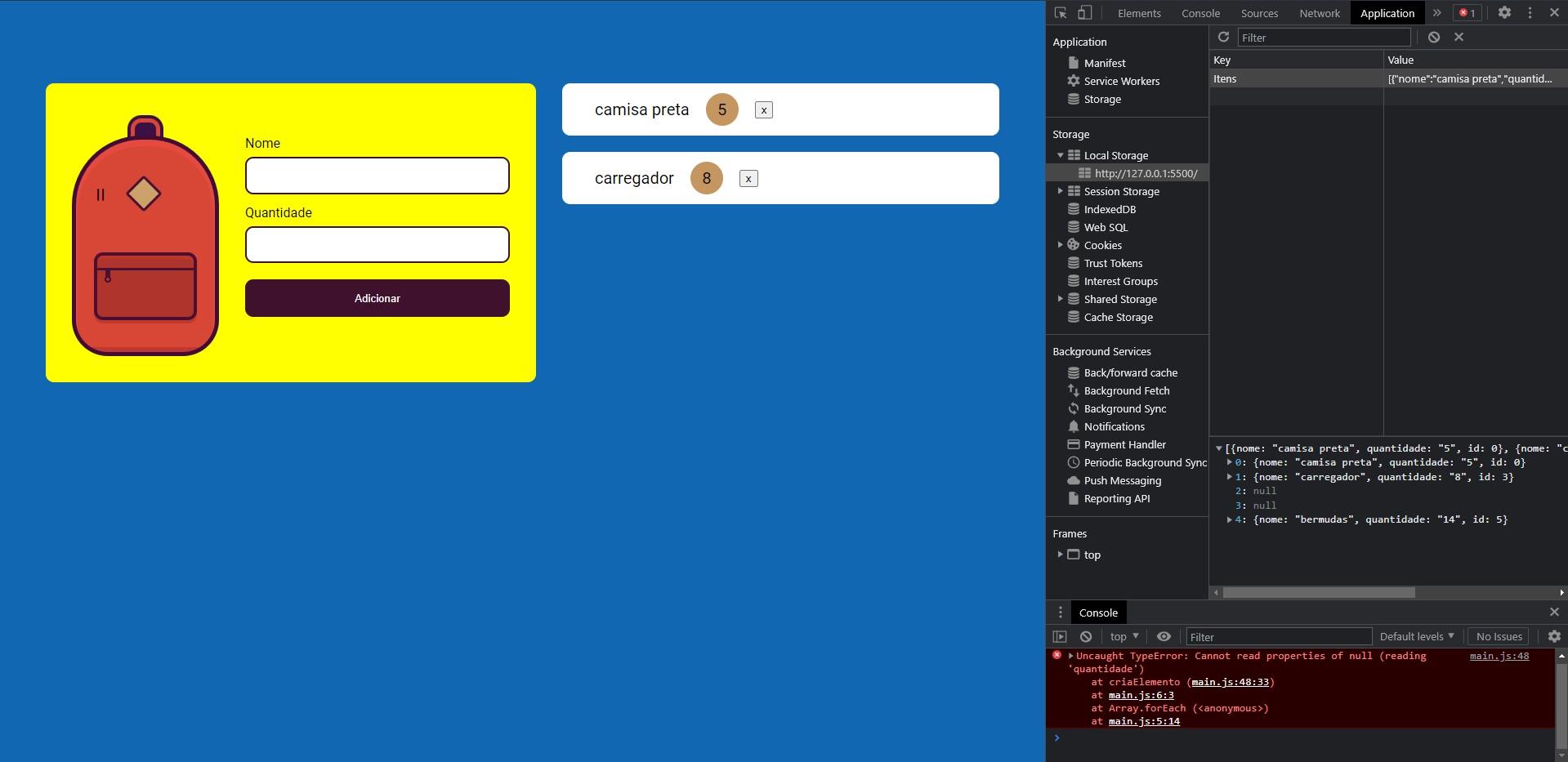
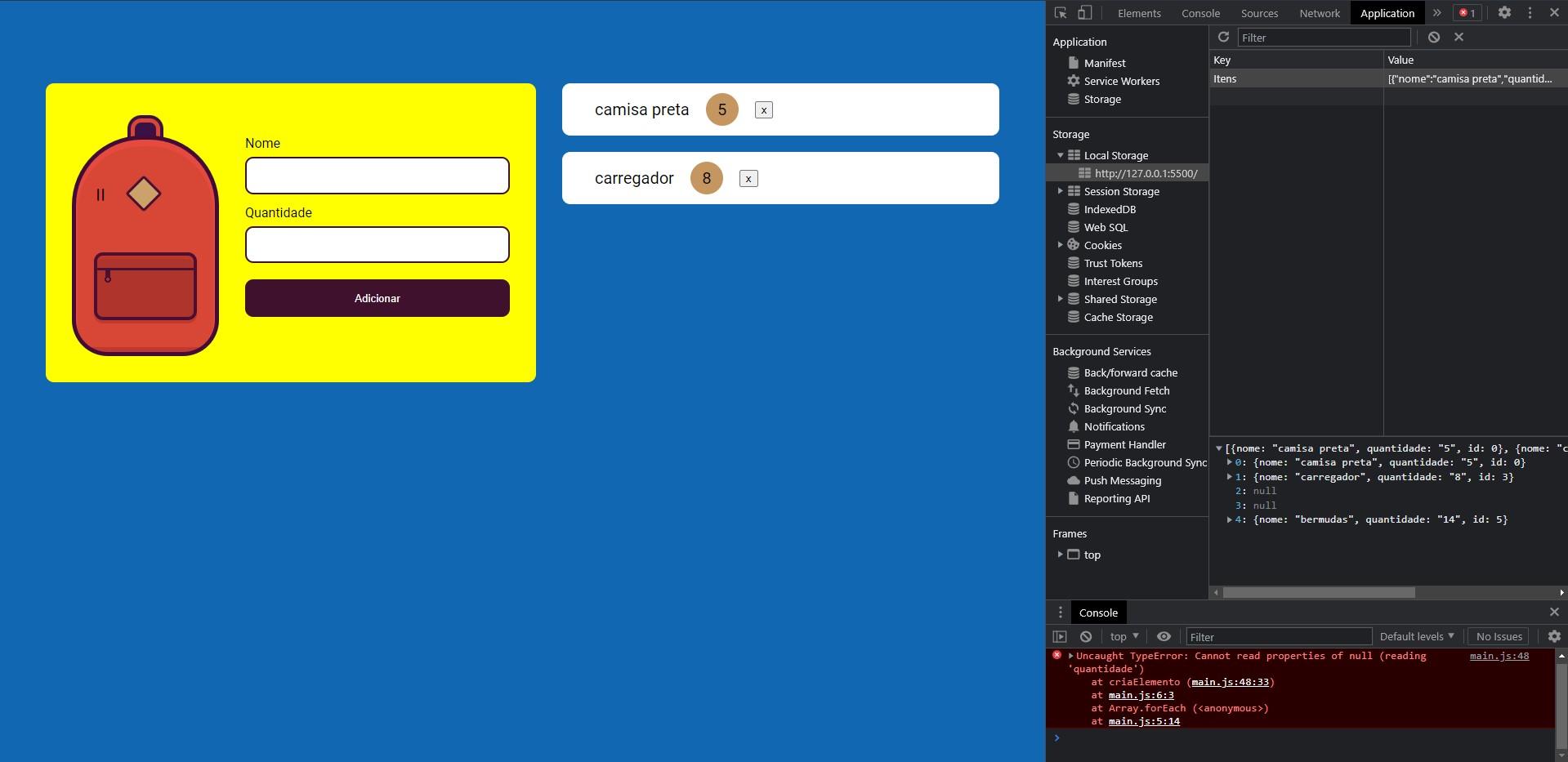
Estão sendo criados varios elementos com o mesmo id no local storage e quando eu apago eles, eles ficam como null e dá erro
const form = document.getElementById("novoItem");
const lista = document.getElementById("lista");
const itensDaLista = JSON.parse(localStorage.getItem("Itens")) || [];
itensDaLista.forEach((elemento) => {
criaElemento(elemento)
});
form.addEventListener("submit", (event) => {
event.preventDefault();
let nome = event.target.elements["nome"];
let quantidade = event.target.elements["quantidade"];
const itemAtual = {
"nome": nome.value,
"quantidade": quantidade.value
};
const existe = itensDaLista.find(elemento => elemento.nome === nome.value);
if(existe){
itemAtual.id = existe.id;
atualizaItem(itemAtual);
itensDaLista[existe.id] = itemAtual
} else {
itemAtual.id = itensDaLista[itensDaLista.length - 1] ? (itensDaLista[itensDaLista.length - 1]).id + 1 : 0;
criaElemento(itemAtual);
itensDaLista.push(itemAtual);
};
localStorage.setItem("Itens", JSON.stringify(itensDaLista));
nome = ""
quantidade = ""
});
function criaElemento(itemAtual){
const item = document.createElement("li");
item.classList.add("item");
const numero = document.createElement("strong");
numero.innerHTML += itemAtual.quantidade;
item.innerHTML += itemAtual.nome;
numero.dataset.id = itemAtual.id;
item.appendChild(numero);
item.appendChild(botaoDeleta(itemAtual.id))
lista.appendChild(item);
};
function atualizaItem(item){
document.querySelector("[data-id='"+item.id+"']").innerHTML = item.quantidade;
document.querySelector("[data-id='"+item.id+"']").innerHTML = item.quantidade
};
function botaoDeleta(id){
const botaoDeleta = document.createElement("button")
botaoDeleta.innerHTML="x"
botaoDeleta.addEventListener("click", function(){
deletaElemento(this.parentNode, id)
})
return botaoDeleta
};
function deletaElemento(tag, id){
tag.remove();
console.log(id);
itensDaLista.splice(itensDaLista.findIndex(elemento => elemento.id === id), 1);
localStorage.setItem("Itens", JSON.stringify(itensDaLista));
}