document.addEventListener('DOMContentLoaded', function() {
const input = document.querySelector('.input_item');
const btnSalvar = document.querySelector('.button-item');
btnSalvar.addEventListener('click', function(event) {
event.defaultPrevented();
console.log(input.value);
});
});
eu não conseguir rodar essa função, não saiu como esperado
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<input class="input-item" type="text" placeholder="Digite a tarefa que deseja adicionar"></input>
<button class="button-item">Salvar tarefa</button>
</form>
<script defer src="script.js"></script>
</body>
</html>
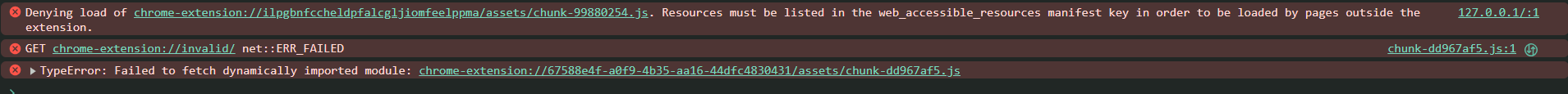
O que há de errado? no console aparece um erro: