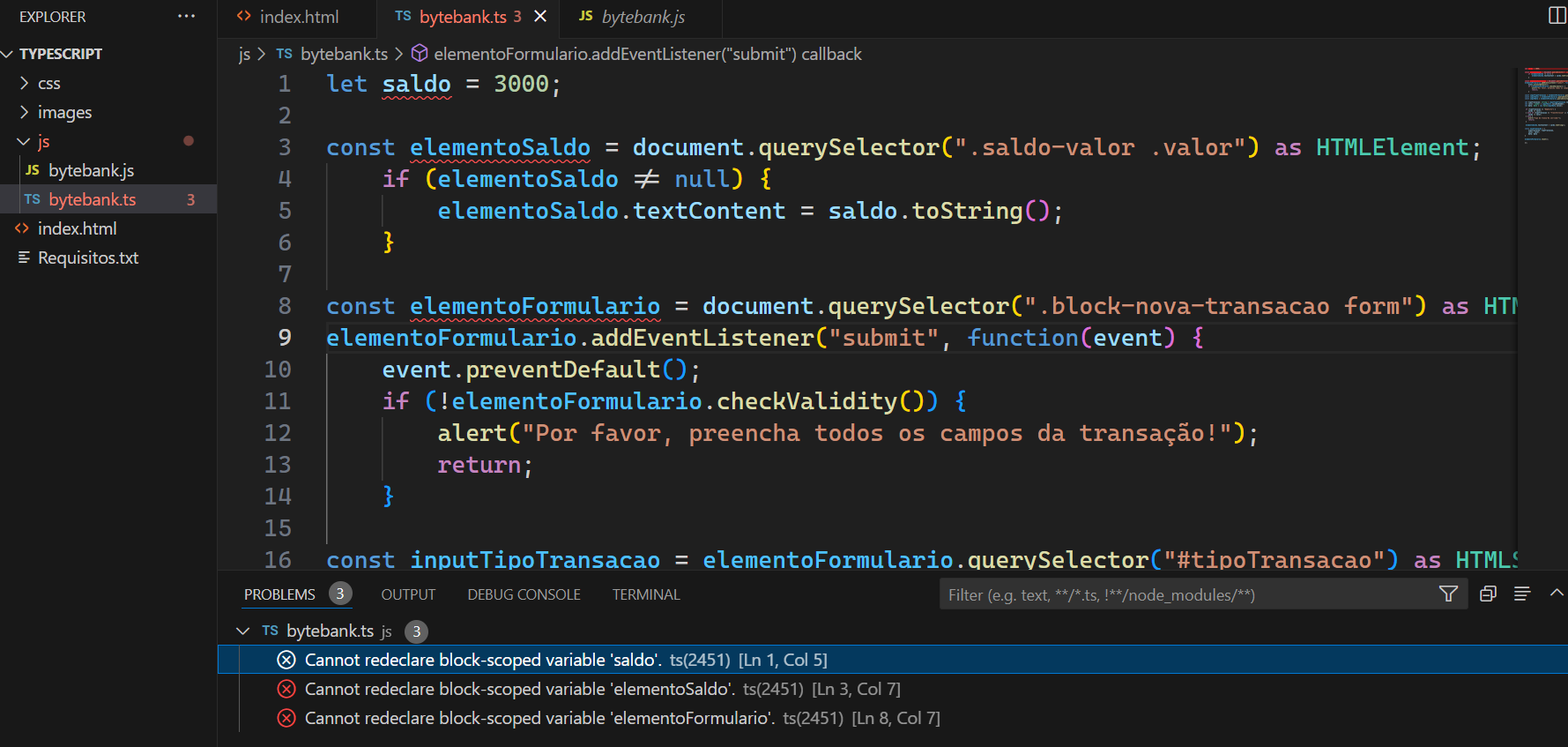
O código está igual ao da aula, mas o erro continua acontecendo. Não existe outra variável com o nome "elementoFormulário", ou seja, o erro não faz sentido...

O código está igual ao da aula, mas o erro continua acontecendo. Não existe outra variável com o nome "elementoFormulário", ou seja, o erro não faz sentido...

Olá, Vinícius! Como vai?
O erro ocorre porque você está tentando reatribuir um valor a uma constante. No JavaScript e TypeScript, uma variável declarada com const não pode ter seu valor alterado após a atribuição inicial.
No seu código, você está tentando adicionar um addEventListener ao elementoFormulario usando a sintaxe de atribuição, o que está causando o erro. Em vez disso, você deve apenas chamar o método addEventListener sem tentar reatribuir a variável. Veja como corrigir:
const elementoFormulario = document.querySelector(".block-nova-transacao form") as HTMLFormElement;
elementoFormulario.addEventListener("submit", function(event) {
event.preventDefault();
if (!elementoFormulario.checkValidity()) {
alert("Por favor, preencha todos os campos da transação!");
return;
}
// Restante do código
});
Com essa alteração, você não está tentando reatribuir elementoFormulario, apenas está chamando um método nele.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Obrigado! Agora notei o sinal de = em vez de do ponto final (.)
Funcionou para um problema, mas gerou três novos problemas quando eu executei o terminal.

Oi, Vinícius.
Dessa vez acredito que seja uma questão de escopo das variáveis. Como ambos os arquivos bytebank.ts e bytebank.js estão abertos ao mesmo tempo, e como ainda não foi organizado os arquivos como módulos, a IDE não entende que um é a transpilação do outro e acusa esse erro, como se você estivesse tentando redeclarar a variável. Mais a frente no curso o instrutor vai ensinar a como organizar os arquivos como módulos, mas por enquanto, simplesmente fechar o arquivo bytebank.js deve remover os alertas de erro.
Se ainda tiver dúvidas, estou a disposição :)
Bons estudos!
Obrigado pela explicação. Deve ser isso mesmo, pois a aplicação roda sem problemas.
O arquivo bytebank.js mudou todas as variáveis let e const para var. É possível modificar as variáveis no próprio arquivo bytebank.js para que voltem a ser let e const ou é desnecessário? Tenho essa dúvida porque a var não é mais usada em JS.
Valeu!
Olá, Vinícius!
O TypeScript, ao compilar para JavaScript, utiliza var para manter a compatibilidade com versões mais antigas do JS.
Não é necessário modificar as variáveis no arquivo bytebank.js manualmente. O arquivo gerado pelo TypeScript é apenas para execução no navegador. Alterar diretamente esse arquivo pode causar inconsistências, já que ele será sobrescrito sempre que o TypeScript recompilar o código.
Se você prefere manter let e const no arquivo de saída, pode configurar o TypeScript para isso. Basta ajustar a opção target no arquivo tsconfig.json para um padrão mais moderno, mas isso também será tratado mais a frente no curso.