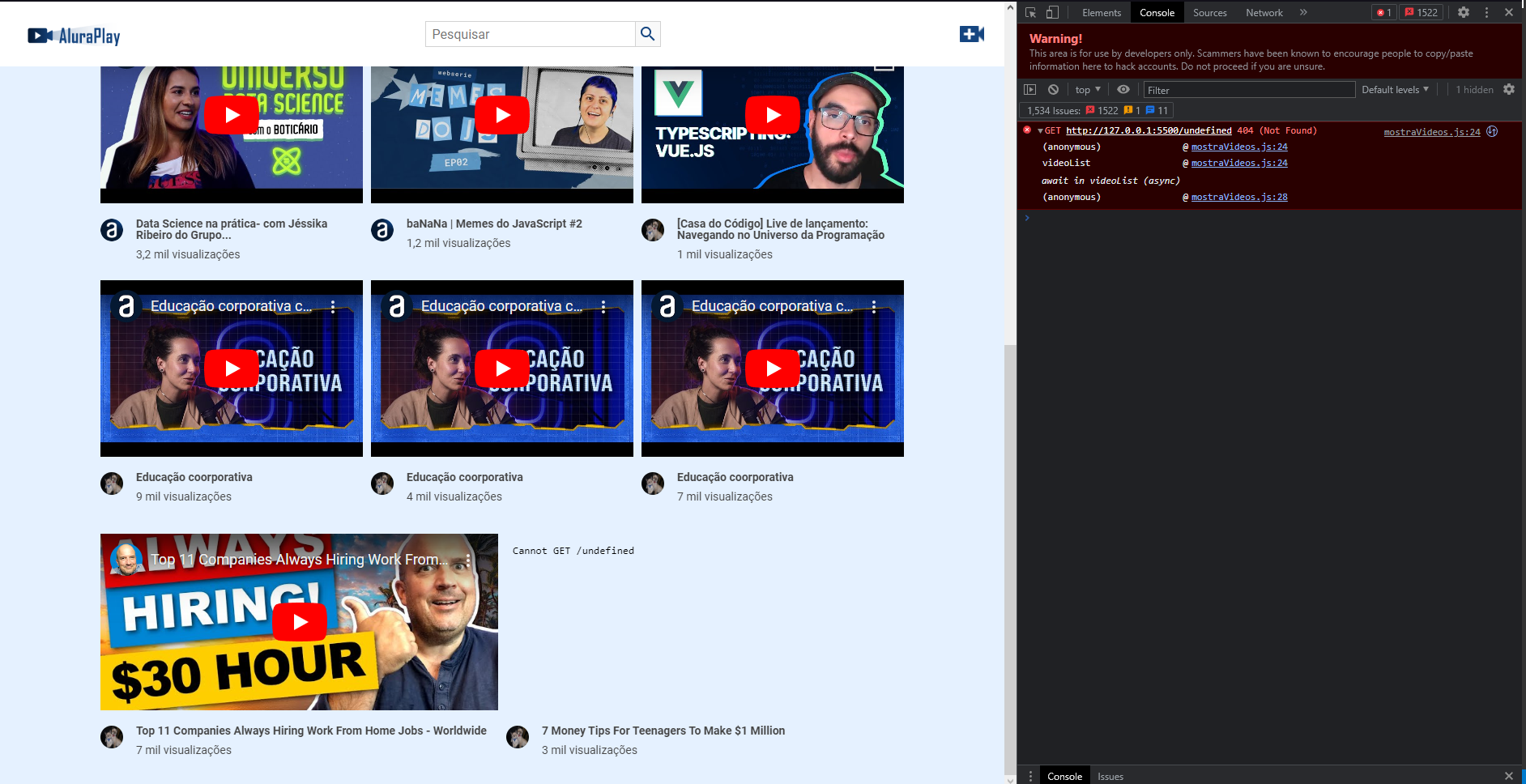
Inserir o vídeo na API funciona perfeitamente, mas ao tentar ler a API pra mostrar o vídeo ele quebra


import { conectApi } from "./conectApi.js";
const formulario = document.querySelector('[data-formulario]')
async function criaVideo(e) {
e.preventDefault()
const imagem = document.querySelector('[data-imagem]').value
const url = document.querySelector('[data-url]').value
const titulo = document.querySelector('[data-titulo]').value
const descricao = Math.floor(Math.random() * 10).toString()
await conectApi.criaVideo(titulo, descricao, url, imagem)
window.location.href = "../pages/envio-concluido.html"
}
formulario.addEventListener('submit', e => {
criaVideo(e)
})async function videosList () {
const conexao = await fetch('http://localhost:3000/videos')
const conexaoConvert = await conexao.json()
return conexaoConvert
}
async function criaVideo (titulo, descricao, url, imagem) {
const conexao = await fetch('http://localhost:3000/videos', {
method: "POST",
headers: {
"Content-type" : "application/json"
},
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações`,
ulr: url,
imagem: imagem
})
})
const conexaoConvertida = await conexao.json()
return conexaoConvertida
}
export const conectApi = {
videosList,
criaVideo
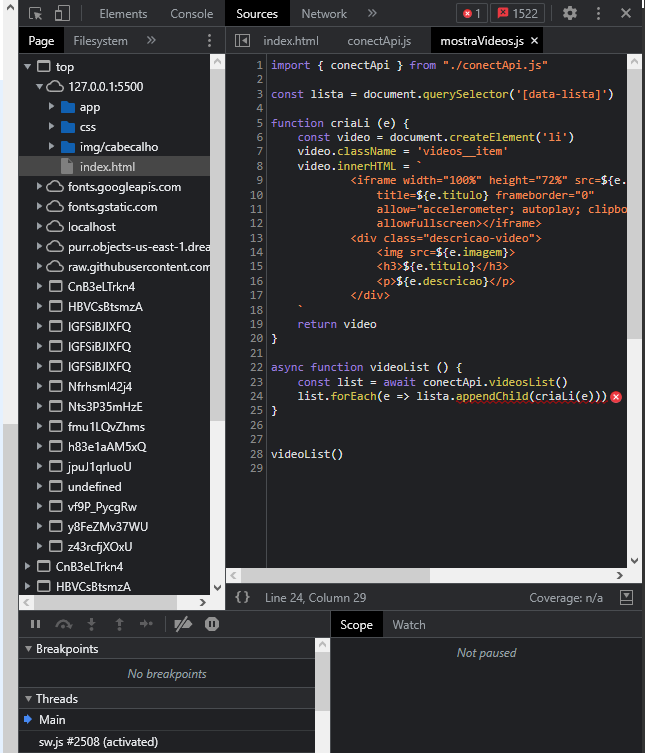
}import { conectApi } from "./conectApi.js"
const lista = document.querySelector('[data-lista]')
function criaLi (e) {
const video = document.createElement('li')
video.className = 'videos__item'
video.innerHTML = `
<iframe width="100%" height="72%" src=${e.url}
title=${e.titulo} frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src=${e.imagem}>
<h3>${e.titulo}</h3>
<p>${e.descricao}</p>
</div>
`
return video
}
async function videoList () {
const list = await conectApi.videosList()
list.forEach(e => lista.appendChild(criaLi(e)))
}
videoList()

