Segue código do meu projeto:
conectaAPI.js
async function listaVideos(){
const conexao = await fetch('http://localhost:3000/videos');
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaAPI = {
listaVideos
};mostrarVideos.js
import {conectaAPI} from "./conectaApi.js";
const slideVideoElemento = document.querySelector('[data-lista]');
function constroiCard(titulo,descricao,url,imagem){
const videoCard = document.createElement('li');
videoCard.classList.add('videos__item');
videoCard.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`;
return video;
}
async function listaVideos(){
const listaAPI = await conectaAPI.listaVideos();
listaAPI.forEach(elemento => lista.appendChild(
constroiCard(elemento.titulo,elemento.descricao,elemento.url,elemento.imagem)));
}
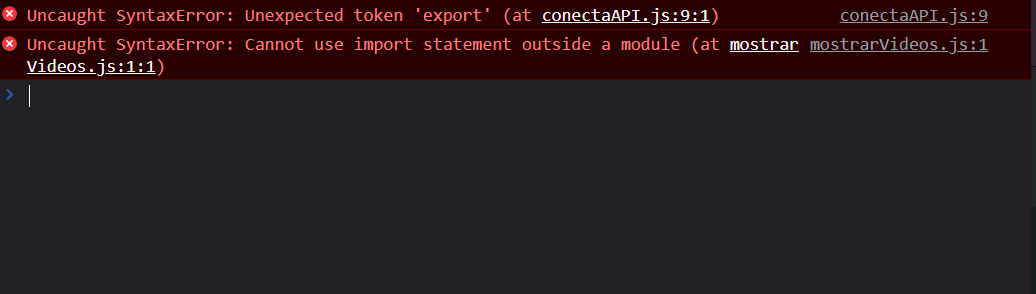
listaVideos();Erro no terminal