Boa noite!
Segue meu repositório: https://github.com/sidneifjr/single-spa-hub
Para facilitar a compreensão, vou explicar o contexto:
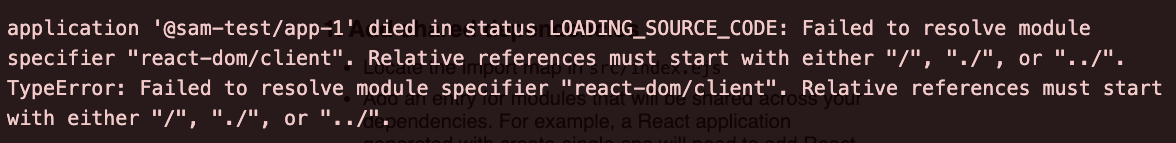
- Segui o passo-a-passo das aulas e encontrei o erro abaixo, referente ao React:
 2. Após pesquisar, encontrei a solução abaixo no Github (https://github.com/single-spa/single-spa/issues/1297):
2. Após pesquisar, encontrei a solução abaixo no Github (https://github.com/single-spa/single-spa/issues/1297):
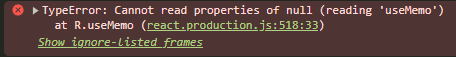
Então, na aula "Iniciando a Navbar", instalei o Material UI conforme indicado na aula e o seguinte erro surgiu, em "mfe-react-navbar".

Com as informações acima, acredito que um conflito é uma possibilidade. Porém, se eu remover o react dos imports e importá-lo a partir de pacotes no npm, o primeiro erro é exibido.
Agradeço por qualquer ajuda!


