Prof bom dia, acho que o SCSS que foi disponibilizado aqui está com problemas pois os icones de open e favorito não pegam as suas  posições
link do repositorio: https://github.com/IsraelHamdan/alura-space.git
posições
link do repositorio: https://github.com/IsraelHamdan/alura-space.git
Prof bom dia, acho que o SCSS que foi disponibilizado aqui está com problemas pois os icones de open e favorito não pegam as suas  posições
link do repositorio: https://github.com/IsraelHamdan/alura-space.git
posições
link do repositorio: https://github.com/IsraelHamdan/alura-space.git
Boa tarde Israel, tudo bem?
Também notei esse problema em relação ao estilo, infelizmente voltei alguns vídeos pensando que eu tinha esquecido de algo mas na verdade não, está sendo disponibilizado dessa forma mesmo, então fiz algumas alterações para dá certo:
Obs: Por favor, se atentar as importações, pois eu meio que coloco nomes diferentes em alguns casos, então quando testar no seu código, vê se as importações das outras coisas estão no caminho certo :)
Esse é meu arquivo atual de galeria.module.scss
@import "../../styles/variaveis";
.galeria {
font-family: $fonte-normal;
margin-bottom: 2rem;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
margin-left: 17%;
margin-top: 1rem;
h2 {
color: $roxo;
font-size: 24px;
}
&__cards {
list-style: none;
padding: 0;
display: flex;
width: 100%;
flex-wrap: wrap;
}
&__card {
background-color: $azul-escuro;
border-radius: 20px;
height: 280px;
width: 285px;
margin-right: 1rem;
margin-bottom: 1.35rem;
cursor: pointer;
&:hover {
box-shadow: rgba(0, 0, 0, 0.25) 0px 25px 50px -12px;
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.025);
transition: 0.18s;
}
div {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 1rem;
box-sizing: border-box;
width: 100%;
p {
margin: 0;
margin-top: 0.5rem;
color: $cinza-claro;
}
span {
width: 20%;
display: flex;
justify-content: space-between;
align-items: center;
img {
cursor: pointer;
}
}
}
}
&__imagem {
height: 75%;
width: 100%;
}
&__descricao {
margin: 0;
padding: 0 16px;
font-size: 1.25rem;
color: $cor-do-texto;
font-family: $fonte-bold;
}
}e meu arquivo index.jsx de galeria também:
import Tags from "../tags/tags";
import style from './galeria.module.scss';
import fotos from './fotos.json';
import open from './images/open.png';
