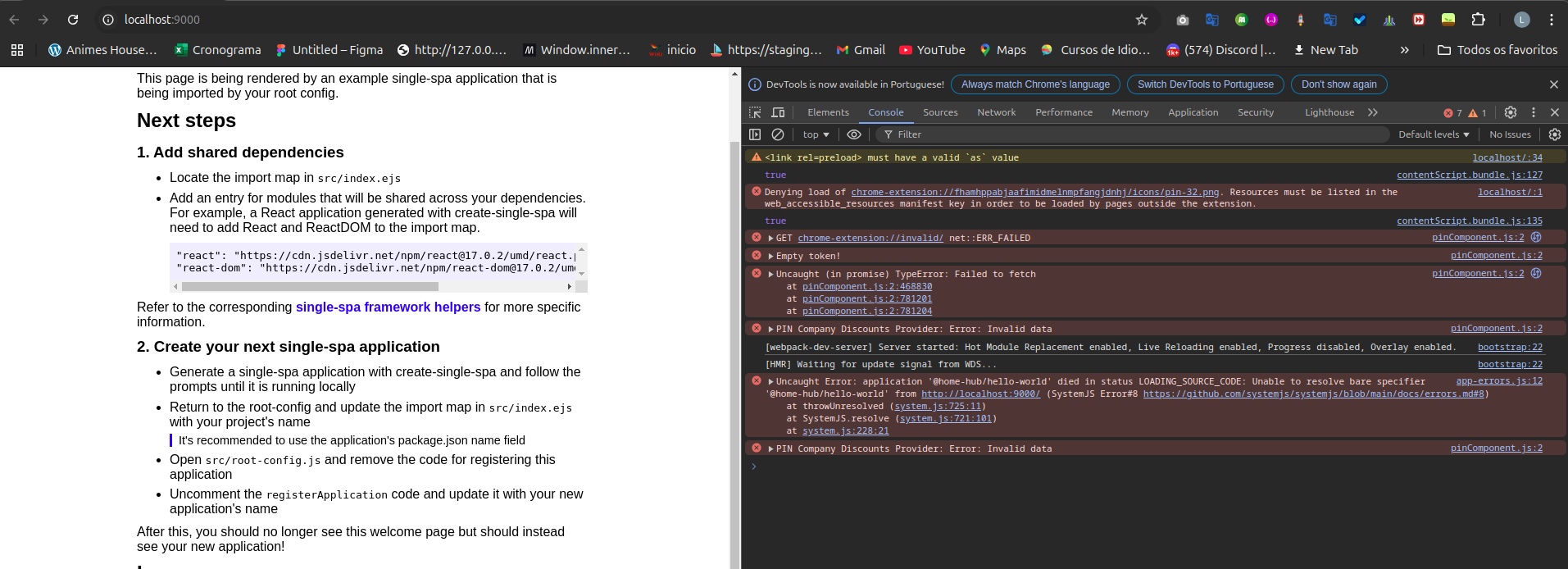
Ao roda o projeto estou recebendo esse erro (
app-errors.js:12 Uncaught Error: application '@home-hub/hello-world' died in status LOADING_SOURCE_CODE: Unable to resolve bare specifier '@home-hub/hello-world' from http://localhost:9000/ (SystemJS Error#8 https://github.com/systemjs/systemjs/blob/main/docs/errors.md#8)
at throwUnresolved (system.js:725:11)
at SystemJS.resolve (system.js:721:101)
at system.js:228:21
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Root Config</title>
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self' https: localhost:*; script-src 'unsafe-inline' 'unsafe-eval' https: localhost:*; connect-src https: localhost:* ws://localhost:*; style-src 'unsafe-inline' https:; object-src 'none';"
/>
<script src="https://cdn.jsdelivr.net/npm/systemjs@6.10.3/dist/system.min.js"></script>
<meta name="importmap-type" use-injector />
<!-- If you wish to turn off import-map-overrides for specific environments (prod), uncomment the line below -->
<!-- More info at https://github.com/single-spa/import-map-overrides/blob/main/docs/configuration.md#domain-list -->
<!-- <meta name="import-map-overrides-domains" content="denylist:prod.example.com" /> -->
<!-- Shared dependencies go into this import map -->
<script type="injector-importmap">
{
"imports": {
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@6.0.3/lib/es2015/esm/single-spa.min.js",
"react": "https://cdn.jsdelivr.net/npm/react@17.0.2/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom@17.0.2/umd/react-dom.production.min.js"
}
}
</script>
<script src="https://cdn.jsdelivr.net/npm/systemjs/dist/system.js"></script>
<script src="https://cdn.jsdelivr.net/npm/systemjs/dist/extras/amd.js"></script>
<link
rel="preload"
href="https://cdn.jsdelivr.net/npm/single-spa@6.0.3/lib/es2015/esm/single-spa.min.js"
as="module"
/>
<!-- Add your organization's prod import map URL to this script's src -->
<!-- <script type="injector-importmap" src="/importmap.json"></script> -->
<% if (isLocal) { %>
<script type="injector-importmap">
{
"imports": {
"@home-hub/root-config": "//localhost:9000/home-hub-root-config.js",
"@home-hub/hello-world": "//localhost:8500/home-hub-hello-world.js"
}
}
</script>
<% } %>
<script src="https://cdn.jsdelivr.net/npm/import-map-overrides@4.1.0/dist/import-map-overrides.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@single-spa/import-map-injector@1.1.0/lib/import-map-injector.js"></script>
</head>
<body>
<noscript> You need to enable JavaScript to run this app. </noscript>
<main></main>
<script>
window.importMapInjector.initPromise.then(() => {
import("@home-hub/root-config");
});
</script>
<import-map-overrides-full
show-when-local-storage="devtools"
dev-libs
></import-map-overrides-full>
</body>
</html>
import { registerApplication, start, LifeCycles } from "single-spa";
registerApplication({
name: "@single-spa/welcome",
app: () =>
System.import<LifeCycles>(
"https://unpkg.com/single-spa-welcome@2.4.3/dist/single-spa-welcome.js"
),
activeWhen: ["/"],
});
registerApplication({
name: "@home-hub/hello-world",
app: () => System.import<LifeCycles>("@home-hub/hello-world"),
activeWhen: ["/"],
});
start({
urlRerouteOnly: true,
});


