgba(0, 0, 0, 0.06);
width: 100%;
border: none;
font-size: 24px;
padding: 24px;
box-sizing: border-box;
}
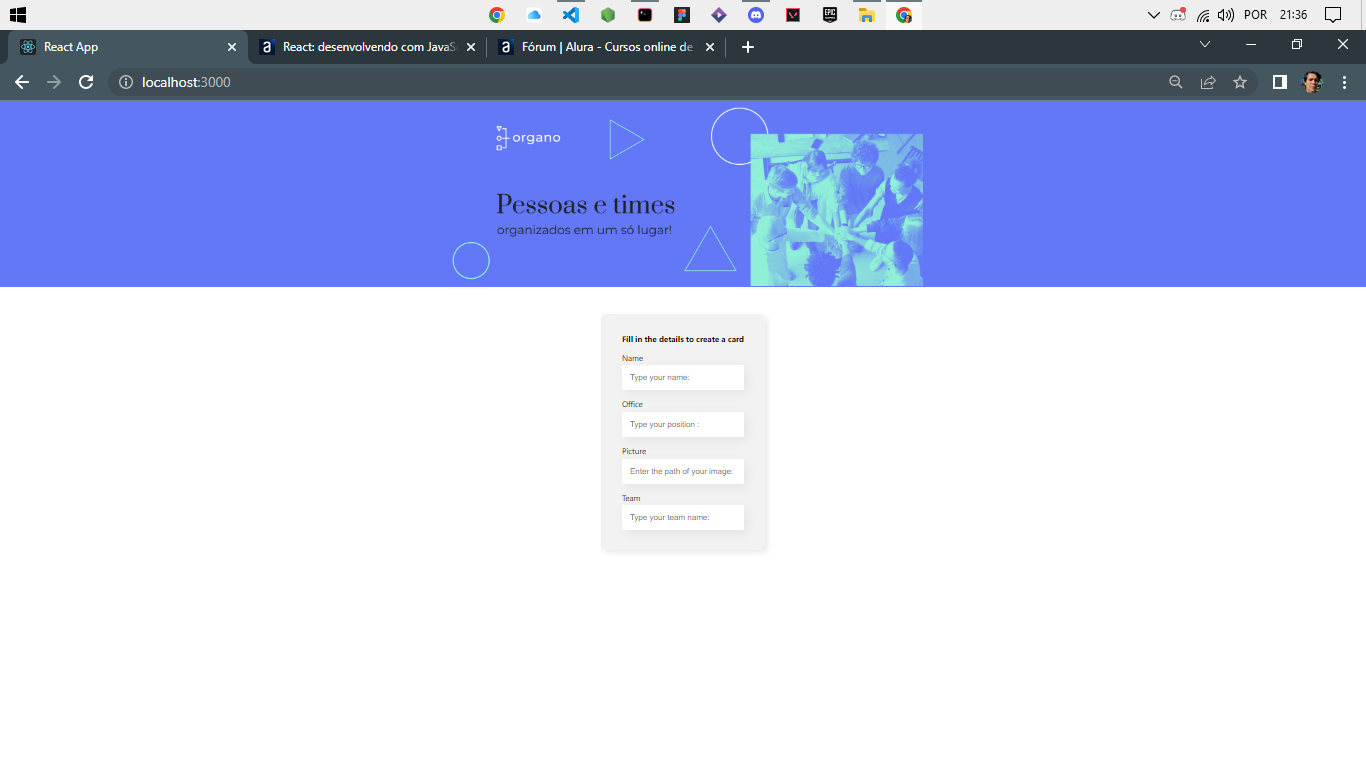
*Lembrando que estou utilizando para o Campo-Texto = Forms, e para Formulário = Box. *
O diretório dos arquivos é:
C:\Users\raamp\iCloudDrive\PERSONAL FILES\03 DEV\ALURA\08 REACT\01tst\src\components\Form C:\Users\raamp\iCloudDrive\PERSONAL FILES\03 DEV\ALURA\08 REACT\01tst\src\components\Box
Ps.: A imagem acima refere-se a uma redução da página de 30%, porém, mesmo aumentando, o campo do formulário e do box permanecem apertados.