import favorito from './images/favorito.png'
export default function Galeria() {
return (
<section className={style.galeria}>
<h2>Navegue pela galeria</h2>
<Tags />
<ul className={style.galeria__cards}>
{fotos.map((foto) => {
return (
<li key={foto.id} className={style.galeria__card}>
<img
className={style.galeria__imagem}
src={foto.imagem}
alt={foto.titulo}
/>
<p className={style.galeria__descricao}>{foto.titulo}</p>
<div>
<p>{foto.creditos}</p>
<span>
<img src={favorito} alt="ícone coração de curtir" />
<img src={open} alt="ícone de abrir modal" />
</span>
</div>
</li>
)
})}
</ul>
</section>
)
}Dessa forma deve ser o suficiente, acredito eu, se der certo, só avisar aqui :)
Até mais!
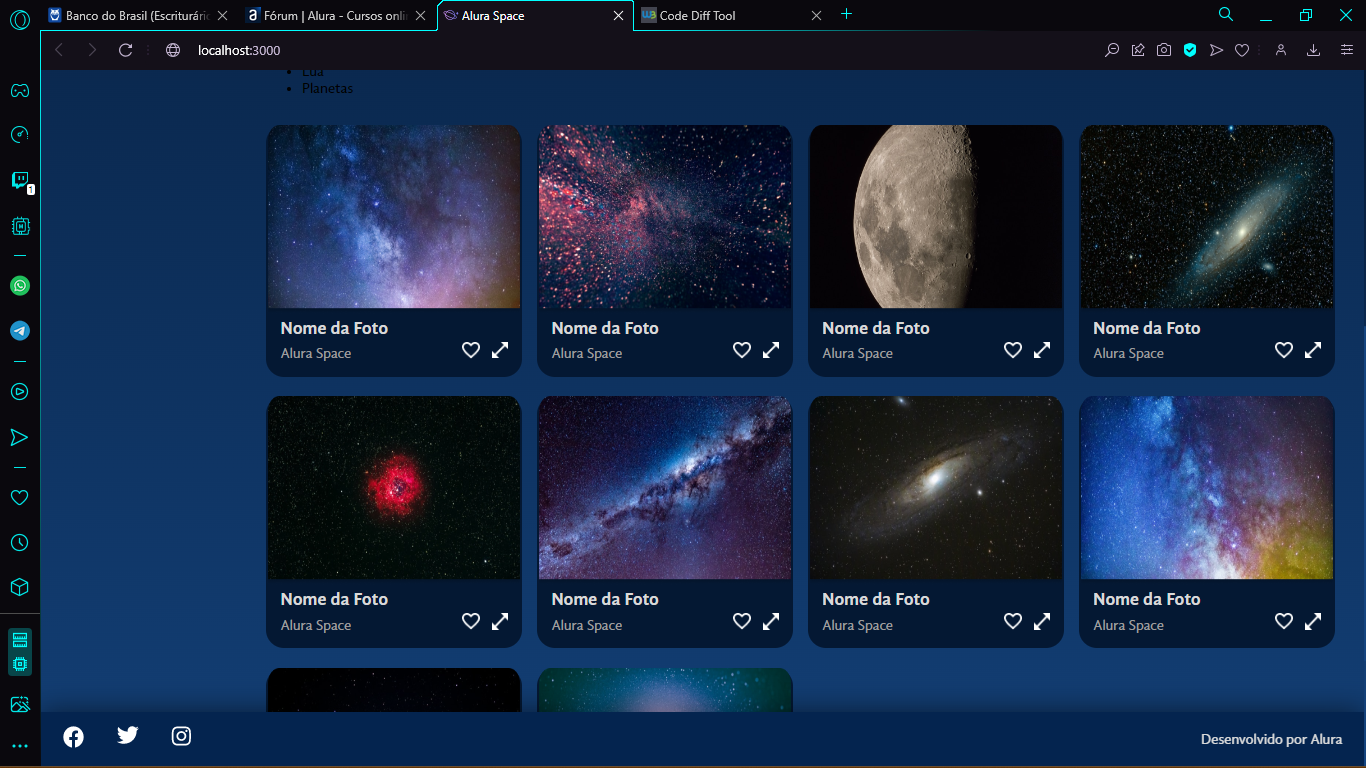
Deu certinho, valeu Guilherme, não sei qual era o erro, mas copiei e colei aqui seu css e funcionou perfeitamente, vc tentou colocar numa ferramenta de Code Diff, pra ver qual era o erro do arquivo disponibilizado? olha só como ficou 
Fico feliz que tenha dado certo, e não, eu não coloquei em nenhuma ferramenta pra ver a diferença, basicamente coloquei só coloquei uma propriedade que imaginei tá faltando na estilização da classe .galeria que era a
flex-direction: column;fora isso, no segundo vídeo ele disponibiliza o conteúdo do galeria.module.scss mas nos próximos vídeos ele disponibiliza de novo, só que sem o conteúdo da primeira vez que ele disponibilizou, por isso deve tá faltando algumas informações.
Pela imagem do print, acho que fica faltando só estilizar as tags, que copiando e colando o conteúdo da segunda aula, deu certo pra mim.
Israel, eu estava prosseguindo aqui com os vídeos e acho que entendi o erro, no segundo conteúdo do módulo 4 (Lidando com imagens) ele disponibiliza o seguinte código:
Em Galeria.module.scss
.galeria {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-left: 17%;
margin-top: 1rem;
}Mas dentro do componente dele chamado PaginaInicial do vídeo (seção de populares) deu pra ver que a div que guarda tanto o componente quanto tem um estilo chamado {styles.galeria}, coisa que eu não vi em que momento ele falou sobre isso.
Mas acho que o conteúdo do css acima é pra colocar em PaginaInicial.module.scss
ai é que ta cara, esse negocio tava bugando tudo no meu, eu tive que tirar isso ai vc ta falando disso aqui né?
