Boa noite a todos.
useEffect(() => {
axios.get('http://192.168.1.4:8000/api/v1/restaurantes/')
.then(resposta => {
console.log(resposta)
})
.catch(erro => { console.log(erro) })
}, [])

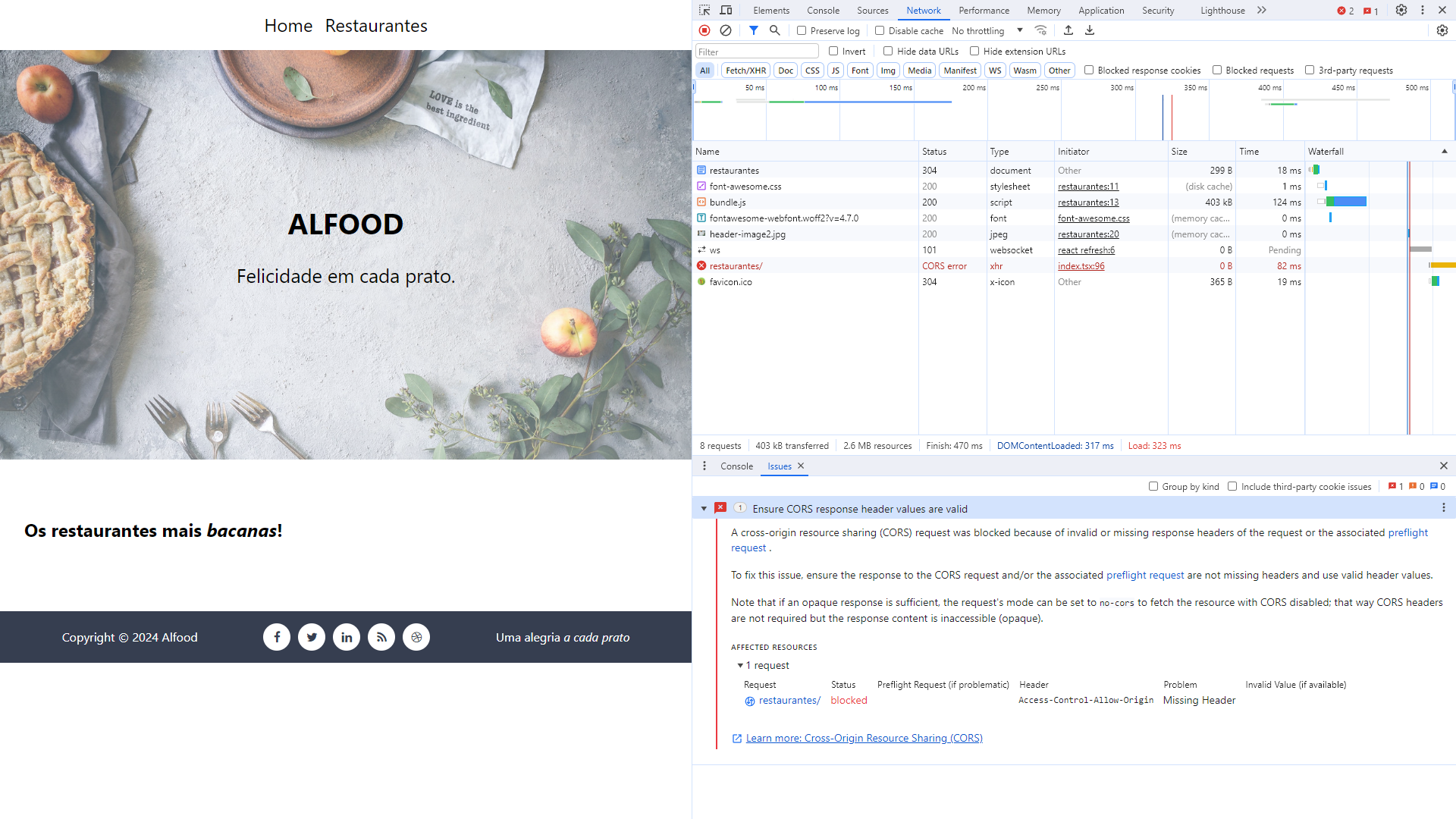
Já vi em tudo mas está bloqueando o GET do docker. Estou seguindo a aula, sei que está um pouco desatualizada com problemas anteriores ( que já resolvi graças ao forum e alura ), mas esse meio que me pegou e gostaria de ajuda.




