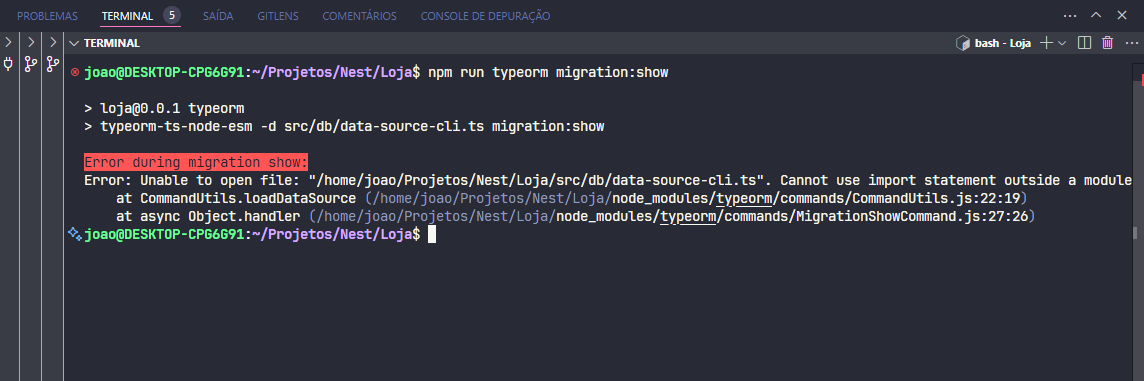
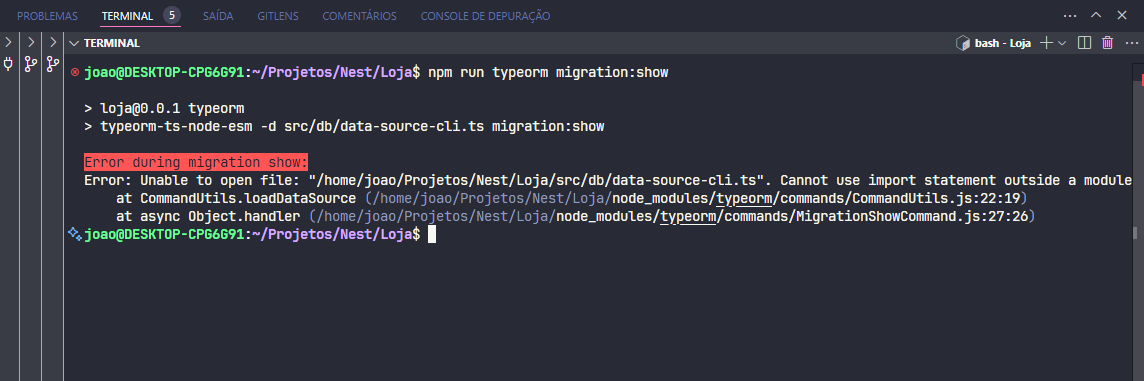
Estou seguindo passo a passo o que está sendo ensinado no vídeo, busquei como resolver e problema, mas não conseguir.
Estou seguindo passo a passo o que está sendo ensinado no vídeo, busquei como resolver e problema, mas não conseguir.
Se alguém puder ajudar, agredeço.
Olá João! Tudo bem?
O erro "Cannot use import statement outside a module" geralmente ocorre quando o TypeScript não está sendo transpilado corretamente para JavaScript antes de ser executado.
Aqui estão algumas sugestões para resolver esse problema:
Verifique a Configuração do TypeScript:
Certifique-se de que seu arquivo tsconfig.json está configurado corretamente. Ele deve ter o campo "module": "commonjs" ou "module": "esnext", dependendo de como você deseja compilar seu código.
Use o ts-node:
Você pode tentar usar o ts-node diretamente para executar o arquivo TypeScript. Altere o script no package.json para algo como:
"scripts": {
"migration:show": "ts-node -r tsconfig-paths/register ./src/db/data-source-cli.ts migration:show"
}
Verifique o Caminho do Arquivo:
Assegure-se de que o caminho para o arquivo data-source-cli.ts está correto e que o arquivo realmente existe nesse local.
Configuração do ESM:
Se você estiver usando módulos ES, pode ser necessário configurar o Node.js para suportar isso. Certifique-se de que o Node.js está configurado para lidar com módulos ES, adicionando "type": "module" no package.json ou usando a extensão .mjs.