Isso mesmo, tá errado ali "galeria.module.scss"
Eu só tirei do galeria.module.scss e coloquei uma classe .galeria {} no paginainicial.module.scss
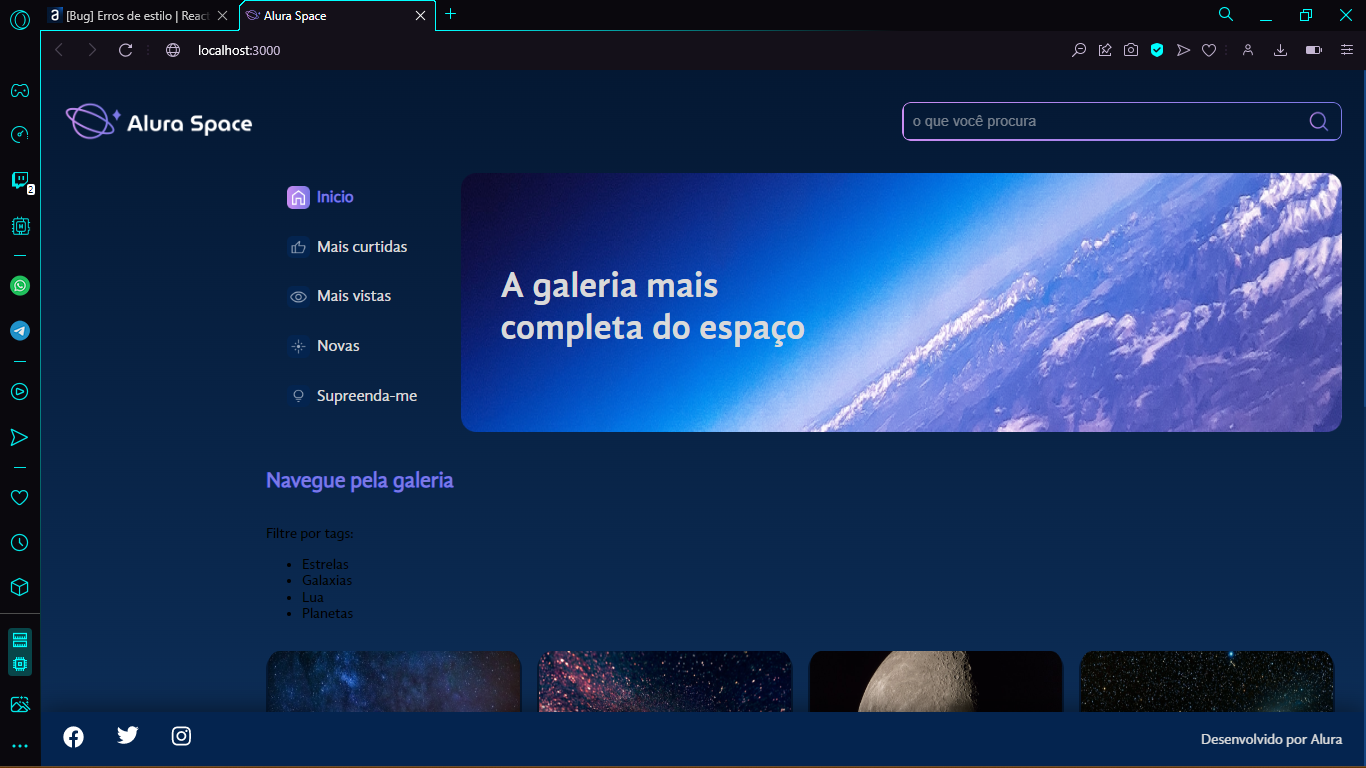
Opa, o Guilherme, olha só como ficou, eu coloquei oq vc falou no pagina inicial e olha só como ficou
 esse primeiro é o do prof
esse aqui é como ele ficou depois das alterações
esse primeiro é o do prof
esse aqui é como ele ficou depois das alterações

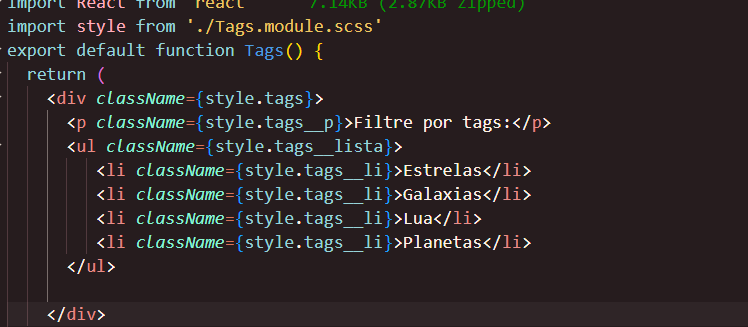
A Guilherme, mais uma coisa, então lembra o negocio das tags que vc me falou pra estilizar? então, eu não encontrei em aula nenhuma ele falando, ou mostrando o jsx deles, ai quem não tem caça com gato, eu dei um jeito aqui
import React from 'react'
import style from './Tags.module.scss'
export default function Tags() {
return (
<div className={style.tags}>
<p className={style.tags__p}>Filtre por tags:</p>
<ul className={style.tags__lista}>
<li className={style.tags__li}>Estrelas</li>
<li className={style.tags__li}>Galaxias</li>
<li className={style.tags__li}>Lua</li>
<li className={style.tags__li}>Planetas</li>
</ul>
</div>
)
}
 tu poderia me mandar a estilização certinha? pq eu abri uma reclamação aqui no forum a 2 dias e até hoje não obtive resposta
tu poderia me mandar a estilização certinha? pq eu abri uma reclamação aqui no forum a 2 dias e até hoje não obtive resposta
Eai Israel, com certeza!
