Alguem pode me ajudar!!!
Por que o react ta dando esse aqui :
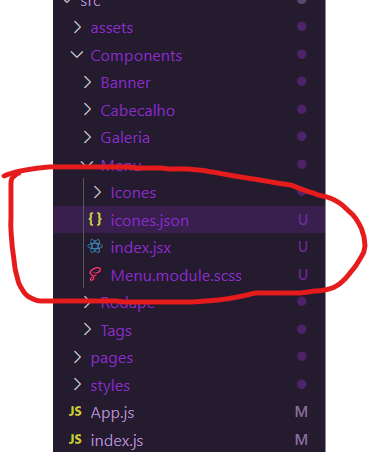
Module not found: Error: Cannot find file: 'Icones.json' does not match the corresponding name on disk: '.\src\Components\Menu\icones.json'.
Quando meu import é este :
import React from 'react';
import styles from './Menu.module.scss';
import icones from './icones.json';
import Icone from './Icones';
export default function Menu() {
return (
<nav className={styles.menu}>
<ul className={styles.menu__lista}>
{icones.map(icone => <Icone key={icone.id} icones={icone} styles={styles} />)}
</ul>
</nav>
)
}
e meu componente de icone é este :
( )
)