Espero que uma dessas soluções ajude a resolver seu problema!
Bons estudos!
Meu arquivo package.json:
{
"name": "loja",
"version": "0.0.1",
"description": "",
"author": "",
"private": true,
"license": "UNLICENSED",
"type": "module",
"scripts": {
"build": "nest build",
"format": "prettier --write \"src/**/*.ts\" \"test/**/*.ts\"",
"start": "nest start",
"start:dev": "nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "node dist/main",
"lint": "eslint \"{src,apps,libs,test}/**/*.ts\" --fix",
"test": "jest",
"test:watch": "jest --watch",
"test:cov": "jest --coverage",
"test:debug": "node --inspect-brk -r tsconfig-paths/register -r ts-node/register node_modules/.bin/jest --runInBand",
"test:e2e": "jest --config ./test/jest-e2e.json",
"typeorm": "ts-node -r tsconfig-paths/register ./src/db/data-source-cli.ts"
},
"dependencies": {
"@nestjs/common": "^10.0.0",
"@nestjs/config": "^4.0.0",
"@nestjs/core": "^10.0.0",
"@nestjs/platform-express": "^10.0.0",
"@nestjs/typeorm": "^11.0.0",
"class-transform": "^0.7.0",
"class-transformer": "^0.5.1",
"class-validator": "^0.14.1",
"dotenv": "^16.0.3",
"pg": "^8.13.1",
"reflect-metadata": "^0.2.0",
"rxjs": "^7.8.1",
"typeorm": "^0.3.20",
"uuid": "^11.0.5"
},
"devDependencies": {
"@nestjs/cli": "^10.0.0",
"@nestjs/schematics": "^10.0.0",
"@nestjs/testing": "^10.0.0",
"@types/express": "^5.0.0",
"@types/jest": "^29.5.2",
"@types/node": "^20.3.1",
"@types/supertest": "^6.0.0",
"@types/uuid": "^10.0.0",
"@typescript-eslint/eslint-plugin": "^8.0.0",
"@typescript-eslint/parser": "^8.0.0",
"eslint": "^8.0.0",
"eslint-config-prettier": "^9.0.0",
"eslint-plugin-prettier": "^5.0.0",
"jest": "^29.5.0",
"prettier": "^3.0.0",
"source-map-support": "^0.5.21",
"supertest": "^7.0.0",
"ts-jest": "^29.1.0",
"ts-loader": "^9.4.3",
"ts-node": "^10.9.1",
"tsconfig-paths": "^4.2.0",
"typescript": "^5.1.3"
},
"jest": {
"moduleFileExtensions": [
"js",
"json",
"ts"
],
"rootDir": "src",
"testRegex": ".*\\.spec\\.ts$",
"transform": {
"^.+\\.(t|j)s$": "ts-jest"
},
"collectCoverageFrom": [
"**/*.(t|j)s"
],
"coverageDirectory": "../coverage",
"testEnvironment": "node"
}
}
Meu arquivo tsconfig.json:
{
"compilerOptions": {
"module": "ESNext",
"moduleResolution": "node",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"target": "ES2021",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true,
"skipLibCheck": true,
"strictNullChecks": false,
"noImplicitAny": false,
"strictBindCallApply": false,
"forceConsistentCasingInFileNames": false,
"noFallthroughCasesInSwitch": false
}
}
Oi, João Vitor!
O problema pode estar na configuração do TypeScript e na forma como o TypeORM CLI está sendo executado.
Como você definiu "type": "module" no seu package.json, o Node.js entende que você está usando ES Modules, mas seu tsconfig.json está configurado para CommonJS ("module": "ESNext" pode causar conflito).
Ajuste seu tsconfig.json para incluir o seguinte:
{
"compilerOptions": {
"module": "NodeNext",
"moduleResolution": "NodeNext",
"target": "ES2021",
"outDir": "./dist",
"baseUrl": "./",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"strictNullChecks": false,
"noImplicitAny": false,
"skipLibCheck": true
}
}
Além disso, modifique o script typeorm no package.json para garantir que o TypeORM seja executado corretamente com ES Modules:
"scripts": {
"typeorm": "node --loader ts-node/esm ./src/db/data-source-cli.ts"
}
Isso permite que o TypeORM CLI seja executado corretamente sem o erro de importação fora de um módulo.
Fico à disposição.