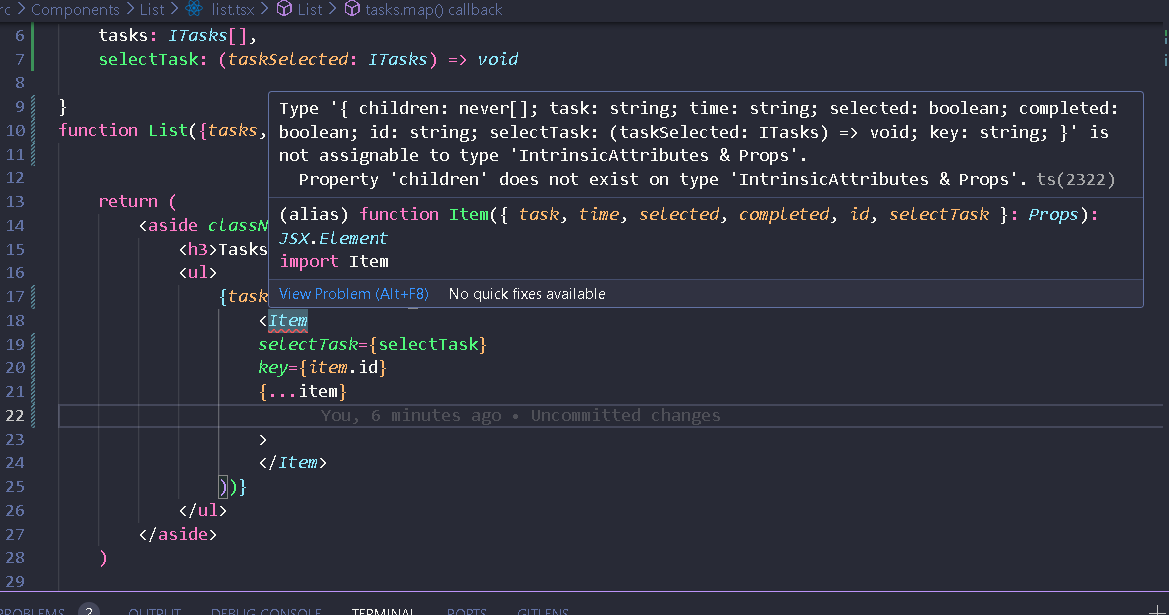
Seguindo a aula estou com esse erro no item, e não consegui identificar a causa

import { useState } from 'react';
import FormTasks from '../Components/Forms/formtasks';
import List from '../Components/List/list';
import StopWatch from '../Components/StopWatch/stopWatch';
import AppStyle from './App.module.scss';
import { ITasks } from '../Models/Tasks/tasks';
function App() {
const [tasks, setTasks] = useState<ITasks[] | []>([]);
const [selected, SetSelected ] = useState<ITasks>();
function selectTask(taskSelected: ITasks){
SetSelected(taskSelected);
}
return (
<div className="App">
<header className={AppStyle.AppStyle}>
<FormTasks
setTasks={setTasks}
></FormTasks>
<List
tasks = {tasks}
selectTask={selectTask}
></List>
<StopWatch></StopWatch>
</header>
</div>
);
}
export default App;
import { ITasks } from '../../Models/Tasks/tasks';
import ListStyle from '../List/list.module.scss';
import Item from './Item/item';
interface Props {
tasks: ITasks[],
selectTask: (taskSelected: ITasks) => void
}
function List({tasks, selectTask}: Props) {
return (
<aside className= {ListStyle.List}>
<h3>Tasks</h3>
<ul>
{tasks.map(item => (
<Item
selectTask={selectTask}
key={item.id}
{...item}
>
</Item>
))}
</ul>
</aside>
)
}
export default List;
import { ITasks } from '../../../Models/Tasks/tasks'
import ListStyle from '../list.module.scss'
interface Props extends ITasks {
selectTask: (taskSelected: ITasks) => void
}
export default function Item (
{
task,
time,
selected,
completed,
id,
selectTask
}: Props) {
return (
<li className={ListStyle.item} onClick={() => selectTask({task,time,selected,completed,id})}>
<h3>{task}</h3>
<span>{time}</span>
</li>
)
}


