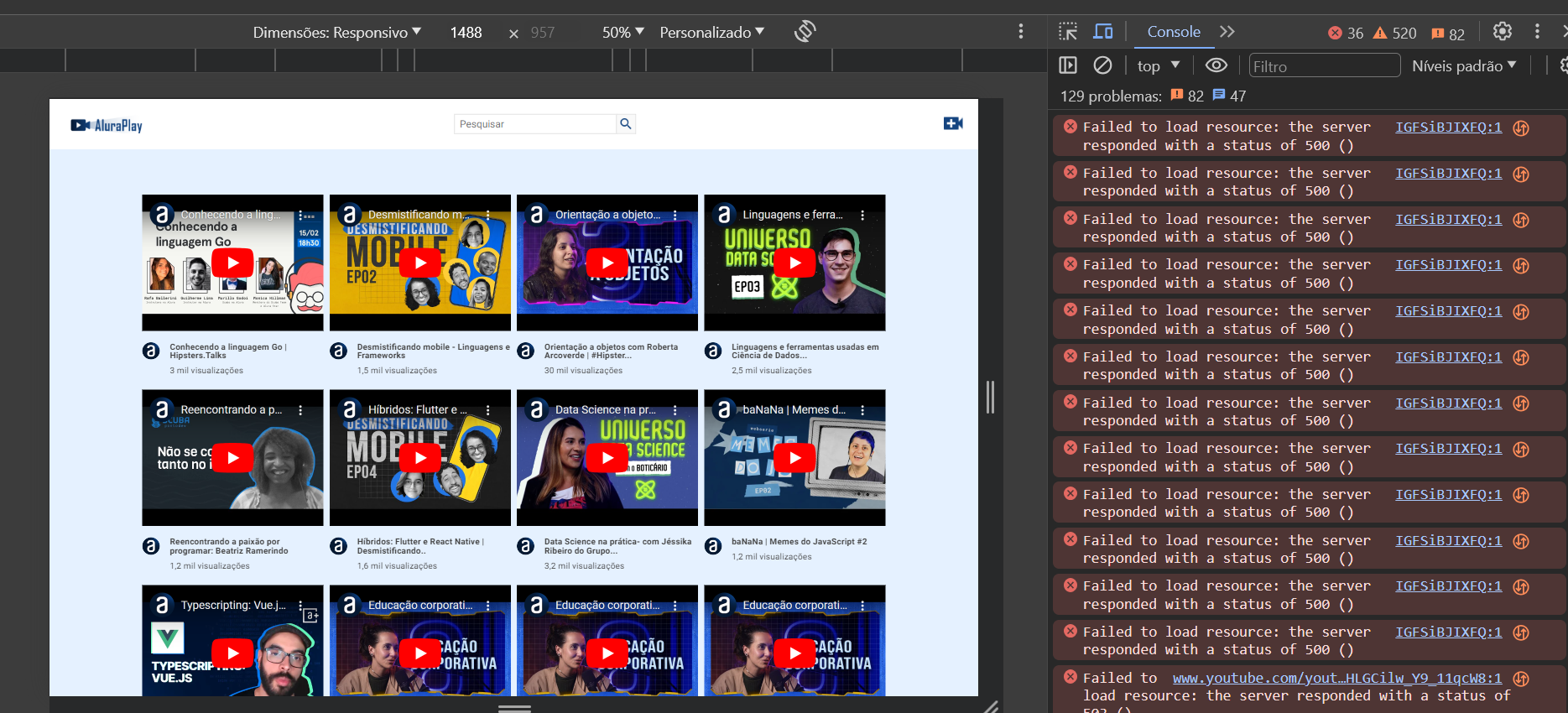
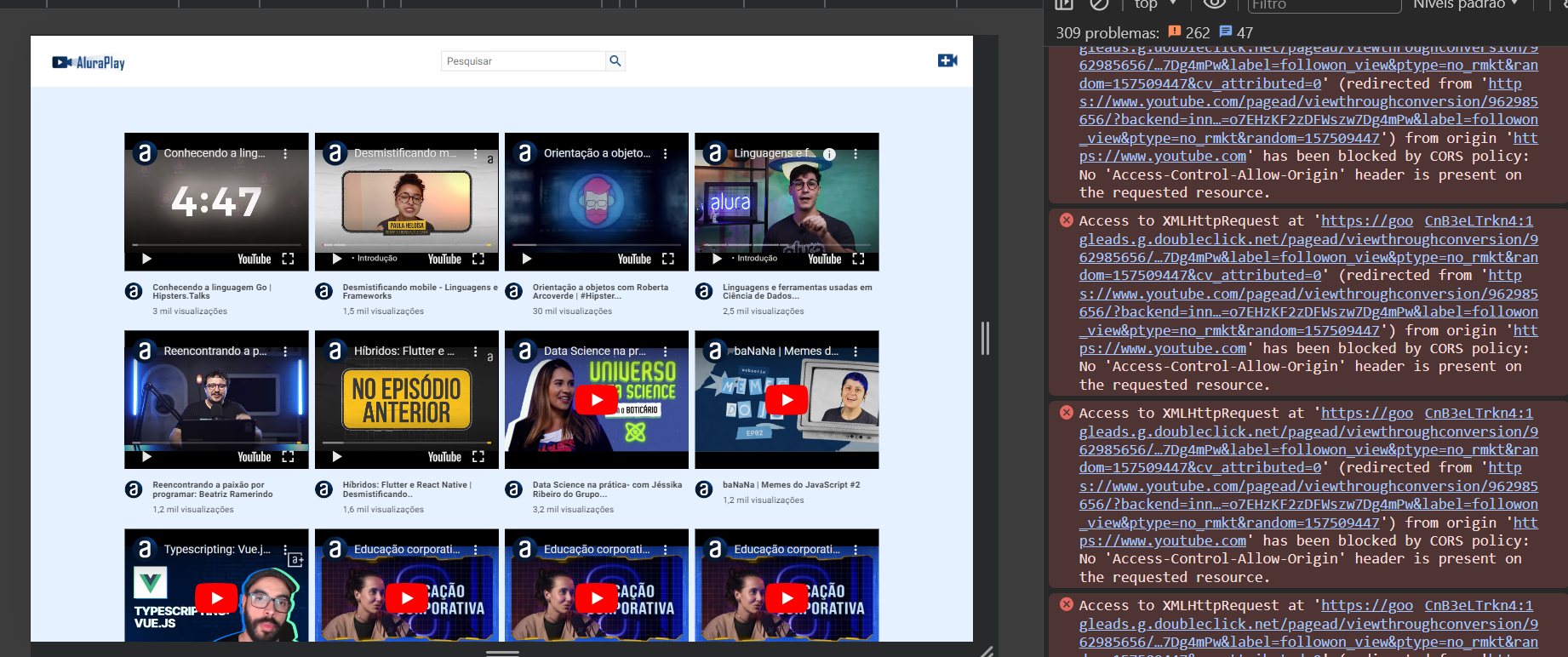
está aparecendo uma serie de erros no meu console, aparentemente sobre os videos, porem está aparecendo 10 dos 12 videos então não sei oque poderia ocasionar esses erros.
 `import { conectaApi } from "./conectaApi.js";
`import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) { const video = document.createElement("li"); video.className = "videos__item"; video.innerHTML = `
${titulo}
${descricao}
return video;
}
async function listaVideos() { const listaApi = await conectaApi.listaVideos(); listaApi.forEach(elemento => lista.appendChild( constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem))) }
listaVideos();`
async function listaVideos(){
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/estilos.css">
<link rel="stylesheet" href="./css/flexbox.css">
<title>AluraPlay</title>
<link rel="shortcut icon" href="./img/favicon.ico" type="image/x-icon">
</head>
<body>
<header>
<nav class="cabecalho">
<a class="logo" href="./index.html"></a>
<div class="cabecalho__pesquisar">
<input type="search" placeholder="Pesquisar" id="pesquisar" class="pesquisar__input">
<button class="pesquisar__botao">
</div>
<div class="cabecalho__icones">
<a href="./pages/enviar-video.html" class="cabecalho__videos"></a>
</div>
</nav>
</header>
<ul class="videos__container" alt="videos alura" data-lista>
</ul>
<script src="./js/mostarVideos.js" type="module"></script>
</body>
</html>
ja verirfiquei o meu codigo e não achei nenhum erro que poderia causar esses bugs.




