Olá, Rosangela! Como vai?
Sinto muito por você estar enfrentando dificuldades com as aulas. Lembre-se de que o fórum está sempre à disposição para te ajudar quando precisar.
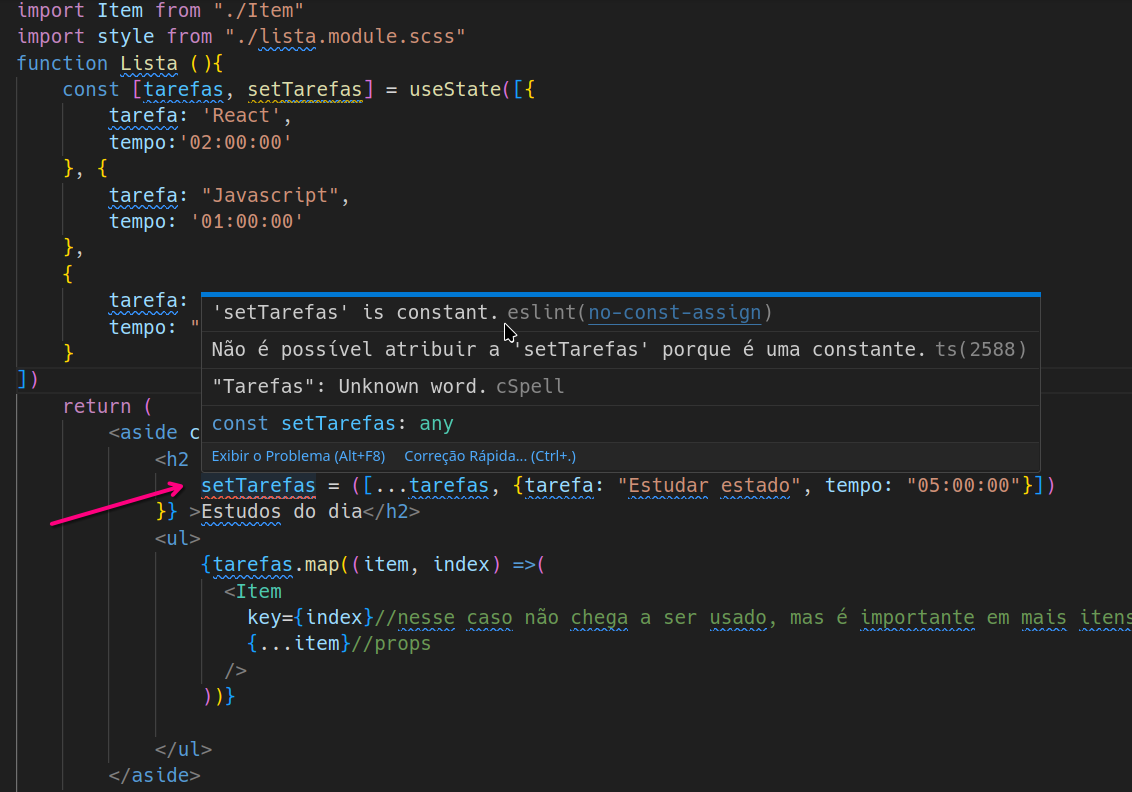
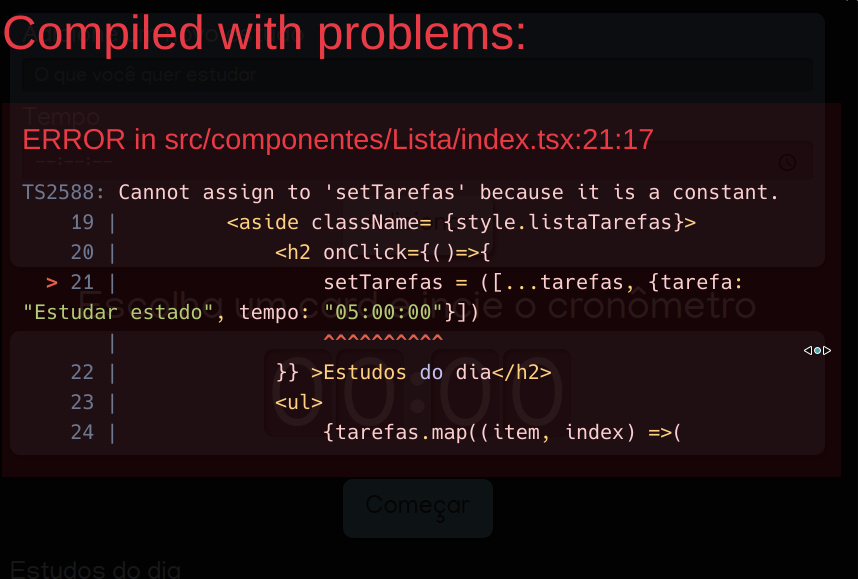
Sobre o código, eu notei que você está tentando atribuir um valor diretamente à função setTarefas, que é usada para atualizar o estado em um componente React. No React, quando você usa useState, ele retorna um par: o estado atual e uma função para atualizá-lo. Você deve usar essa função para atualizar o estado, em vez de atribuir diretamente.
No seu caso, ao invés de:
setTarefas = ([...tarefas, { tarefa: "Estudar estado", tempo: "05:00:00" }]);
Você deve fazer:
setTarefas([...tarefas, { tarefa: "Estudar estado", tempo: "05:00:00" }]);
Isso deve resolver o erro. Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado