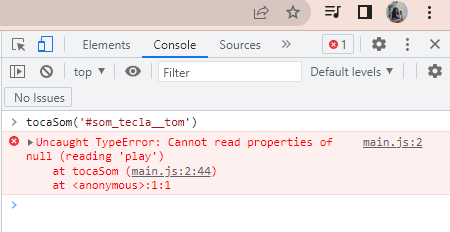
Bom dia. O código continua dando erro e eu não consigo encontrar o problema (eu vi que esse mesmo erro já foi postado aqui no fórum, mas a resolução foi muito resumida e eu não entendi).
Código JS:
function tocaSom (idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0;
while (contador < listaDeTeclas.length) {
listaDeTeclas[contador].onclick = tocaSom;
contador = contador + 1;
console.log(contador);
}