A estilização das tags é essa:
@import "../../styles/variaveis";
.tags {
width: 65vw;
display: flex;
justify-content: space-between;
align-items: center;
color: $cor-do-texto;
font-family: $fonte-normal;
font-size: 16px;
p {
font-size: 1.25rem;
}
&__lista {
list-style: none;
width: 380px;
padding: 0;
display: flex;
justify-content: space-evenly;
li {
background-color: $tag-color;
padding: 6px 10px;
border-radius: 8px;
cursor: pointer;
}
}
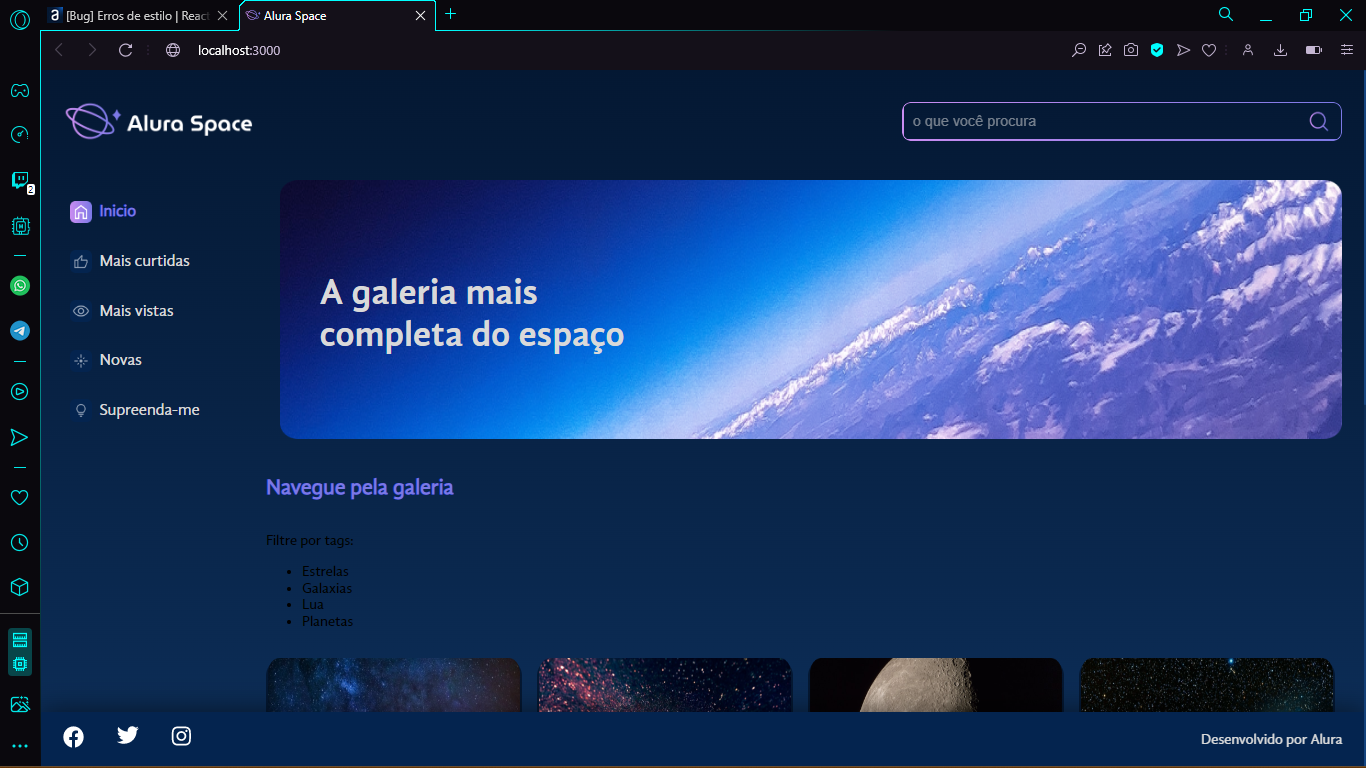
}Cara boa tarde, eu fiz do jeito que vc falou, mas o que faltava pra mim era o JSX mas eu dei um jeito aqui, modificando o scss, eu transformei tudo em classe dai o jsx ficou assim mas memso depois disso minhas tags ficam desse jeito, eu vou voltar a aula 3 do inicio e tentar fazer tudo de novo, pq esse curso ta me dando muito problema
mas memso depois disso minhas tags ficam desse jeito, eu vou voltar a aula 3 do inicio e tentar fazer tudo de novo, pq esse curso ta me dando muito problema
 e o professor acho que esta de recesso e não está respondendo nada que eu posto no forum, nem a equipe da alura, sinceramente, eu não gostei desse curso
e o professor acho que esta de recesso e não está respondendo nada que eu posto no forum, nem a equipe da alura, sinceramente, eu não gostei desse curso